Liste
Pentru crearea listelor în HTML5 se folosesc elementele <ol> (implicit o listă numerotată) și <ul> (implicit o listă ne-numerotată):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Listele în HTML5</title>
</head>
<body>
<h2>Listă numerotată</h2>
<ol>
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
</ol>
<h2>Listă ne-numerotată</h2>
<ul>
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
</ul>
</body>
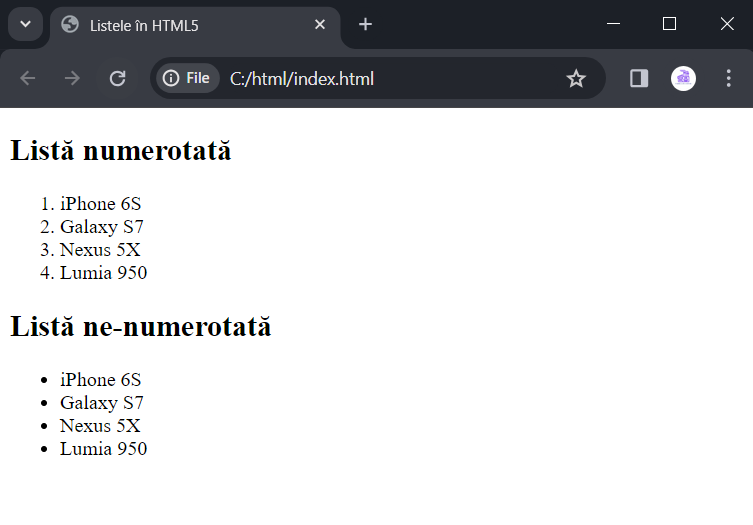
</html>Și obținem:

În lista numerotată, pentru numerotarea elementelor se folosesc implicit cifrele standard începând de la 1. În lista ne-numerotată, fiecare element este precedat de un punct negru.
Dacă este necesar, putem configura tipul de numerotare sau simbolul afișat lângă element cu ajutorul stilului list-style-type. Acest stil poate lua multe valori diferite. Vom menționa doar principalele și cele mai frecvent utilizate. Pentru listele numerotate, stilul list-style-type poate lua următoarele valori:
- decimal: numere zecimale, numerotarea începe de la 1
- decimal-leading-zero: numere zecimale precedate de un zero, de exemplu, 01, 02, 03, … 98, 99
- lower-roman: cifre romane minuscule, de exemplu, i, ii, iii, iv, v
- upper-roman: cifre romane majuscule, de exemplu, I, II, III, IV, V…
- lower-alpha: litere mici alfabetice, de exemplu, a, b, c..., z
- upper-alpha: litere mari alfabetice, de exemplu, A, B, C, … Z
Pentru listele numerotate, utilizând atributul start, putem stabili de asemenea simbolul cu care va începe numerotarea. De exemplu:
<h2>list-style-type = decimal</h2>
<ol style="list-style-type:decimal;" start="3">
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
</ol>
<h2>list-style-type = upper-roman</h2>
<ol style="list-style-type:upper-roman;">
<li>iPhone 6S Plus</li>
<li>Galaxy S7 Edge</li>
<li>Nexus 6P</li>
<li>Lumia 950 XL</li>
</ol>
<h2>list-style-type = lower-alpha</h2>
<ol style="list-style-type:lower-alpha;">
<li>LG G 5</li>
<li>Huawei P8</li>
<li>Asus ZenFone 2</li>
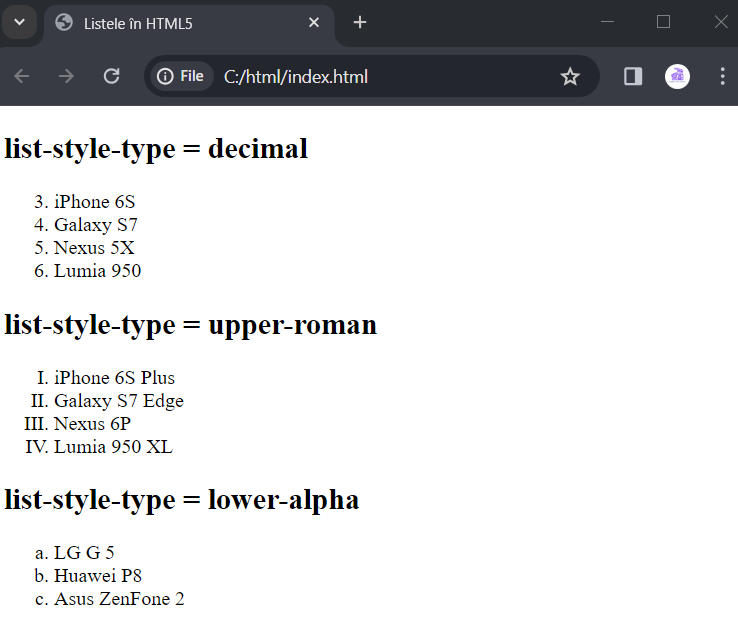
</ol>Rezultatul:

Pentru lista ne-numerotată, atributul list-style-type poate lua următoarele valori:
- disc: un disc negru
- circle: un cerc gol
- square: un pătrat negru
De exemplu:
<h2>list-style-type = disc</h2>
<ul style="list-style-type:disc;">
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
</ul>
<h2>list-style-type = circle</h2>
<ul style="list-style-type:circle;">
<li>iPhone 6S Plus</li>
<li>Galaxy S7 Edge</li>
<li>Nexus 6P</li>
<li>Lumia 950 XL</li>
</ul>
<h2>list-style-type = square</h2>
<ul style="list-style-type:square;">
<li>LG G 5</
li>
<li>Huawei P8</li>
<li>Asus ZenFone 2</li>
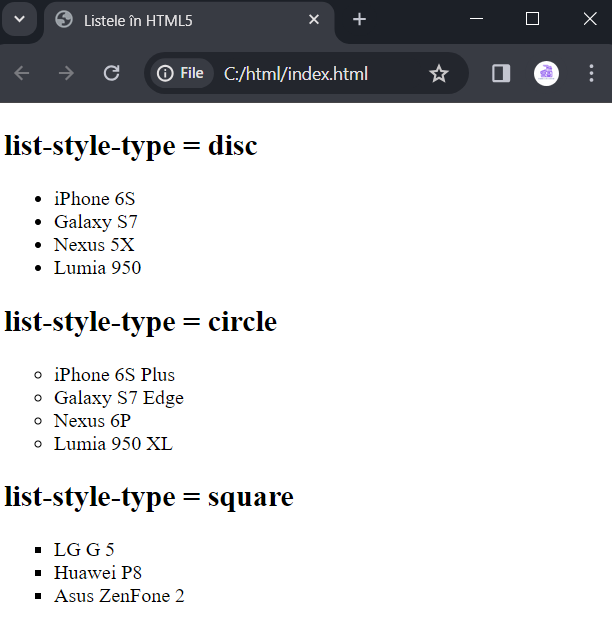
</ul>Și obținem:

O altă posibilitate interesantă de configurare a listelor este stilul list-style-image. Acesta stabilește o imagine care va fi afișată lângă elementul listei:
<ul style="list-style-image:url(hand.png);">
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
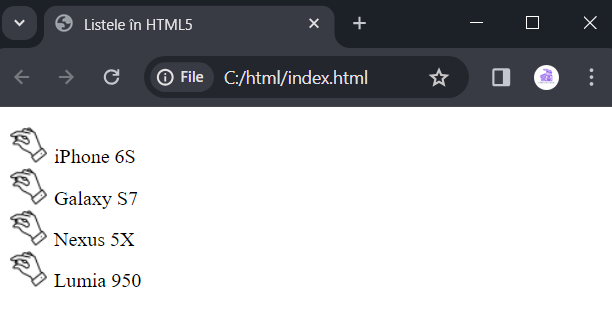
</ul>Ca să obținem:

Stilul list-style-image primește ca valoare url(hand.png), unde "hand.png" este numele fișierului de imagine. Deci, în acest caz, se presupune că în aceeași folder cu pagina web index.html se află fișierul de imagine hand.png.
Listă orizontală
Una dintre metodele comune de stilizare a listelor este crearea unei liste orizontale. Pentru aceasta, tuturor elementelor listei li se aplică stilul display:inline:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Listă orizontală în HTML5</title>
<style>
ul#menu li {
display:inline;
}
</style>
</head>
<body>
<ul id="menu">
<li>Acasă</li>
<li>Blog</li>
<li>Forum</li>
<li>Despre site</li>
</ul>
</body>
</html>