Alinierea coloanelor pe înălțime
În stilizarea pe blocuri, putem întâmpina problema diferențelor de înălțime între coloane, care poate deveni evidentă mai ales atunci când blocurile flotante au un fundal specific. Să analizăm problema printr-un exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea pe blocuri în HTML5</title>
<style>
body, h2, p {
margin: 0;
padding: 0;
}
body {
font-size: 18px;
}
#header {
background-color: #eee;
border-bottom: 1px solid #ccc;
height: 80px;
}
#menu {
background-color: #ddd;
float: left;
width: 150px;
}
#main {
background-color: #f7f7f7;
border-left: 1px solid #ccc;
margin-left: 150px;
padding: 10px;
}
#footer {
border-top: 1px solid #ccc;
background-color: #dedede;
}
</style>
</head>
<body>
<div id="header"><h2>Site-ul MySyte.com</h2></div>
<div id="menu">
<ul>
<li><a href="#">Principală</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Despre site</a></li>
</ul>
</div>
<div id="main">
<h2>Ce este Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
<div id="footer">
<p>Copyright (c) MySyte.com, 2016</p>
</div>
</body>
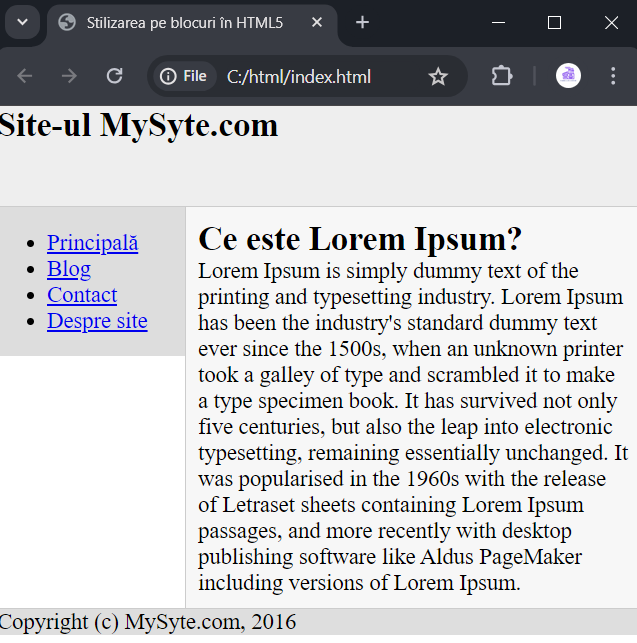
</html>Aici, în funcție de cantitatea de conținut, una dintre coloane poate fi mai înaltă decât cealaltă.

În acest caz, dacă blocul principal conține mult text, blocul de meniu este prea scurt.
O soluție comună pentru această problemă este învelirea elementului flotant și a blocului care îl înconjoară într-un element separat, care primește un fundal. Apoi acest fundal este folosit de blocul cel mai scurt. În final, se creează iluzia că blocurile au aceeași lungime, iar fundalul este setat corect.
Astfel, modificăm pagina creată anterior în următorul mod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea pe blocuri în HTML5</title>
<style>
body, h2, p {
margin: 0;
padding: 0;
}
body {
font-size: 18px;
}
#header {
background-color: #eee;
border-bottom: 1px solid #ccc;
height: 80px;
}
#wrapper {
background-color: #ddd;
}
#menu {
float: left;
width: 150px;
}
#main {
background-color: #f7f7f7;
border-left: 1px solid #ccc;
margin-left: 150px;
padding: 10px;
}
#footer {
border-top: 1px solid #ccc;
background-color:
#dedede;
}
</style>
</head>
<body>
<div id="header"><h2>Site-ul MySyte.com</h2></div>
<div id="wrapper">
<div id="menu">
<ul>
<li><a href="#">Principală</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Despre site</a></li>
</ul>
</div>
<div id="main">
<h2>Ce este Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<div id="footer">
<p>Copyright(c) MySyte.com, 2016</p>
</div>
</body>
</html>
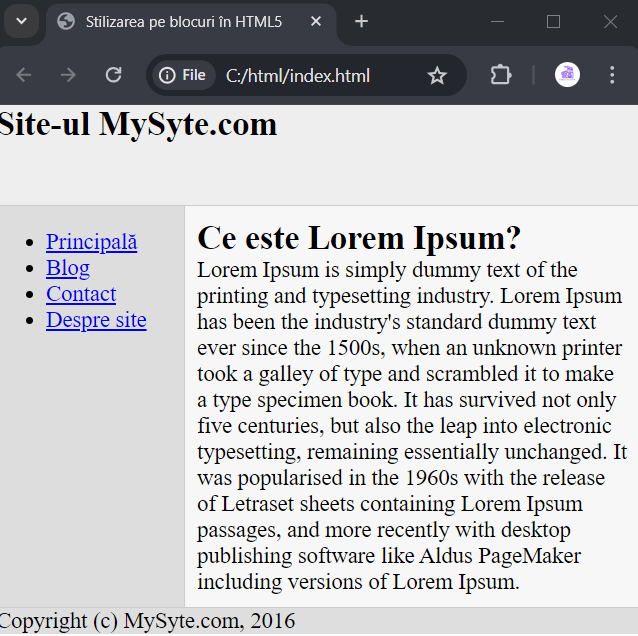
În acest exemplu, blocul de meniu flotant și blocul principal care îl înconjoară sunt învelite într-un element 'wrapper', iar fundalul este setat pentru elementul 'wrapper'. Astfel, elementul principal, care este de obicei mai mare, poate folosi propriul său fundal.