Pseudoclasele formelor
Un set de pseudoclase sut utilizate pentru lucrul cu elementele de formă:
- :enabled: selectează elementul dacă este disponibil pentru selecție (adică nu are atributul disabled setat)
- :disabled: selectează elementul dacă nu este disponibil pentru selecție (adică are atributul disabled setat)
- :checked: selectează elementul dacă are atributul checked setat (pentru căsuțele de bifat și butoanele radio)
- :default: selectează elementele implicite
- :valid: selectează elementul dacă valoarea sa trece validarea HTML5
- :invalid: selectează elementul dacă valoarea sa nu trece validarea
- :in-range: selectează elementul dacă valoarea sa se află într-un anumit interval (pentru elementele de tip slider)
- :out-of-range: selectează elementul dacă valoarea sa nu se află într-un anumit interval
- :required: selectează elementul dacă are atributul required setat
- :optional: selectează elementul dacă nu are atributul required setat
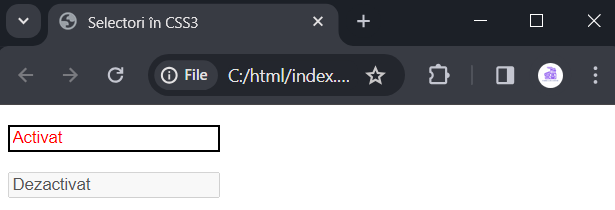
Pseudoclasele enabled și disabled
Pseudoclasele enabled și disabled selectează elementele de formă în funcție de dacă atributul disabled este setat sau nu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori în CSS3</title>
<style>
:enabled {
border: 2px solid black;
color: red;
}
</style>
</head>
<body>
<p><input type="text" value="Activat" /></p>
<p><input type="text" disabled value="Dezactivat" /></p>
</body>
</html>
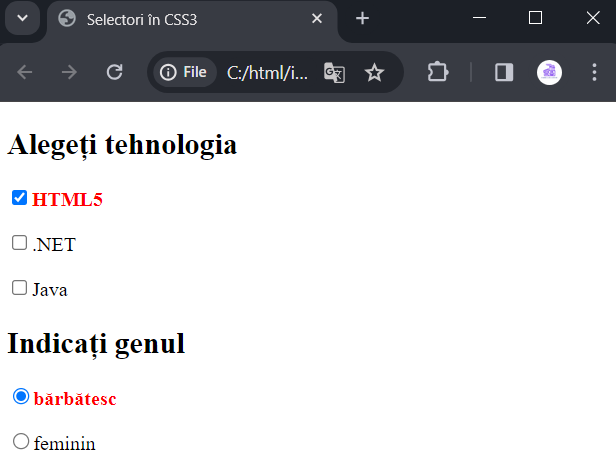
Pseudoclasa checked
Pseudoclasa checked stilizează elementele de formă care au atributul checked setat:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori în CSS3</title>
<style>
:checked + span {
color: red;
font-weight: bold; /* evidențiere cu bold */
}
</style>
</head>
<body>
<h2>Alegeți tehnologia</h2>
<p>
<input type="checkbox" checked name="html5"/><span>HTML5</span>
</p>
<p>
<input type="checkbox" name="dotnet"/><span>.NET</span>
</p>
<p>
<input type="checkbox" name="java"/><span>Java</span>
</p>
<h2>Indicați genul</h2>
<p>
<input type="radio" value="man" checked name="gender"/><span>bărbătesc</span>
</p>
<p>
<input type="radio" value="woman" name="gender"/><span>feminin</span>
</p>
</body>
</html>Selectorul :checked + span permite selectarea elementului adiacent elementului de formă marcat.

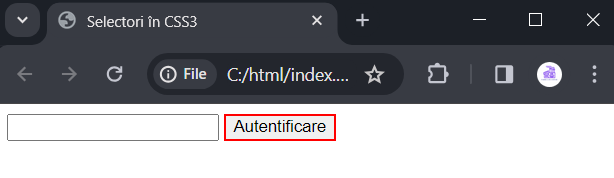
Pseudoclasa :default
Pseudoclasa :default selectează elementul implicit pe formă, de obicei o buton de trimitere:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori în CSS3</title>
<style>
:default {
border: 2px solid red;
}
</style>
</head>
<body>
<form>
<input name="login"/>
<input type="submit" value="Autentificare" />
</form>
</body>
</html>
Pseudoclasele :valid și :invalid
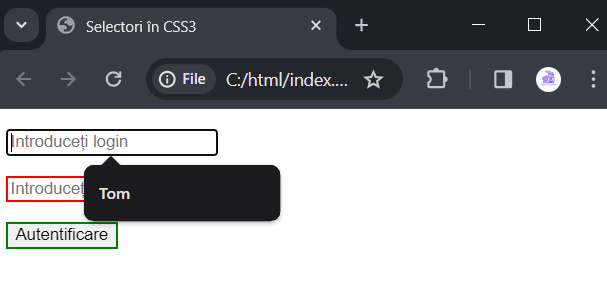
Pseudoclasele :valid și :invalid stilizează elementele de formă în funcție de dacă trec sau nu validarea:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori în CSS3</title>
<style>
input:invalid {
border: 2px solid red;
}
input:valid {
border: 2px solid green;
}
</style>
</head>
<body>
<form>
<p><input type="text" name="login" placeholder="Introduceți login" required /></p>
<p><input type="password" name="password" placeholder="Introduceți parola" required /></p>
<input type="submit" value="Autentificare" />
</form>
</body>
</html>
Pseudoclasele :in-range și :out-of-range
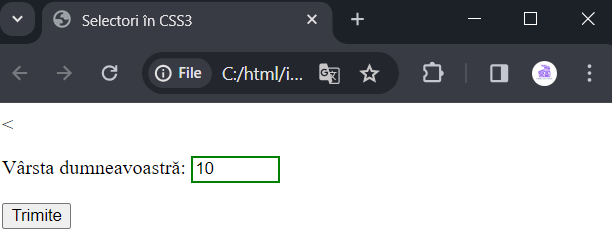
Pseudoclasele :in-range și :out-of-range stilizează elementele de formă în funcție de dacă valoarea lor se află sau nu într-un interval specific. Acest lucru se aplică în primul rând elementelor <input type="number">.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori în CSS3</title>
<style>
:in-range {
border: 2px solid green;
}
:out-of-range {
border: 2px solid red;
}
</style>
</head>
<body>
<form>
<p>
<label for="age">Vârsta dumneavoastră:</label>
<input type="number" min="1" max="100" value="10" id="age" name="age"/>
</p>
<input type="submit" value="Trimite" />
</form>
</body>
</html>
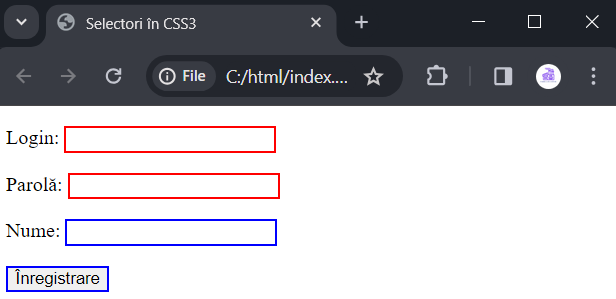
Pseudoclasele :required și :optional
Pseudoclasele :required și :optional stilizează elementul în funcție de dacă atributul required este setat sau nu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori în CSS3</title>
<style>
:optional {
border: 2px solid blue;
}
:required {
border: 2px solid red;
}
</style>
</head>
<body>
<form>
<p>
<label for="login">Login:</label>
<input type="text" id="login" name="login" required />
</p>
<p>
<label for="password">Parolă:</label>
<input type="password" id="password" name="password" required />
</p>
<p>
<label for="name">Nume:</label>
<input type="text" id="name" name="name"/>
</p>
<input type="submit" value="Înregistrare" />
</form>
</body>
</html>