Stilizarea listelor
CSS oferă proprietăți speciale pentru stilizarea listelor. Una dintre aceste proprietăți este list-style-type, care poate avea următoarele valori pentru listele numerotate:
- decimal: numere decimale, numărătoarea începe de la 1
- decimal-leading-zero: numere decimale care sunt precedate de un zero, de exemplu, 01, 02, 03, … 98, 99
- lower-roman: cifre romane minuscule, de exemplu, i, ii, iii, iv, v
- upper-roman: cifre romane majuscule, de exemplu, I, II, III, IV, V…
- lower-alpha: litere mici ale alfabetului latin, de exemplu, a, b, c..., z
- upper-alpha: litere majuscule ale alfabetului latin, de exemplu, A, B, C, … Z
Pentru listele neordonate:
- disc: disc negru
- circle: cerc gol
- square: pătrat negru
De exemplu:
ul{
list-style-type: square;
}
Pentru a dezactiva complet marcatorii la elementele listei, se folosește valoarea none:
ul{
list-style-type: none;
}Această proprietate poate fi aplicată atât întregii liste, cât și elementelor individuale. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea listelor în CSS3</title>
<style>
.decimal{
list-style-type: decimal;
}
ol{
list-style-type: lower-roman;
}
</style>
</head>
<body>
<ol>
<li>Element 1</li>
<li class="decimal">Element 2</li>
<li>Element 3</li>
<li>Element 4</li>
</ol>
</body>
</html>list-style-position
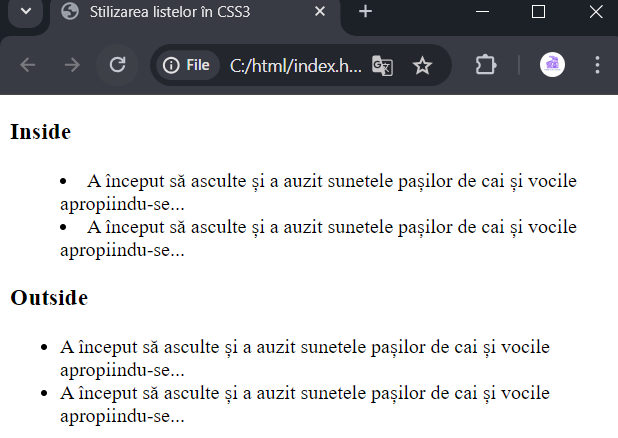
Navigatoarele web afișează de obicei marcatorii listei la stânga elementelor. Cu ajutorul proprietății list-style-position putem ajusta poziționarea acestora. Această proprietate acceptă două valori: outside (implicit) și inside (asigură o distribuție uniformă pe lățime).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea listelor în CSS3</title>
<style>
ul.outside{
list-style-position: outside;
}
ul.inside{
list-style-position: inside;
}
</style>
</head>
<body>
<h3>Inside</h3>
<ul class="inside">
<li>A început să asculte și a auzit sunetele pașilor de cai și vocile apropiindu-se...</li>
<li>A început să asculte și a auzit sunetele pașilor de cai și vocile apropiindu-se...</li>
</ul>
<h3>Outside</h3>
<ul class="outside">
<li>A început să asculte și a auzit sunetele pașilor de cai și vocile apropiindu-se...</li>
<li>A început să asculte și a auzit sunetele pașilor de cai și vocile apropiindu-se...</li>
</ul>
</body>
</html>
list-style-image
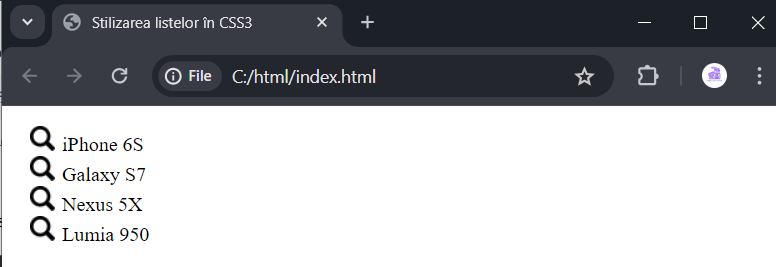
Proprietatea list-style-image permite setarea unei imagini ca marcator pentru elementele listei:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea listelor în CSS3</title>
<style>
ul{
list-style-image:url(search.png);
}
</style>
</head>
<body>
<ul>
<li>iPhone 6S</li>
<li>Galaxy S7</li>
<li>Nexus 5X</li>
<li>Lumia 950</li>
</ul>
</body
>
</html>
Proprietatea list-style-image acceptă ca valoare calea către o imagine, url(phone_touch.png), unde "search.png" este numele fișierului de imagine. Deci, în acest caz, se presupune că în același folder cu pagina web se află fișierul de imagine search.png.