Butoane
Pentru a trimite datele introduse într-un formular, se folosesc butoane. Pentru a crea un buton se poate folosi fie elementul button:
<button name="send">Trimite</button>Fie elementul input:
<input type="submit" name="send" value="Trimite" />Din punct de vedere funcțional, în HTML aceste elemente nu sunt complet echivalente, dar în acest caz ne interesează în ceea ce privește interacțiunea cu codul JavaScript.
La apăsarea oricăruia dintre aceste două tipuri de butoane se realizează trimiterea formularului la adresa specificată în atributul action al formularului, sau la adresa paginii web, dacă atributul action nu este specificat.
Cu toate acestea, în codul JavaScript putem intercepta trimiterea, procesând evenimentul click.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="search">
<input type="text" name="key"></input>
<input type="submit" name="send" value="Trimite" />
</form>
<script>
function sendForm(e) {
// obținem valoarea câmpului key
const keyBox = document.search.key;
const val = keyBox.value;
if(val.length < 3){
alert("Lungimea șirului nu este acceptabilă");
e.preventDefault(); // prevenim trimiterea formularului
}
else
alert("Trimiterea este permisă");
}
const sendButton = document.search.send;
sendButton.addEventListener("click", sendForm);
</script>
</body>
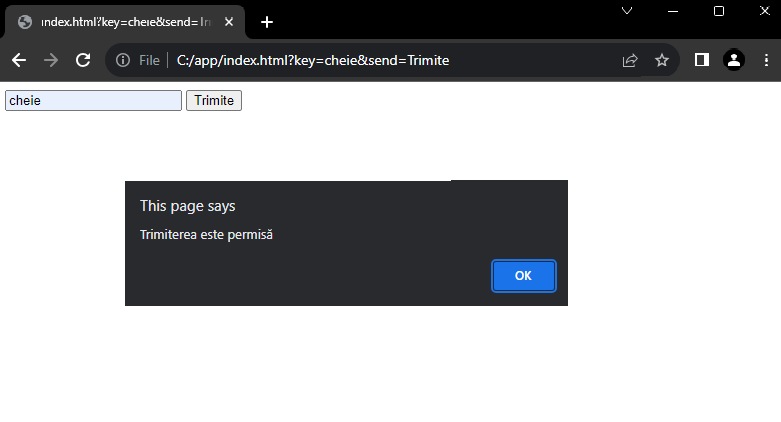
</html>La apăsarea butonului are loc evenimentul click, iar pentru procesarea acestuia atașăm butonului handler-ul sendForm. În acest handler verificăm textul introdus în câmpul text. Dacă lungimea acestuia este mai mică de 3 caractere, atunci afișăm un mesaj despre lungimea inadecvată și oprim desfășurarea normală a evenimentului cu ajutorul apelului e.preventDefault(). Ca rezultat, formularul nu este trimis.
Dacă lungimea textului este de trei sau mai multe caractere, atunci se afișează un mesaj, iar apoi formularul este trimis.

De asemenea, putem schimba adresa către care sunt trimise datele la trimitere, dacă este necesar:
function sendForm(e) {
// obținem valoarea câmpului key
const keyBox = document.search.key;
const val = keyBox.value;
if(val.length > 3) {
alert("Lungimea șirului este inacceptabilă");
document.search.action = "PostForm";
} else
alert("Trimiterea este permisă");
}În acest caz, dacă lungimea textului este mai mică de 3 caractere, textul este trimis, dar acum este trimis către adresa PostForm, deoarece proprietatea action a fost setată:
document.search.action = "PostForm";Curățarea Formularului
Pentru curățarea formularului sunt destinate următoarele butoane, echivalente din punct de vedere funcțional:
<button type="reset">Curăță</button>
<input type="reset" value="Curăță" />La apăsarea butoanelor va avea loc curățarea formularului. Dar, de asemenea, funcționalitatea de curățare a câmpurilor formularului poate fi realizată cu ajutorul metodei reset():
function sendForm(e) {
// obținem valoarea câmpului key
const keyBox = document.search.key;
const val = keyBox.value;
if(val.length < 3) {
alert("Lungimea șirului este inacceptabilă");
document.search.reset();
e.preventDefault();
} else
alert("Trimiterea este permisă");
}Pe lângă butoanele speciale de trimitere și curățare, pe formular poate fi utilizat și un buton obișnuit:
<input type="button" name="send" value="Trimite" />La apăsarea unui astfel de buton nu are loc trimiterea datelor, deși este generat de asemenea evenimentul click:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="search">
<input type="text" name="key" placeholder="Introduceți cheia"></input>
<input type="button" name="print" value="Printare" />
</form>
<div id="printBlock"></div>
<script>
function printForm(e) {
// obținem valoarea câmpului key
const keyBox = document.search.key;
const
val = keyBox.value;
// obținem elementul printBlock
const printBlock = document.getElementById("printBlock");
// creăm un nou paragraf
const pElement = document.createElement("p");
// setăm textul acestuia
pElement.textContent = val;
// adăugăm paragraful în printBlock
printBlock.appendChild(pElement);
}
const printButton = document.search.print;
printButton.addEventListener("click", printForm);
</script>
</body>
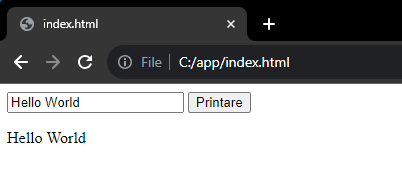
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="search">
<input type="text" name="key" placeholder="Introduceți cheia"></input>
<input type="button" name="print" value="Printare" />
</form>
<div id="printBlock"></div>
<script>
function printForm(e) {
// obținem valoarea câmpului key
const keyBox = document.search.key;
const
val = keyBox.value;
// obținem elementul printBlock
const printBlock = document.getElementById("printBlock");
// creăm un nou paragraf
const pElement = document.createElement("p");
// setăm textul acestuia
pElement.textContent = val;
// adăugăm paragraful în printBlock
printBlock.appendChild(pElement);
}
const printButton = document.search.print;
printButton.addEventListener("click", printForm);
</script>
</body>
</html>La apăsarea butonului, obținem textul introdus în câmpul text, creăm un nou element de tip paragraf pentru acest text și adăugăm paragraful în elementul printBlock.