Primul program în JavaScript
Hai să creăm primul program în JavaScript. Pentru a scrie și testa programele JavaScript, avem nevoie de două lucruri: un editor de text și un browser web.
Ca editor de text, poți alege oricare îți place - Atom, Sublime Text, Visual Studio Code, Notepad++ și altele. În acest ghid, mă voi concentra pe editorul de text gratuit și multifuncțional Visual Studio Code, deoarece este cel mai popular.
Ca browser, poți utiliza ultimele versiuni ale oricărui browser web preferat. În acest ghid, mă voi orienta în principal către Google Chrome.
Pentru început, vom defini un director pentru aplicația noastră. De exemplu, vom crea un director numit "app" pe unitatea C. În acest director, vom crea un fișier numit "index.html". Acest fișier va reprezenta o pagină web cu cod HTML.

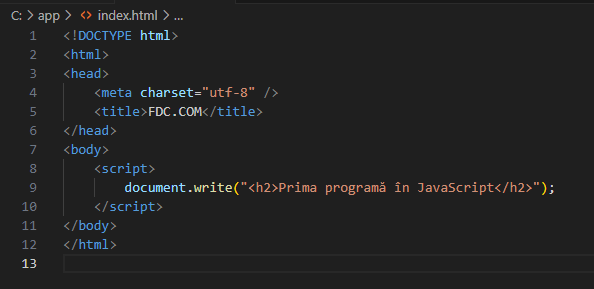
Vom deschide acest fișier într-un editor de text și vom identifica următorul cod în fișier:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
</head>
<body>
<script>
document.write("<h2>Primul program în JavaScript</h2>");
</script>
</body>
</html>Aici definim elementele HTML standard. În elementul <head> este specificată codarea UTF-8 și un titlu (elementul <title>). În elementul <body> este definit conținutul paginii web, care în acest caz constă doar dintr-un element <script>.
Includerea codului JavaScript în pagina HTML se face cu ajutorul etichetei <script>. Această etichetă ar trebui plasată fie în antet (între etichetele <head> și </head>), fie în corpul paginii web (între etichetele <body> și </body>). Adesea, scripturile sunt incluse înainte de eticheta de închidere </body> pentru a optimiza încărcarea paginii web.
Anterior, era necesar să specificăm tipul de script în eticheta <script>, deoarece această etichetă poate fi folosită nu numai pentru a include instrucțiuni JavaScript, ci și pentru alte scopuri. Astfel, chiar acum, puteți întâlni pe unele pagini web o astfel de definire a elementului script:
<script type="text/javascript">În prezent, este preferabil să omitem atributul type, deoarece browserele presupun implicit că elementul <script> conține instrucțiuni JavaScript.
Codul JavaScript pe care îl utilizăm conține o singură expresie:
document.write("<h2>Primul program în JavaScript</h2>");Primul program în JavaScript poate conține mai multe instrucțiuni, iar fiecare instrucțiune se încheie cu un punct și virgulă. Instrucția noastră folosește metoda document.write(), care afișează pe pagina web un anumit conținut, în acest caz, titlul <h2>Primul program în JavaScript</h2>.
Vizualizarea fișierului în editorul de text Visual Studio Code:

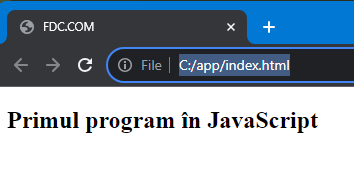
Acum, când pagina web este pregătită, o deschidem în browserul web:

Și browserul web va afișa titlul pe care l-am transmis în metoda document.write() din codul JavaScript.