Formatarea textului
Proprietatea text-transform modifică majusculizarea sau minusculele textului. Aceasta poate avea următoarele valori:
- capitalize: transformă prima literă a fiecărui cuvânt în majusculă
- uppercase: transformă toate literele unui cuvânt în majuscule
- lowercase: transformă toate literele unui cuvânt în minuscule
- none: nu modifică registrul caracterelor
Exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fonturile în CSS3</title>
<style>
p.lowercase {text-transform: lowercase;}
p.uppercase {text-transform: uppercase;}
p.capitalize { text-transform: capitalize;}
</style>
</head>
<body>
<div>
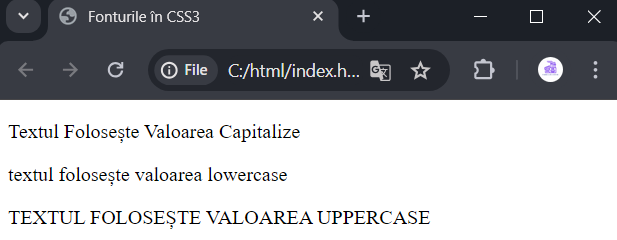
<p class="capitalize">Textul folosește valoarea capitalize</p>
<p class="lowercase">Textul folosește valoarea lowercase</p>
<p class="uppercase">Textul folosește valoarea uppercase</p>
</div>
</body>
</html>
Proprietatea text-decoration
Proprietatea text-decoration adaugă anumite efecte suplimentare textului. Aceasta poate avea următoarele valori:
- underline: subliniază textul
- overline: trasează o linie deasupra textului
- line-through: trece o linie prin text
- none: nu aplică nicio decorare textului
Exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fonturile în CSS3</title>
<style>
p.under {
text-decoration: underline;
}
p.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.mixed {
text-decoration: underline line-through;
}
a.none {
text-decoration: none;
}
</style>
</head>
<body>
<div>
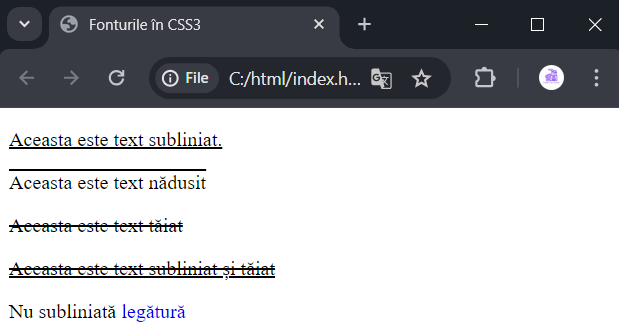
<p class="under">Aceasta este text subliniat.</p>
<p class="over">Aceasta este text nădusit</p>
<p class="line">Aceasta este text tăiat</p>
<p class="mixed">Aceasta este text subliniat și tăiat</p>
<p>Nu subliniată <a href="index.php" class="none">legătură<a></p>
</div>
</body>
</html>
Dacă este necesar, putem combina valorile. Astfel, în cazul penultim:
p.mixed { text-decoration: underline line-through; }Proprietățile CSS pentru spațiul dintre caractere și cuvinte
Două proprietăți CSS permit controlul spațiului dintre caractere și cuvinte. Pentru spațiul dintre caractere se utilizează atributul letter-spacing, iar pentru spațiul dintre cuvinte - word-spacing:
Exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fonturile în CSS3</title>
<style>
p.smallLetterSpace {
letter-spacing: -1px;
}
p.bigLetterSpace {
letter-spacing: 1px;
}
p.smallWordSpace{
word-spacing: -1px;
}
p.bigWordSpace{
word-spacing: 1px;
}
</style>
</head>
<body>
<div>
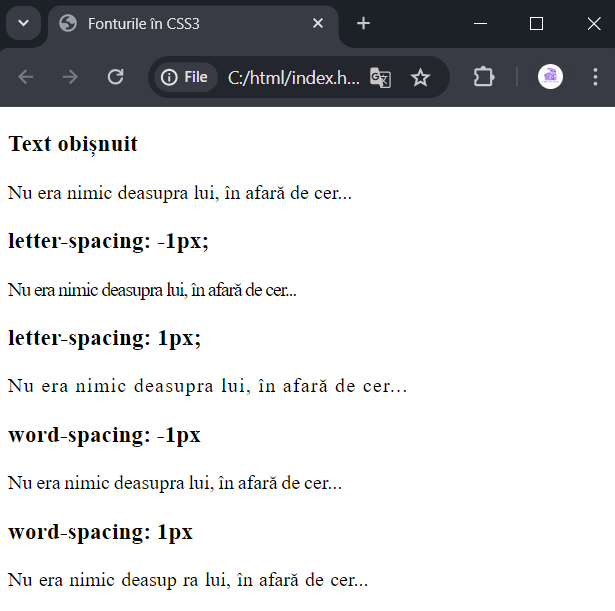
<h3>Text obișnuit</h3>
<p>Nu era nimic deasupra lui, în afară de cer...</p>
<h3>letter-spacing: -1px;</h3>
<p class="smallLetterSpace">Nu era nimic deasupra lui, în afară de cer...</p>
<h3>letter-spacing: 1px;</h3>
<p class="bigLetterSpace">Nu era nimic deasupra lui, în afară de cer...</p>
<h3>word-spacing: -1px</h3>
<p class="smallWordSpace">Nu era nimic deasupra lui, în afară de cer...</p>
<h3>word-spacing: 1px</h3>
<p class="bigWordSpace">Nu era nimic deasup
ra lui, în afară de cer...</p>
</div>
</body>
</html>
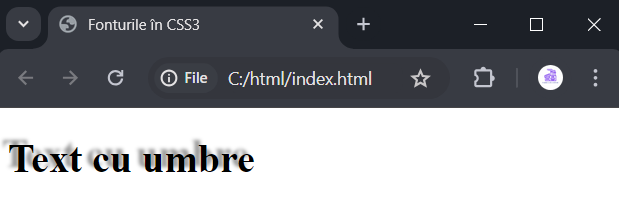
Umbra textului
Proprietatea text-shadow poate crea umbre pentru text. Aceasta necesită patru valori: deplasarea orizontală a umbrei față de text, deplasarea verticală a umbrei față de text, gradul de estompare a umbrei și culoarea umbrei. Exemplu:
h1{
text-shadow: 5px 4px 3px #999;
}
În acest caz, deplasarea orizontală a umbrei față de litere este de 5 pixeli, iar deplasarea verticală în jos este de 4 pixeli. Gradul de estompare este de 3 pixeli, iar pentru umbră se utilizează culoarea #999.
Dacă am avea nevoie să creăm o deplasare orizontală spre stânga, în loc de dreapta, cum este implicit, în acest caz ar trebui să folosim o valoare negativă. Similar, pentru a crea o deplasare verticală în sus, ar trebui să folosim de asemenea o valoare negativă. De exemplu:
h1{
text-shadow: -5px -4px 3px #999;
}