Tabele
Pentru crearea tabelor în HTML se folosește elementul table. Fiecare tabel între tag-urile <table> și </table> conține rânduri, reprezentate de elementul tr. Și fiecare rând între tag-urile <tr> și </tr> conține celule sub forma elementelor td.
Să creăm cel mai simplu tabel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tabele în HTML5</title>
</head>
<body>
<table>
<tr>
<td>Model</td> <td>Companie</td> <td>Preț</td>
</tr>
<tr>
<td>Nexus 6P</td> <td>Huawei</td> <td>49000</td>
</tr>
<tr>
<td>iPhone 6S Plus</td> <td>Apple</td> <td>62000</td>
</tr>
<tr>
<td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td>
</tr>
</table>
</body>
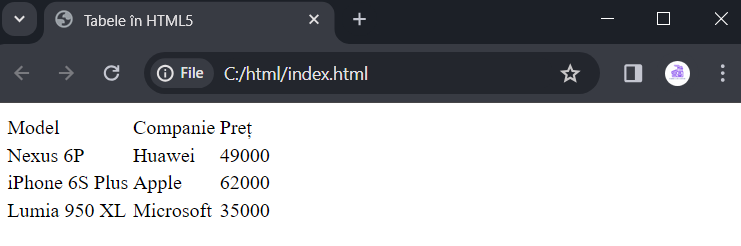
</html>Rezultatul:

Aici avem un tabel cu 4 rânduri, și fiecare rând are câte trei coloane.
În acest caz, primul rând funcționează ca un antet, iar următoarele trei rânduri reprezintă de fapt conținutul tabelului. Împărțirea în antet, subsol și corpul tabelului în HTML sunt prevăzute, respectiv, de elementele thead, tfoot și tbody. Pentru a le aplica, modificăm tabelul astfel:
<table>
<caption><b>Smartphone-uri populare din 2015</b></caption>
<thead>
<tr>
<th>Model</th> <th>Companie</th> <th>Preț</th>
</tr>
</thead>
<tbody>
<tr>
<td>Nexus 6P</td> <td>Huawei</td> <td>49000</td>
</tr>
<tr>
<td>iPhone 6S Plus</td> <td>Apple</td> <td>62000</td>
</tr>
<tr>
<td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Informații valabile la 17 martie</th>
</tr>
</tfoot>
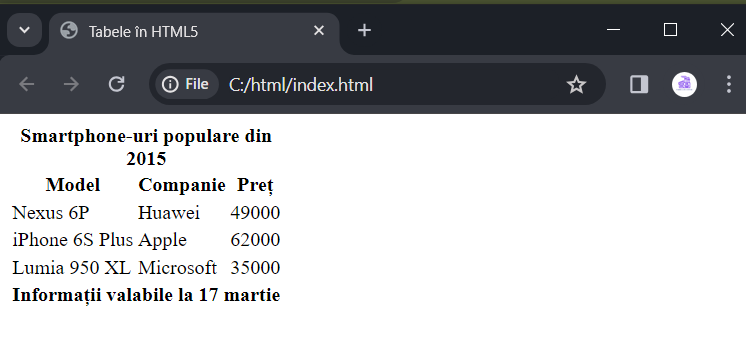
</table>În elementul thead este inclus rândul antetelor. Pentru celulele antet se folosește nu elementul td, ci th. Elementul th evidențiază antetul cu bold. Iar toate celelalte rânduri sunt incluse în tbody.
Elementul tfoot definește subsolul tabelului sau footer-ul. Aici, de obicei, se afișează unele informații suplimentare referitoare la tabel.
Prin intermediul elementului caption putem stabili un titlu general pentru tabel.

De menționat că subsolul tabelului conține doar o coloană, care este extinsă pentru a acoperi lățimea a trei coloane prin utilizarea atributului colspan="3".
Atributul colspan indică numărul de coloane pe care o celulă le poate acoperi. De asemenea, prin utilizarea atributului rowspan, putem extinde o celulă pe un anumit număr de rânduri. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tabele în HTML5</title>
<style>
td{
width: 60px;
height:60px;
border: solid 1px silver;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2" style="background-color:green;">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2" style="background-color:red;">7</td>
</tr>
</table>
</body>
</html>