Elementul section
Elementul section grupează bucăți de informații legate între ele într-un document html, realizând gruparea acestora. De exemplu, section poate include un set de file pe o pagină, știri grupate pe categorii etc.
Fiecare element section trebuie identificat cu ajutorul unui titlu h1-h6.
În acest context, un element section poate conține mai multe elemente article, realizând gruparea acestora, așa cum și un singur element article poate conține mai multe elemente section.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Semantica în HTML5</title>
</head>
<body>
<article>
<h1>Lorem ipsum</h1>
<section>
<h2>Conținut</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat ...</p>
</section>
<section>
<h3>Comentarii</h3>
<article>
<h4>Nu e rău</h4>
<p>Articol normal</p>
</article>
<article>
<h4>Prostii</h4>
<p>Nu mi-a plăcut...</p>
</article>
<article>
<h4>Neclear</h4>
<p>Despre ce este toate acestea?</p>
</article>
</section>
</article>
</body>
</html>
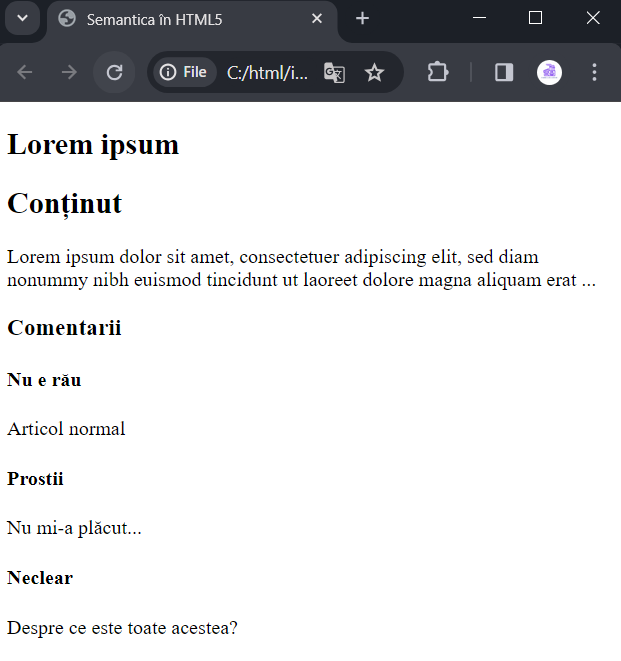
Aici, pentru blocul conținutului principal se creează o secțiune și pentru setul de comentarii se creează, de asemenea, un element section.