Lucrul cu câmpurile de intrare ale formularelor
Formularele pot conține diverse elemente - câmpuri de text, checkbox-uri, radiobutton-uri etc., a căror procesare are anumite particularități.
Procesarea checkbox-urilor
Checkbox-urile (elementul HTML <input type="checkbox"/>) pot fi în două stări: bifate (checked) și nebifate (unchecked). De exemplu:
Memorează: <input type="checkbox" name="remember" checked="checked" />
Dacă checkbox-ul este în starea nebifată, de exemplu:
Memorează: <input type="checkbox" name="remember" />atunci la trimiterea formularului valoarea acestui checkbox nu este trimisă pe server.
Dacă checkbox-ul este bifat, atunci la trimiterea pe server pentru câmpul remember va fi transmisă valoarea on:
$remember = $_POST["remember"];Dacă valoarea on nu ne convine, atunci cu ajutorul atributului value putem seta valoarea dorită:
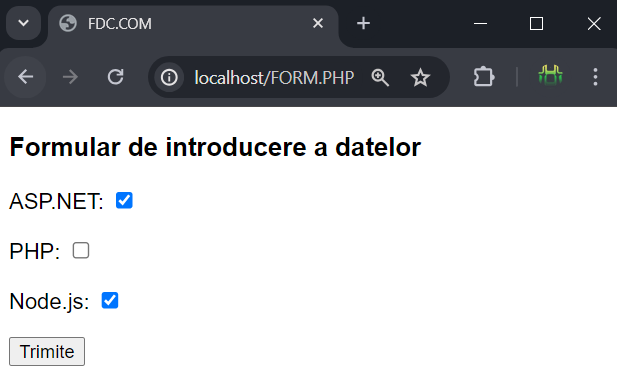
Memorează: <input type="checkbox" name="remember" value="1" />Uneori este necesar să creăm un set de checkbox-uri din care să putem selecta mai multe valori. De exemplu:
<!DOCTYPE html>
<html>
<head>
<title>FDC.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["technologies"])){
$technologies = $_POST["technologies"];
foreach($technologies as $item) echo "$item<br />";
}
?>
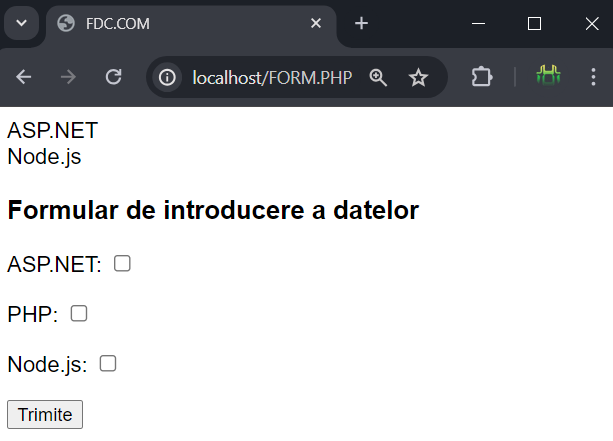
<h3>Formular de introducere a datelor</h3>
<form method="POST">
<p>ASP.NET: <input type="checkbox" name="technologies[]" value="ASP.NET" /></p>
<p>PHP: <input type="checkbox" name="technologies[]" value="PHP" /></p>
<p>Node.js: <input type="checkbox" name="technologies[]" value="Node.js" /></p>
<input type="submit" value="Trimite">
</form>
</body>
</html>În acest caz, valoarea atributului name trebuie să aibă paranteze pătrate. Și atunci, după trimitere, serverul va primi un array de valori bifate:
$technologies = $_POST["technologies"];
foreach($technologies as $item) echo "$item<br />";În acest caz, variabila $technologies va reprezenta un array, pe care îl putem parcurge și efectua toate celelalte operațiuni cu array-urile.


Procesarea radiobutton-urilor
Radiobutton-urile permit realizarea unei alegeri între mai multe opțiuni mutual exclusive:
<!DOCTYPE html>
<html>
<head>
<title>FDC.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
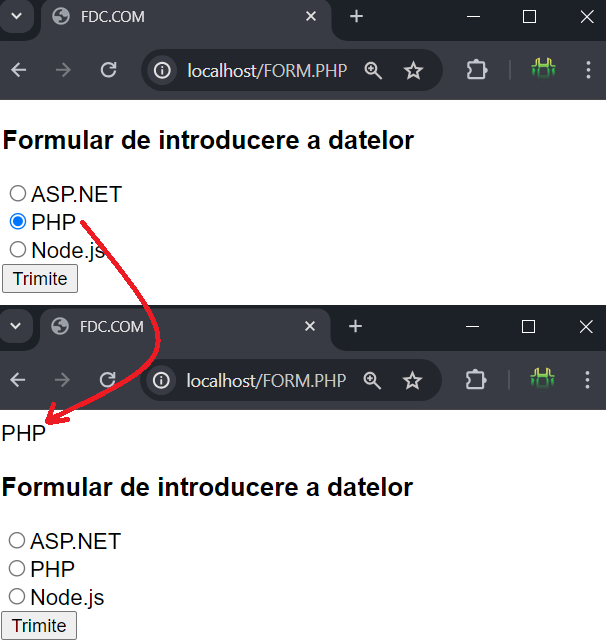
<h3>Formular de introducere a datelor</h3>
<form method="POST">
<input type="radio" name="course" value="ASP.NET" />ASP.NET <br>
<input type="radio" name="course" value="PHP" />PHP <br>
<input type="radio" name="course" value="Node.js" />Node.js <br>
<input type="submit" value="Trimite">
</form>
</body>
</html>
Pe server se transmite valoarea atributului value al radiobutton-ului selectat. Obținerea valorii transmise:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}Lista (select)
Lista reprezintă elementul select, care oferă posibilitatea de a alege unul sau mai multe elemente:
<!DOCTYPE html>
<html>
<head>
<title>FDC.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
}
?>
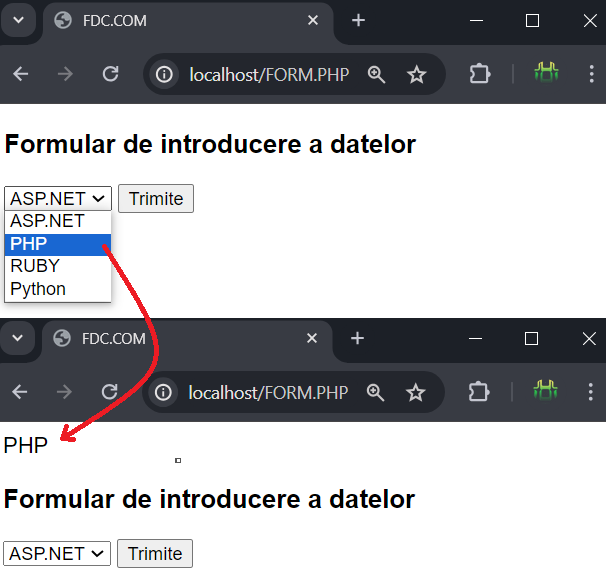
<h3>Formular de introducere a datelor</h3>
<form method="POST">
<select name="course" size="1">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select>
<input type="submit" value="Trimite">
</form>
</body>
</html>Elementul <select> conține o serie de opțiuni de selecție sub formă de elemente <option>:

Obținerea elementului selectat în codul PHP ca și o valoare simplă:
if(isset($_POST["course"]))
{
$course = $_POST["course"];
echo $course;
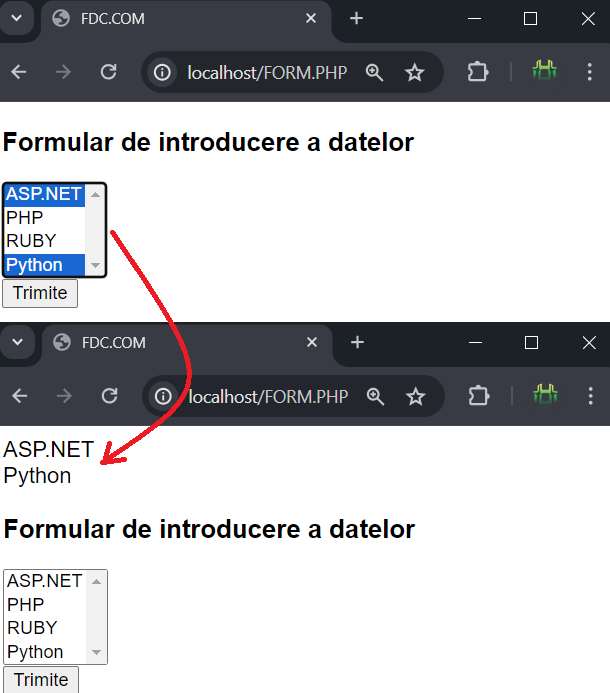
}Dar elementul <select> permite, de asemenea, realizarea unei selecții multiple. În acest caz, procesarea valorilor selectate se schimbă, deoarece serverul primește un array de valori:
<!DOCTYPE html>
<html>
<head>
<title>FDC.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["courses"]))
{
$courses = $_POST["courses"];
foreach($courses as $item) echo "$item<br>";
}
?>
<h3>Formular de introducere a datelor</h3>
<form method="POST">
<select name="courses[]" size="4" multiple="multiple">
<option value="ASP.NET">ASP.NET</option>
<option value="PHP">PHP</option>
<option value="Ruby">RUBY</option>
<option value="Python">Python</option>
</select><br>
<input type="submit" value="Trimite">
</form>
</body>
</html>Aceste liste au atributul multiple="multiple". Pentru a transmite un array, se specifică paranteze pătrate în atributul name: name="courses[]"