Elementul details
Elementul details permite crearea unui bloc extensibil, care implicit este ascuns. Uneori, acest element este numit și accordion.
Acest element conține elementul summary, care reprezintă titlul pentru bloc, și acest titlu este afișat în mod ascuns. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Elementul details în HTML5</title>
</head>
<body>
<details>
<summary>Flagship-uri din 2015</summary>
<ul>
<li>iPhone 6S Plus</li>
<li>Nexus 6P</li>
<li>Galaxy S6 Edge</li>
<li>Lumia 950 XL</li>
</ul>
</details>
</body>
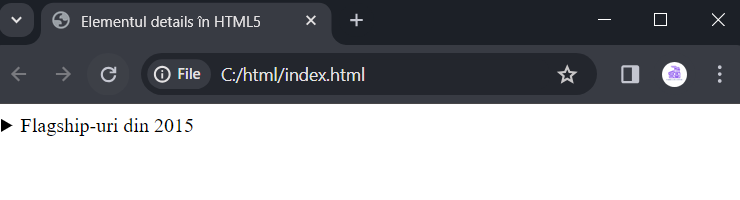
</html>Implicit, vedem doar titlul summary:

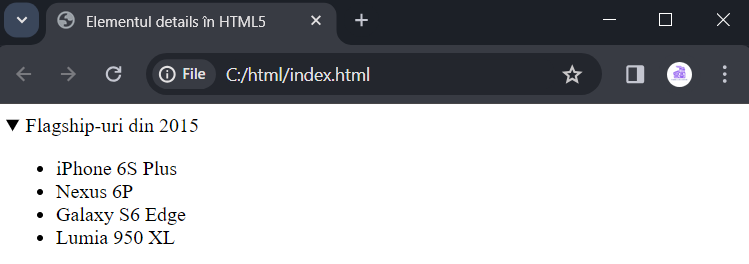
Dând clic pe săgeată sau pe titlu, putem extinde blocul.