Bifări și butoane radio
O categorie specială de elemente de introducere o constituie bifările (checkbox-urile) și butoanele radio.
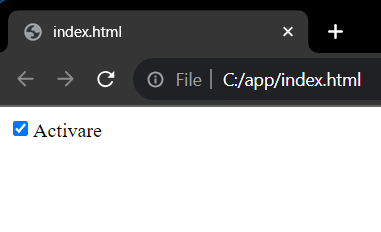
Bifările reprezintă un câmp în care se pot pune marcaje și care este creat cu ajutorul elementului <input type="checkbox">. Caracteristica distinctivă a bifării este proprietatea checked, care în starea bifată adoptă valoarea true:
<form name="myForm">
<input type="checkbox" name="enabled" checked><span>Activare</span>
</form>
<div id="printBlock"></div>
<script>
const enabledBox = document.myForm.enabled;
const printBlock = document.getElementById("printBlock");
// în textul printBlock transmitem valoarea setată
enabledBox.addEventListener("click", (e) => printBlock.textContent = e.target.checked);
</script>Apăsarea pe o bifare generează evenimentul click. În acest caz, la procesarea acestui eveniment, pur și simplu afișăm informația dacă bifarea respectivă este marcată sau nu, în blocul div.

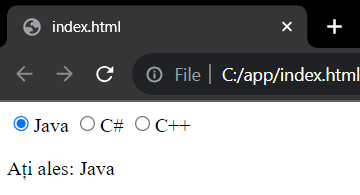
Butoanele radio reprezintă grupuri de butoane din care putem alege doar unul. Butoanele radio sunt create cu elementul <input type="radio">.
Alegerea sau apăsarea pe una dintre ele de asemenea generează evenimentul click:
<form name="myForm">
<input type="radio" name="languages" value="Java" /><span>Java</span>
<input type="radio" name="languages" value="C#" /><span>C#</span>
<input type="radio" name="languages" value="C++" /><span>C++</span>
</form>
<div id="printBlock"></div>
<script>
const printBlock = document.getElementById("printBlock");
const myForm = document.myForm;
function onclick(e){
printBlock.textContent = `Ați ales: ${e.target.value}`;
}
for (let i = 0; i < myForm.languages.length; i++) {
myForm.languages[i].addEventListener("click", onclick);
}
</script>La crearea unui grup de butoane radio, atributul lor name trebuie să aibă aceeași valoare. În acest caz, este - languages. Adică butoanele radio formează grupul languages.
Deoarece poate exista un număr mare de butoane radio, atunci când atașăm un handler de evenimente, trebuie să parcurgem întregul array de butoane radio, pe care îl putem obține după numele grupului:
for (let i = 0; i < myForm.languages.length; i++) {
myForm.languages[i].addEventListener("click", onclick);
}Valoarea butonului radio selectat de asemenea poate fi obținută prin obiectul Event: e.target.value.

Fiecare buton radio, la fel ca și bifarea (checkbox-ul), are proprietatea checked, care returnează valoarea true dacă butonul radio este selectat. De exemplu, să marcăm ultimul buton radio:
myForm.languages[myForm.languages.length - 1].checked = true;