Granițe
Granița separă elementul de conținutul exterior acestuia. Totuși, granița este parte a elementului.
Pentru configurarea graniței, pot fi folosite mai multe proprietăți:
- border-width: setează lățimea graniței
- border-style: definește stilul liniei graniței
- border-color: setează culoarea graniței
Proprietatea border-width poate avea următoarele tipuri de valori:
- Valori în unități de măsură, precum em, px sau cm:
border-width: 2px;- Una dintre valorile constante:: thin (graniță subțire - 1px), medium (lățime medie - 3px), thick (groasă - 5px):
border-width: medium;Proprietatea border-color acceptă ca valoare o culoare CSS:
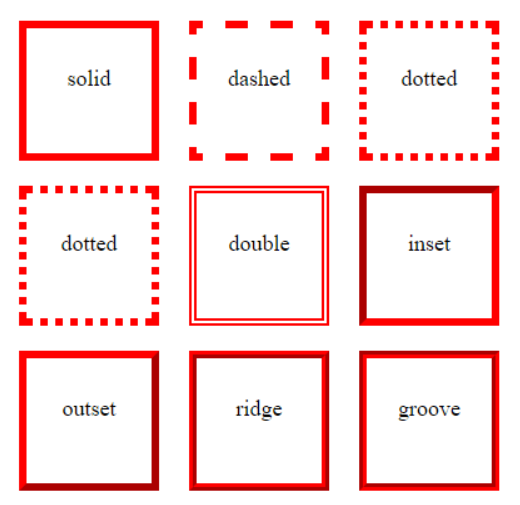
border-color: red;Proprietatea border-style definește tipul liniei graniței și poate avea una dintre următoarele valori:
- none: granița lipsește
- solid: graniță sub formă de linie obișnuită
- dashed: linie întreruptă
- dotted: linie sub formă de puncte consecutive
- double: graniță sub formă de două linii paralele
- groove: graniță cu efect tridimensional
- inset: granița pare să fie înfiptă în interior
- outset: similară cu inset, doar că granița pare să iasă în afară
- ridge: granița are, de asemenea, efect tridimensional

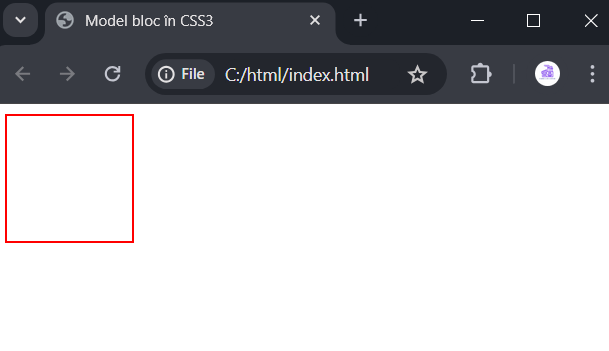
De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Model bloc în CSS3</title>
<style>
div{
width: 100px;
height:100px;
border-style: solid;
border-color: red;
border-width: 2px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Dacă este necesar, putem defini culoarea, stilul și lățimea graniței pentru fiecare parte folosind următoarele proprietăți:
/* pentru granița superioară */
border-top-width:
border-top-style:
border-top-color:
/* pentru granița inferioară */
border-bottom-width:
border-bottom-style:
border-bottom-color:
/* pentru granița stângă */
border-left-width:
border-left-style:
border-left-color:
/* pentru granița dreaptă */
border-right-width:
border-right-style:
border-right-color:Proprietatea border
În loc să stabilim separat culoarea, stilul și lățimea graniței, putem folosi o singură proprietate - border:
border: lățime stil culoare;De exemplu:
border: 2px solid red;Pentru a seta granița pentru anumite părți, putem folosi una dintre proprietățile:
border-top:
border-bottom:
border-left:
border-right:Utilizarea lor este similară:
border-top: 2px solid red;Raza graniței
Proprietatea border-radius permite rotunjirea graniței. Această proprietate acceptă ca valoare raza în pixeli sau unități em.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Model bloc în CSS3</title>
<style>
div{
width: 100px;
height:100px;
border: 2px solid red;
border-radius: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Acum fiecare colț va fi rotunjit cu o rază de 30 de pixeli:

Deoarece un element poate avea maximum patru colțuri, putem specifica patru valori pentru setarea razei pentru fiecare colț:
border-radius: 15px 30px 5px 40px;
În loc să setăm toate razele pentru toate colțurile, le putem seta separat. Astfel, valoarea anterioară border-radius poate fi rescrisă astfel:
border-top-left-radius: 15px; /* rază pentru colțul stâng superior */
border-top-right-radius: 30px; /* rază pentru colțul drept superior */
border-bottom-right-radius: 5px; /* rază pentru colțul stâng inferior */
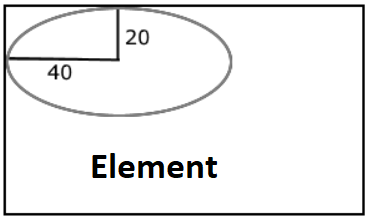
border-bottom-left-radius: 40px; /* rază pentru colțul drept inferior */De asemenea, border-radius permite crearea colțurilor eliptice. Adică, colțul nu doar se rotunjește, ci folosește două raze, formând un fel de arc al elipsei:
border-radius: 40px/20px;În acest caz, se consideră că raza pe axa X va avea valoarea de 40 de pixeli, iar pe axa Y - 20 de pixeli.