Crearea unui gradient
Elementul Canvas permite utilizarea gradientului ca fundal. Pentru acest lucru se folosește obiectul CanvasGradient, care poate fi creat fie cu ajutorul metodei createLinearGradient() (gradient liniar), fie cu ajutorul metodei createRadialGradient() (gradient radial).
Gradient liniar
Gradientul liniar se creează prin metoda createLinearGradient(x0, y0, x1, y1), unde x0 și y0 sunt coordonatele punctului de început al gradientului relativ la colțul superior stâng al canvasului, iar x1 și y1 sunt coordonatele punctului final al gradientului. De exemplu:
const gradient = context.createLinearGradient(50, 30, 150, 150);De asemenea, pentru crearea gradientului este necesar să se definească punctele de referință, care determină culoarea. Pentru acest lucru, la obiectul CanvasGradient se aplică metoda addColorStop(offset, color), unde offset este deplasarea punctului de gradient, iar color este culoarea acestuia. De exemplu:
gradient.addColorStop(0, "blue");Deplasarea reprezintă o valoare în intervalul de la 0 la 1. Deplasarea 0 reprezintă începutul gradientului, iar 1 - sfârșitul acestuia. Culoarea este specificată fie ca un șir de caractere, fie ca o valoare hexazecimală, fie ca o valoare rgb/rgba.
Aplicăm gradientul:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
</head>
<body>
<canvas id="canvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
const gradient = context.createLinearGradient(50, 30, 150, 150);
gradient.addColorStop(0, "blue"); // de la culoarea albastră
gradient.addColorStop(1, "white"); // la culoarea albă
context.fillStyle = gradient; // setăm gradientul ca stil de umplere
context.fillRect(50, 30, 150, 150);
context.strokeRect(50, 30, 150, 150);
</script>
</body>
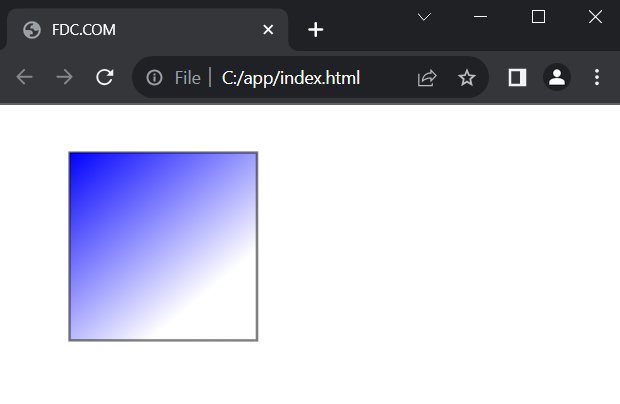
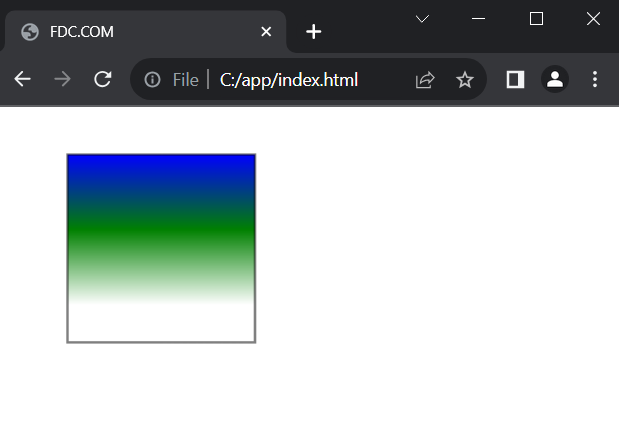
</html>Aici, pentru crearea gradientului, au fost adăugate două puncte de referință - pentru culoarea albastră și albă. În final, obținem o tranziție de la culoarea albastră la cea albă:

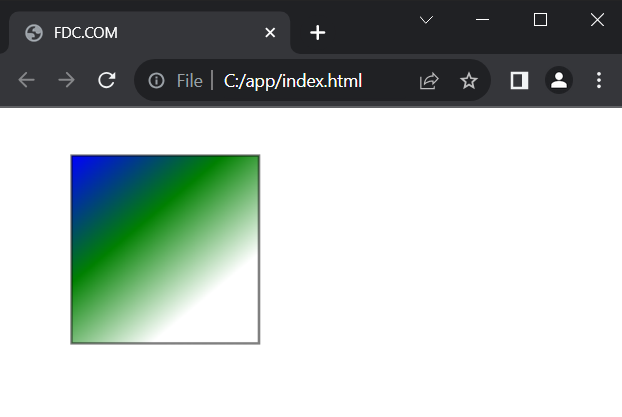
Este de menționat că pot fi mai multe puncte de referință pentru crearea unui gradient:
gradient.addColorStop(0, "blue"); // de la culoarea albă
gradient.addColorStop(0.5, "green"); // la culoarea verde
gradient.addColorStop(1, "white"); // la culoarea albastră
În exemplul de mai sus obținem un gradient liniar diagonal. Controlând coordonatele, putem obține un gradient orizontal sau vertical.
Coincidența coordonatelor x ale punctului de început și de sfârșit creează un gradient vertical:
const gradient = context.createLinearGradient(50, 30, 50, 150);
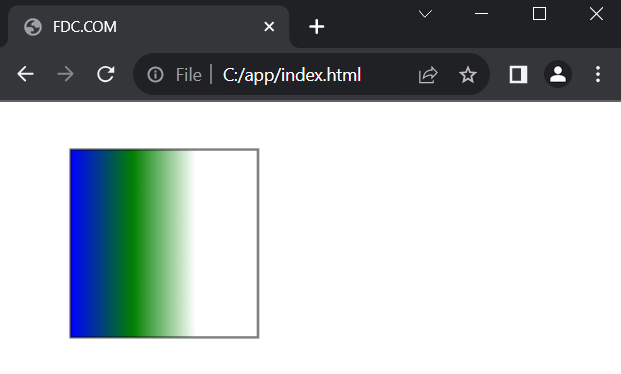
Și coincidența coordonatelor y ale punctului de început și de sfârșit creează un gradient orizontal:
const gradient = context.createLinearGradient(50, 30, 150, 30);
Gradient radial
Gradientul radial se creează cu ajutorul metodei createRadialGradient(x0, y0, r0, x1, y1, r1), care acceptă următoarele parametri:
- x0 și y0: coordonatele centrului primei cercuri
- r0: raza primei cercuri
- x1 și y1: coordonatele centrului celei de-a doua cercuri
- r1: raza celei de-a doua cercuri
De exemplu:
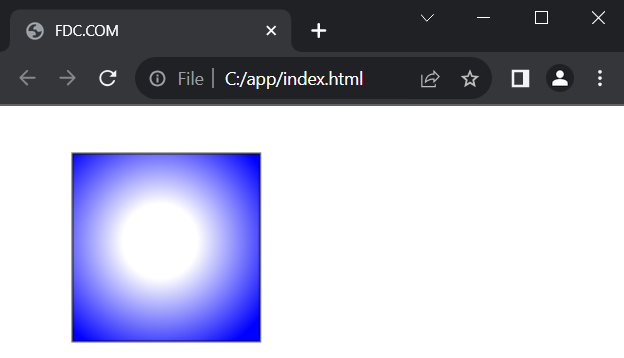
const gradient = context.createRadialGradient(120,100,100,120,100,30);Și, de asemenea, pentru gradientul radial trebuie să definim punctele de referință de culoare folosind metoda addColorStop()
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
const gradient = context.createRadialGradient(120,100,100,120,100,30);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "white");
context.fillStyle = gradient;
context.fillRect(50, 30, 150, 150);
context.strokeRect(50, 30, 150, 150);