Desenarea cu mouse-ul
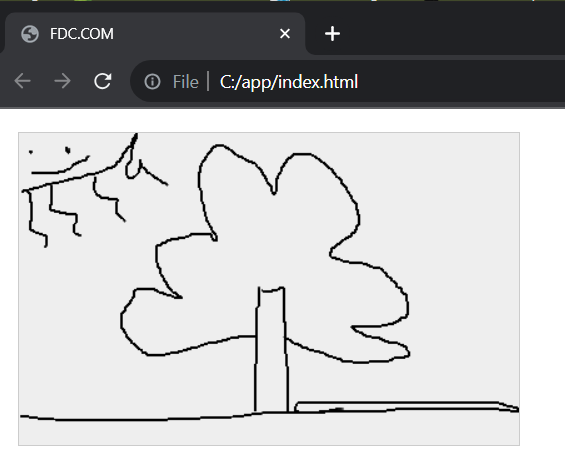
Până acum am discutat în principal despre grafica statică pe canvas. Dar putem, de asemenea, să creăm figuri dinamic, pur și simplu desenând cu cursorul mouse-ului.
Pentru aceasta, vom defini următoarea pagină:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
</head>
<body>
<canvas id="canvas" width="400" height="250"
style="background-color:#eee; border: 1px solid #ccc; margin:10px;"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
const w = canvas.width;
const h = canvas.height;
const mouse = { x:0, y:0 }; // coordonatele mouse-ului
let draw = false;
// apăsarea mouse-ului
canvas.addEventListener("mousedown", function(e){
mouse.x = e.pageX - this.offsetLeft;
mouse.y = e.pageY - this.offsetTop;
draw = true;
context.beginPath();
context.moveTo(mouse.x, mouse.y);
});
// mișcarea mouse-ului
canvas.addEventListener("mousemove", function(e){
if(draw == true){
mouse.x = e.pageX - this.offsetLeft;
mouse.y = e.pageY - this.offsetTop;
context.lineTo(mouse.x, mouse.y);
context.stroke();
}
});
// eliberarea mouse-ului
canvas.addEventListener("mouseup", function(e){
mouse.x = e.pageX - this.offsetLeft;
mouse.y = e.pageY - this.offsetTop;
context.lineTo(mouse.x, mouse.y);
context.stroke();
context.closePath();
draw = false;
});
</script>
</body>
</html>Pentru a gestiona mișcarea mouse-ului pentru elementul canvas sunt definite trei manipulatoare - pentru apăsarea mouse-ului, pentru mișcarea acestuia și pentru eliberarea butonului mouse-ului. La apăsarea mouse-ului, setăm variabila draw ca fiind true. Adică începe desenul. De asemenea, la apăsare fixăm punctul de unde va începe desenul.
La mișcarea mouse-ului, obținem punctul în care s-a mutat cursorul și desenăm o linie. La eliberarea butonului mouse-ului, închidem calea grafică folosind metoda context.closePath() și resetăm variabila draw la false.