Introducere în array-uri
Pentru lucrul cu seturi de date sunt destinate array-urile. Pentru a crea un array, se folosesc paranteze pătrate []. În interiorul parantezelor pătrate sunt definite elementele array-ului. (Mai târziu, într-un capitol dedicat array-urilor, vom examina metodele suplimentare de creare a array-urilor și, în general, lucrul mai detaliat cu acestea)
Definiția cea mai simplă a unui array:
const myArray = [];În acest caz, creăm un array numit myArray. Este gol, deoarece în interiorul parantezelor pătrate nu este definit niciun element. Cu toate acestea, putem adăuga date inițiale în el:
const people = ["Tom", "Alice", "Sam"];
console.log(people); // ["Tom", "Alice", "Sam"];În acest caz, array-ul myArray va avea trei elemente. Grafic, poate fi reprezentat astfel:
Indexul Elementul 0 Tom 1 Alice 2 Sam
Pentru a accesa elemente individuale ale unui array, se folosesc indecșii. Indexarea începe de la zero, astfel că primul element are indexul 0, iar ultimul are indexul 2:
const people = ["Tom", "Alice", "Sam"];
console.log(people[0]); // Tom
const person3 = people[2]; // Sam
console.log(person3); // SamDacă încercăm să accesăm un element la un index mai mare decât dimensiunea array-ului, vom obține undefined:
const people = ["Tom", "Alice", "Sam"];
console.log(people[7]); // undefinedDe asemenea, se poate seta valoarea pentru elementele unui array utilizând indecși:
const people = ["Tom", "Alice", "Sam"];
console.log(people[0]); // Tom
people[0] = "Bob";
console.log(people[0]); // BobÎn deosebire de alte limbaje precum C# sau Java, în JavaScript poți să setezi valoarea pentru un element care inițial nu a fost stabilit:
const people = ["Tom", "Alice", "Sam"];
console.log(people[7]); // undefined - în array sunt 3 elemente
people[7] = "Bob";
console.log(people[7]); // BobDe asemenea, merită de menționat că, spre deosebire de unele limbaje de programare, în JavaScript array-urile nu sunt strict tipizate, un array poate să stocheze date de diferite tipuri:
const objects = ["Tom", 12, true, 3.14, false];
console.log(objects);Array-urile pot fi unidimensionale sau multidimensionale. Fiecare element într-un array multidimensional poate însemna însuși un alt array. Mai sus, am discutat despre un array unidimensional; acum să creăm un array multidimensional:
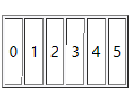
const numbers1 = [0, 1, 2, 3, 4, 5 ]; // array unidimensional
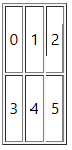
const numbers2 = [[0, 1, 2], [3, 4, 5] ]; // array bidimensionalVizual, ambele array-uri pot fi reprezentate astfel:
Array-ul unidimensional numbers1:

Array-ul bidimensional numbers2:

Deoarece array-ul numbers2 este bidimensional, el reprezintă o simplă tabelă. Fiecare element al său poate reprezenta un array separat.
Să luăm în considerare încă un array bidimensional:
const people = [
["Tom", 25, false],
["Bill", 38, true],
["Alice", 21, false]
];
console.log(people[0]); // ["Tom", 25, false]
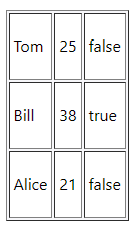
console.log(people[1]); // ["Bill", 38, true]Array-ul people poate fi reprezentat sub forma următoarei tabele:

Pentru a obține un element individual al array-ului, se folosește, de asemenea, un index:
const tomInfo = people[0];Doar acum variabila tomInfo va reprezenta un array. Pentru a obține un element din interiorul array-ului imbricat, trebuie să utilizăm a doua sa dimensiune:
console.log("Name: ", people[0][0]); // Tom
console.log("Age: ", people[0][1]); // 25Astfel, dacă vizualizăm un array bidimensional sub forma unei tabele, atunci elementul people[0][1] va face referire la celula din tabel situată la intersecția primului rând și celui de-al doilea colț (prima dimensiune - 0 - rândul, a doua dimensiune - 1 - coloana).
De asemenea, putem realiza o asignare:
const people = [
["Tom", 25, false],
["Bill", 38, true],
["Alice", 21, false]
];
people[0][1] = 56; // asignăm o valoare individuală
console.log(people[0][1]); // 56
people[1] = ["Bob", 29, false]; // asignăm un array
console.log(people[1][0]); // BobLa crearea array-urilor multidimensionale nu suntem limitați doar la cele bidimensionale, ci putem utiliza array-uri cu dimensiuni mai mari:
const numbers = [];
numbers[0] = []; // acum numbers este un array bidimensional
numbers[0][0] = []; // acum numbers este un array tridimensional
numbers[0][0][0] = 5; // primul element al array-ului tridimensional este 5
console.log(numbers[0][0][0]);