Obiectul location
Obiectul location conține informații despre locația paginii web curente: URL, informații despre server, numărul portului, protocolul. Folosind proprietățile obiectului, putem obține aceste informații:
- href: adresa URL completă a paginii web
- origin: schema comună a cererii
- protocol: protocolul (inclusiv două puncte), de exemplu, http: sau https:
- host: gazda, de exemplu, localhost.com. Dacă URL-ul conține un număr de port, atunci portul este de asemenea inclus în gazdă, de exemplu, localhost.com:8080
- hostname: numele domeniului, similar cu gazda, dar nu include portul, de exemplu, localhost.com
- port: portul folosit de resursă
- pathname: calea către resursă - partea adresei care vine după gazdă după slash /
- hash: identificatorul fragmentului - partea adresei care vine după simbolul diez # (dacă există)
- search: șirul de interogare - partea adresei care vine după semnul întrebării ? (dacă există)
- username: numele utilizatorului specificat în adresa. De exemplu, în adresa "https://tom:qwerty5@localhost.com" este subșirul "tom"
- password: parola specificată în adresa. De exemplu, în adresa "https://tom:qwerty5@localhost.com" este subșirul "qwerty5"
În general, formatul adresei URL arată în felul următor:
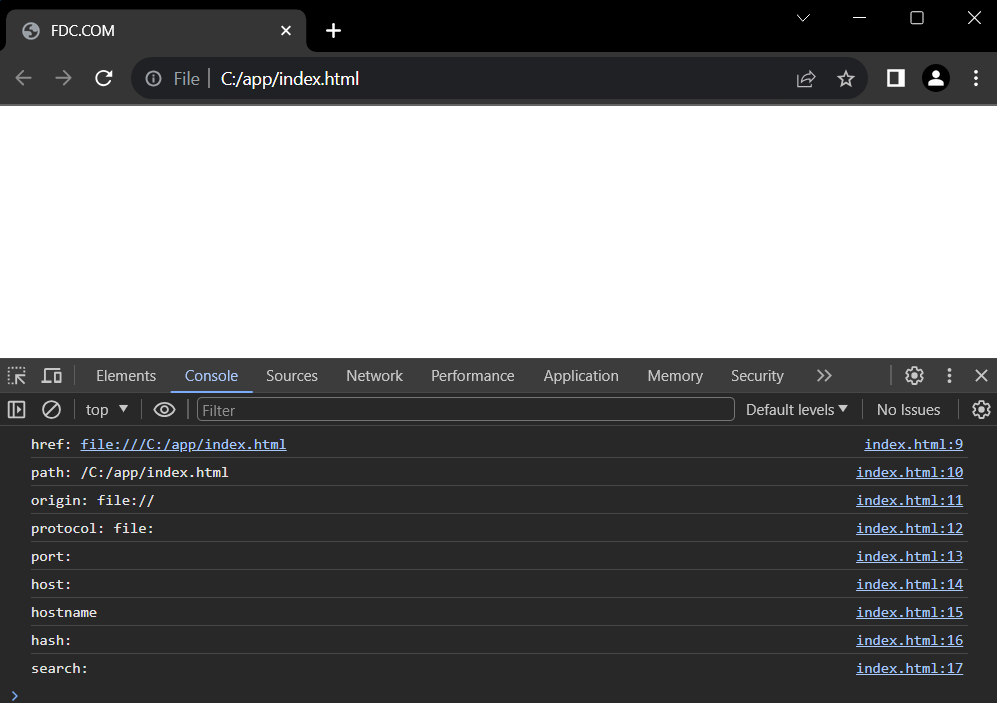
protocol//username:password@hostname:port/path?search#hashDe exemplu, să presupunem că avem următoarea pagină web index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
</head>
<body>
<script>
console.log("href:", location.href);
console.log("path:", location.pathname);
console.log("origin:", location.origin);
console.log("protocol:", location.protocol);
console.log("port:", location.port);
console.log("host:", location.host);
console.log("hostname", location.hostname);
console.log("hash:", location.hash);
console.log("search:", location.search);
</script>
</body>
</html>Să presupunem că aceasta este găzduită pe un server web local și accesăm aceasta folosind adresa http://localhost:8080/index.html?name=tom&age=39#userinfo.

Gestionarea adresei
De asemenea, obiectul location oferă o serie de metode care pot fi folosite pentru a gestiona adresa paginii web:
- assign(url): încarcă resursa care se află la calea url
- reload(forcedReload): reîncarcă pagina web curentă. Parametrul forcedReload indică dacă să folosească sau nu cache-ul browserului. Dacă parametrul este true, atunci cache-ul nu este folosit
- replace(url): înlocuiește pagina web curentă cu altă resursă care se află la calea url. Spre deosebire de metoda assign, care de asemenea încarcă o pagină web de la altă resursă, metoda replace nu salvează pagina web precedentă în stiva de istorie a navigării history, prin urmare nu vom putea apela metoda history.back() pentru a reveni la ea
Pentru redirecționare către altă resursă putem folosi atât proprietățile cât și metodele obiectului location:
location = "http://google.com";
// similar cu
// location.href = "http://google.com";
// location.assign("http://google.com");Redirecționare către o altă resursă locală:
location.replace("index.html");De exemplu, efectuăm redirecționarea pe pagină printr-o apăsare de buton:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
</head>
<body>
<input type="url" id="url" />
<button id="btn">Click</button>
<script>
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
const url = document.getElementById("url").value;
location.assign(url);
});
</script>
</body>
</html>Aici, printr-o apăsare de buton se efectuează redirecționarea către adresa introdusă în câmpul text url.
Redirecționarea folosind metoda replace() se face în mod similar:
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
const url = document.getElementById("url").value;
location.replace(url);
});Reîncărcarea paginii
Reîncărcarea folosind metoda replace() se face în mod similar:
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
const url = document.getElementById("url").value;
location.reload(true);
});