Contururile elementelor
Conceptul contururilor este similar cu utilizarea marginilor la elemente. Nu trebuie să confundăm sau să înlocuim marginile cu contururile, acestea având semnificații diferite. Contururile sunt utile deoarece permit evidențierea unui element pentru a atrage atenția asupra lui într-o anumită situație. Contururile se plasează în afara elementului, imediat după marginile acestuia.
Conturul în CSS 3 este reprezentat de proprietatea outline, deși această proprietate este o abreviere a următoarelor proprietăți:
- outline-color: culoarea conturului
- outline-offset: decalajul conturului
- outline-style: stilul conturului. Acesta acceptă aceleași valori ca și border-style: none: conturul lipsește solid: contur sub formă de linie obișnuită dashed: linie punctată dotted: linie formată dintr-o serie de puncte double: contur sub formă de două linii paralele
- outline-width: grosimea conturului
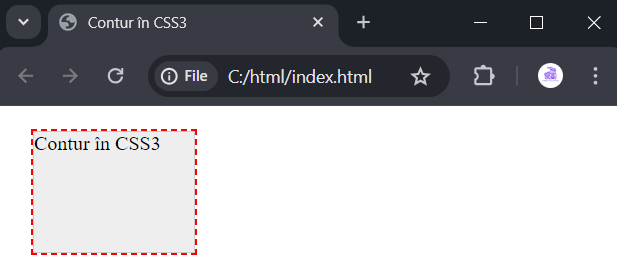
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Contur în CSS3</title>
<style>
div{
width: 128px;
height: 96px;
margin: 20px;
border: 1px solid #ccc;
background-color: #eee;
outline-color: red;
outline-style: dashed;
outline-width: 2px;
}
</style>
</head>
<body>
<div>Contur în CSS3</div>
</body>
</html>
Cu ajutorul proprietății outline, această definiție a conturului poate fi simplificată astfel:
outline: red dashed 2px;