Alinierea rândurilor și coloanelor - align-content
Proprietatea align-content controlează alinierea rândurilor (rânduri și coloane) într-un flex-container și, prin urmare, se aplică dacă proprietatea flex-wrap are valoarea wrap sau wrap-reverse. Proprietatea align-content poate avea următoarele valori:
- stretch: valoarea implicită, în care rândurile (coloanele) se întind, ocupând tot spațiul liber
- flex-start: rândurile (coloanele) sunt aliniate la începutul containerului (pentru rânduri - acesta este marginea de sus, pentru coloane - acesta este marginea stângă a containerului)
- flex-end: rândurile (coloanele) sunt aliniate la sfârșitul containerului (rândurile - la marginea de jos, coloanele - la marginea dreaptă)
- center: rândurile (coloanele) sunt poziționate în centrul containerului
- space-between: rândurile (coloanele) sunt distribuite uniform în container, iar între ele se formează distanțe egale. Dacă spațiul din container nu este suficient, se comportă similar valorii flex-start
- space-around: rândurile (coloanele) distribuie spațiul containerului în mod egal, iar distanța dintre primul și ultimul rând (coloană) și marginile containerului este jumătate din distanța dintre rândurile (coloanele) adiacente
Este important de menționat că această proprietate are sens dacă în container sunt două sau mai multe rânduri (coloane).
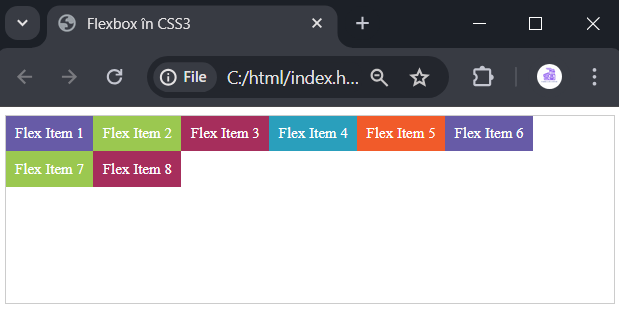
De exemplu, alinierea rândurilor la începutul containerului:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
flex-wrap: wrap;
height:200px;
align-content: flex-start;
}
.flex-item {
text-align:center;
font-size: 16px;
padding: 10px;
color: white;
}
.item1 {background-color: #675BA7;}
.item2 {background-color: #9BC850;}
.item3 {background-color: #A62E5C;}
.item4 {background-color: #2A9FBC;}
.item5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
<div class="flex-item item4">Flex Item 4</div>
<div class="flex-item item5">Flex Item 5</div>
<div class="flex-item item1">Flex Item 6</div>
<div class="flex-item item2">Flex Item 7</div>
<div class="flex-item item3">Flex Item 8</div>
</div>
</html>
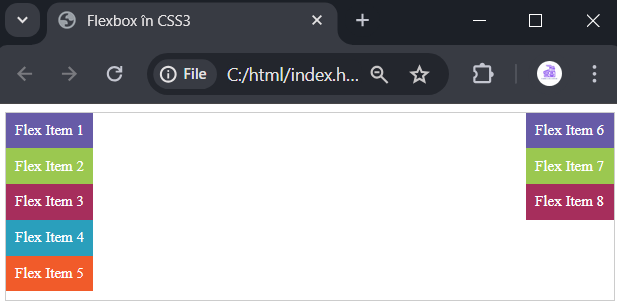
Acum modificăm stilul containerului:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-wrap: wrap;
height:200px;
align-content: space-between;
flex-direction: column;
}Și în acest caz vom obține o serie de coloane, separate de spații: