Căsuțe de selectare și comutatoare
Căsuța de selectare
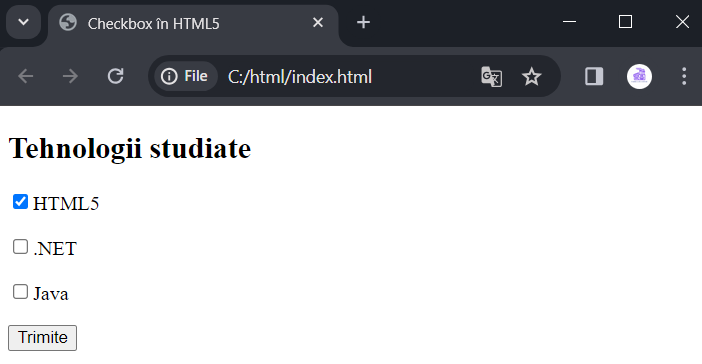
Căsuța de selectare reprezintă un element care poate fi în două stări: selectat și neselectat. Căsuța de selectare este creată folosind elementul input cu atributul type="checkbox":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Checkbox în HTML5</title>
</head>
<body>
<h2>Tehnologii studiate</h2>
<form>
<p>
<input type="checkbox" checked name="html5"/>HTML5
</p>
<p>
<input type="checkbox" name="dotnet"/>.NET
</p>
<p>
<input type="checkbox" name="java"/>Java
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
</html>
Atributul checked permite setarea căsuței de selectare în starea selectată.
Comutatoare
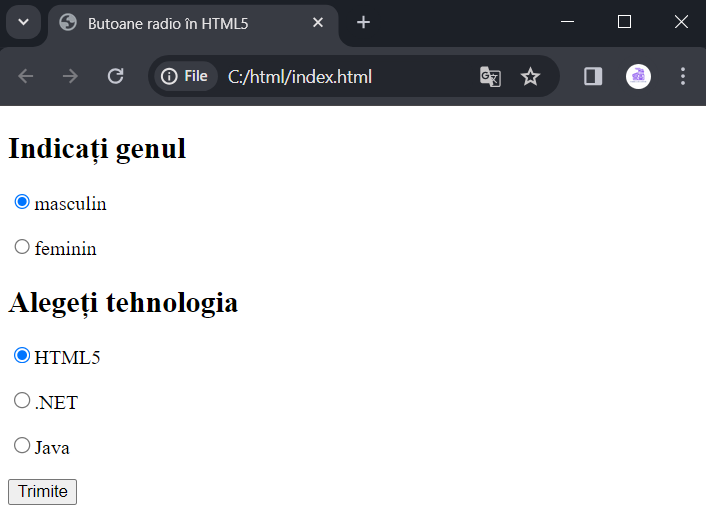
Comutatoarele sau butoanele radio sunt similare cu căsuțele de selectare, ele pot fi de asemenea în starea selectată sau neselectată. Doar că pentru comutatoare se poate crea un grup în care se poate selecta doar un comutator la un moment dat. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Butoane radio în HTML5</title>
</head>
<body>
<form>
<h2>Indicați genul</h2>
<p>
<input type="radio" value="man" checked
name="gender"/>masculin
</p>
<p>
<input type="radio" value="woman" name="gender"/>feminin
</p>
<h2>Alegeți tehnologia</h2>
<p>
<input type="radio" value="html5" checked name="tech"/>HTML5
</p>
<p>
<input type="radio" value="net" name="tech"/>.NET
</p>
<p>
<input type="radio" value="java" name="tech"/>Java
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
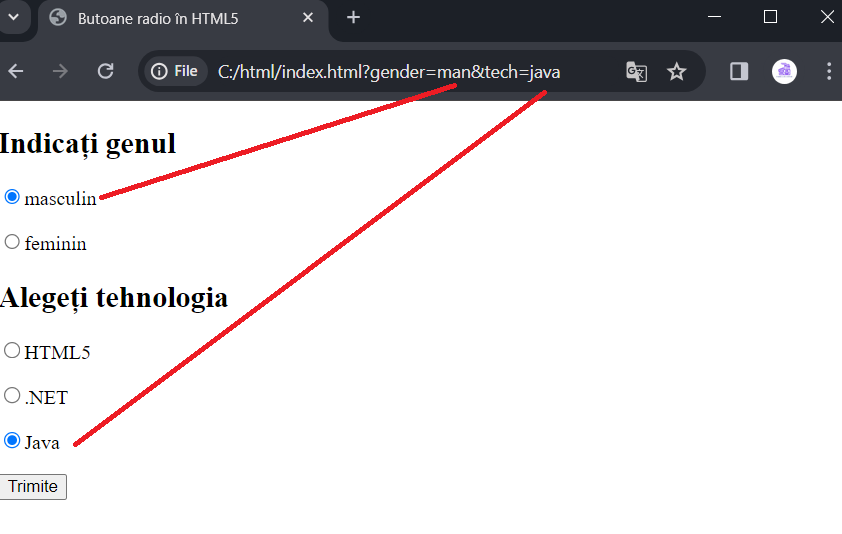
</html>Pentru a crea un buton radio trebuie să specifici atributul type="radio". Și acum un alt atribut name indică nu numele elementului, ci numele grupului căruia îi aparține elementul-butoane radio. În acest caz, avem două grupuri de butoane radio: gender și tech. Din fiecare grup putem selecta doar un comutator. Din nou, pentru a selecta un buton radio, i se setează atributul checked:

Atributul value joacă un rol important, deoarece atunci când se trimite formularul, permite serverului să determine care comutator a fost selectat.