Blocul de stilizare
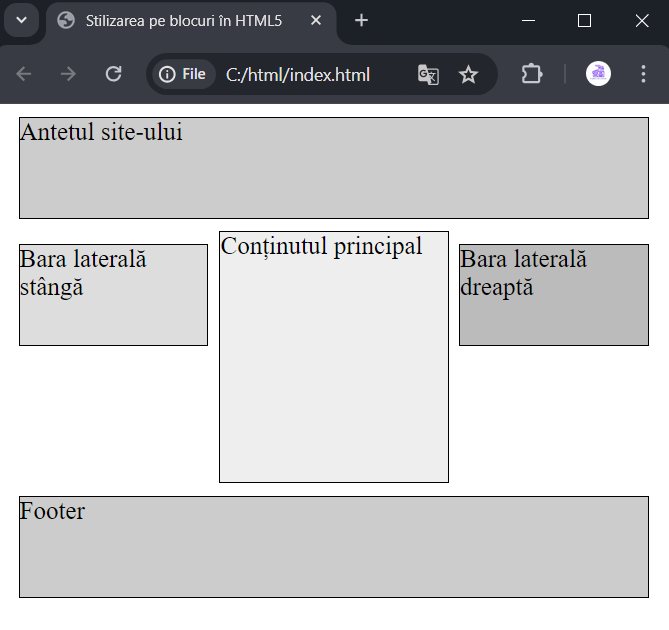
În tema anterioară a fost examinată crearea unei pagini cu două coloane. În mod similar, putem adăuga un număr mai mare de coloane pe pagină și să facem o structură mai complexă. De exemplu, să adăugăm pe pagina web un al doilea sidebar:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea pe blocuri în HTML5</title>
<style>
div {
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header {
background-color: #ccc;
}
#leftSidebar {
background-color: #ddd;
}
#rightSidebar {
background-color: #bbb;
}
#main {
background-color: #eee;
height: 200px;
}
#footer {
background-color: #ccc;
}
</style>
</head>
<body>
<div id="header">Antetul site-ului</div>
<div id="leftSidebar">Bara laterală stângă</div>
<div id="rightSidebar">Bara laterală dreaptă</div>
<div id="main">Conținutul principal</div>
<div id="footer">Footer</div>
</body>
</html>
Aici, codul ambelor sidebaruri trebuie să vină înainte de blocul conținutului principal, care le înconjoară.
Acum să modificăm stilurile ambelor sidebaruri și ale blocului principal:
#leftSidebar {
background-color: #ddd;
float: left;
width: 150px;
}
#rightSidebar {
background-color: #bbb;
float: right;
width: 150px;
}
#main {
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (lățimea barei laterale) + 10px + 10px (2 spații) */
margin-right: 170px;
}Din nou, la ambele blocuri plutitoare - sidebaruri trebuie să setăm lățimea și proprietatea float - unul cu valoarea left, iar celălalt cu right.