Transformări
Elementul canvas suportă transformări ale figurilor, incluzând deplasarea, rotația și scalarea.
Deplasarea
Deplasarea se realizează utilizând metoda translate():
translate(x, y)Primul parametru indică deplasarea pe axa X, iar al doilea parametru - deplasarea pe axa Y.
Exemplu de utilizare pentru deplasare:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
</head>
<body>
<canvas id="canvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(50, 50, 100, 100);
context.globalAlpha = 0.5; // setăm transparența pentru suprapunere
context.fillStyle = "red";
context.translate(50, 25); // deplasăm la 50 pixeli la dreapta și 25 pixeli în jos
context.fillRect(50, 50, 100, 100);
</script>
</body>
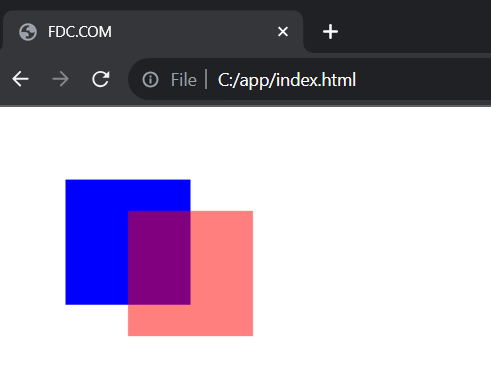
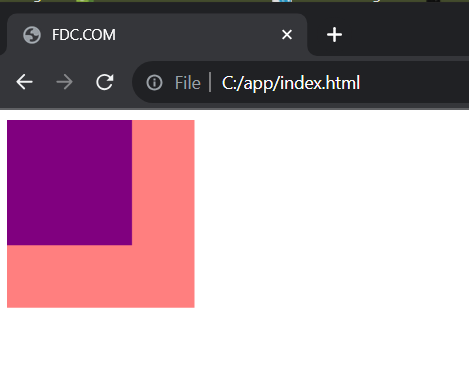
</html>Aici, pe aceeași poziție sunt desenate două dreptunghiuri egale: unul albastru și altul roșu. Totuși, dreptunghiului roșu i se aplică o transformare de deplasare:

Rotația
Rotația figurilor pe canvas se efectuează folosind metoda rotate():
rotate(angle)Unghiul de rotație este specificat în radiani, relativ la punctul cu coordonatele (0, 0).
Exemplu de utilizare pentru rotație:
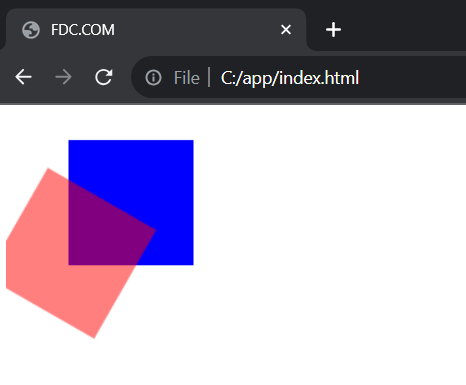
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(50, 20, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
context.rotate(.52); // rotim cu 0.52 radiani sau aproximativ 30 de grade
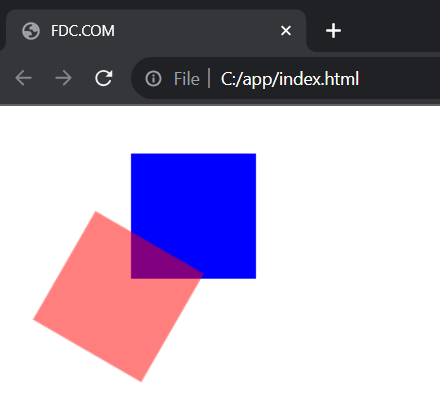
context.fillRect(50, 20, 100, 100);
Scalarea
Scalarea se realizează folosind metoda scale():
scale(xScale, yScale)Parametrul xScale indică scalarea pe axa X, iar yScale - scalarea pe axa Y.
Exemplu de utilizare pentru scalare:
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
context.scale(1.5, 1.5); // mărim pe lățime de 1.5 ori și pe înălțime de 1.5 ori
context.fillRect(0, 0, 100, 100);
Matricea de transformare
Cand este necesar, putem aplica mai multe transformari in succesiune:
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
context.scale(1.5, 1.5);
context.translate(100, 10);
context.rotate(0.34);
context.fillRect(0, 0, 100, 100);Contextul elementului canvas ofera de asemenea metoda transform(), care permite setarea unei matrice de transformare:
transform(a, b, c, d, e, f)Toti parametrii acestei metode reprezinta secvential elementele matricei de transformare, unde:
- a este scalarea pe axa X
- b este rotatia in jurul axei X
- c este rotatia in jurul axei Y
- d este scalarea pe axa Y
- e este deplasarea orizontala
- f este deplasarea verticala
Exemplu de utilizare:
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(100, 30, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
// aplicam transformarile
context.transform(
Math.cos(Math.PI/6), Math.sin(Math.PI/6), -1 * Math.sin(Math.PI/6),
Math.cos(Math.PI/6), 0, 0);
context.fillRect(100, 30, 100, 100);
Înlocuirea transformării
Când se aplică diferite transformări în mod secvențial, acestea sunt aplicate pur și simplu în ordine figurilor. Totuși, poate apărea o situație în care este necesar să aplicăm o transformare nu împreună cu altele, ci în locul altora, adică să înlocuim transformarea. Pentru aceasta se utilizează metoda setTransform():
setTransform(a, b, c, d, e, f)Parametrii săi reprezintă matricea de transformare, iar utilizarea sa este similară cu cea a metodei transform(). De exemplu:
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
let k = 0;
for (let x = 0; x < 30; x++) {
k = Math.floor(255 / 34 * x);
context.fillStyle = "rgb(" + k + "," + k + "," + k + ")";
context.fillRect(50, 50, 200, 100);
context.setTransform(1, 0, 0, 1, x, x);
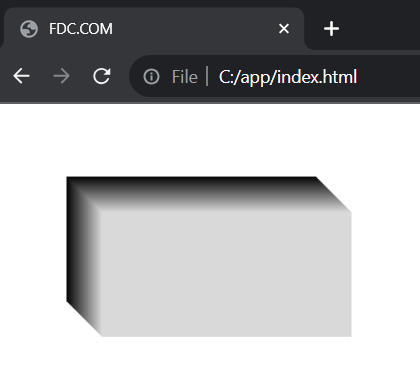
}
Resetarea transformărilor
Când se aplică transformări, toate figurile desenate ulterior sunt supuse acestor transformări. Dar poate exista o situație în care, după o singură aplicare a transformării, nu mai avem nevoie de ea. Pentru toate desenele ulterioare, putem reseta transformările utilizând metoda resetTransform():
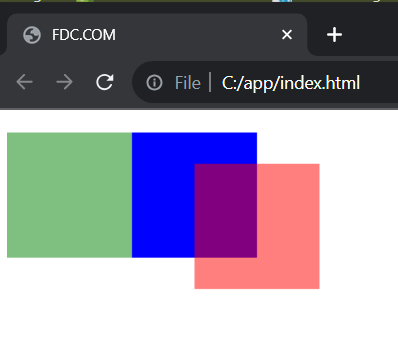
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(100, 10, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
context.translate(50, 25);
// se aplică transformarea
context.fillRect(100, 10, 100, 100);
context.fillStyle = "green";
context.resetTransform();
// transformarea nu mai este aplicată
context.fillRect(0, 10, 100, 100);