Exemplu de procesare a formularelor
Vom examina un exemplu complex de procesare a formularelor, în care vom combina procesarea diverselor elemente HTML. Definim următorul formular:
<!DOCTYPE html>
<html>
<head>
<title>FDC.COM</title>
<meta charset="utf-8" />
</head>
<body>
<h2>Chestionar</h2>
<form action="input.php" method="POST">
<p>Introduceți numele:<br>
<input type="text" name="firstname" /></p>
<p>Forma de învățământ: <br>
<input type="radio" name="eduform" value="zi" />zi <br>
<input type="radio" name="eduform" value="fără frecvență" />fără frecvență </p>
<p>Este necesară cazare:<br>
<input type="checkbox" name="hostel" />Da</p>
<p>Alegeți cursurile: <br>
<select name="courses[]" size="5" multiple="multiple">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
<option value="Java">Java</option>
</select></p>
<p>Comentariu scurt: <br>
<textarea name="comment" maxlength="200"></textarea></p>
<input type="submit" value="Trimite">
</form>
</body>
</html>Aici este definit un formular simplu și standard de introducere a datelor unui chestionar.
Acum definim scriptul input.php, care va procesa acest formular:
<?php
if(isset($_POST["firstname"]) && isset($_POST["eduform"]) &&
isset($_POST["comment"]) && isset($_POST["courses"]))
{
$name = htmlentities($_POST["firstname"]);
$eduform = htmlentities($_POST["eduform"]);
$hostel = "nu";
if(isset($_POST["hostel"])) $hostel = "da";
$comment = htmlentities($_POST["comment"]);
$courses = $_POST["courses"];
$output ="
<html>
<head>
<title>Datele chestionarului</title>
</head>
<body>
Te numești: $name<br />
Forma de învățământ: $eduform<br />
Este necesară cazare: $hostel<br />
Cursurile alese:
<ul>";
foreach($courses as $item)
$output.="<li>" . htmlentities($item) . "</li>";
$output.="</ul></body></html>";
echo $output;
}
else
{
echo "Datele introduse sunt incorecte";
}
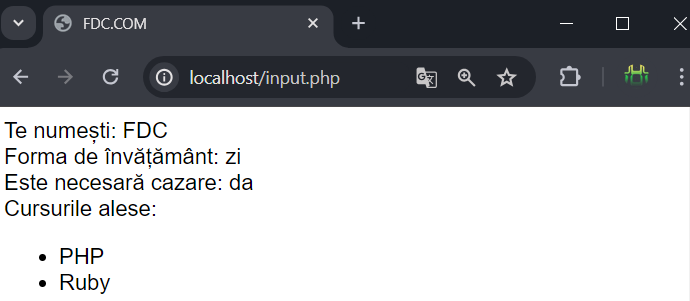
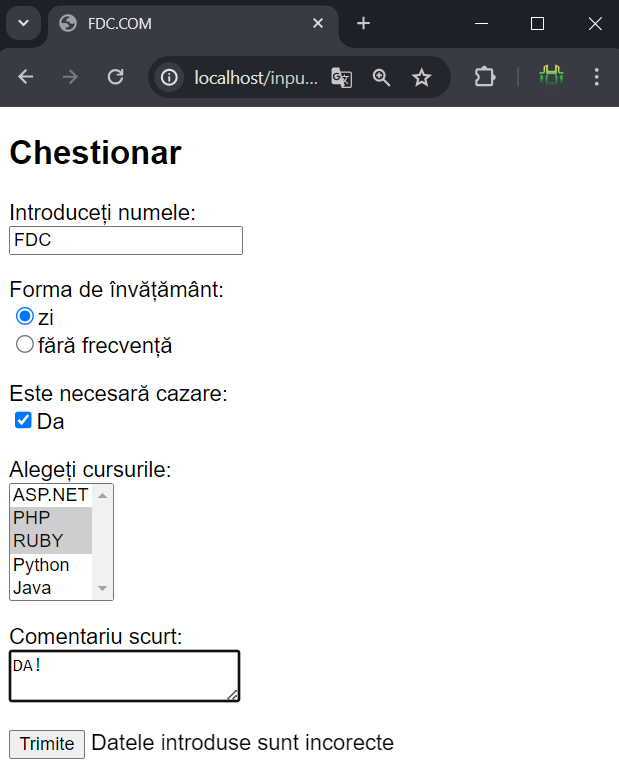
?>Accesăm pagina cu formularul, introducem toate datele:

Și trimitem formularul pe server: