Stilizarea paragrafelor
O grupă separată de proprietăți CSS permite stilizarea unor grupuri mari de text, de exemplu, stabilirea înălțimii rândului sau alinierea textului.
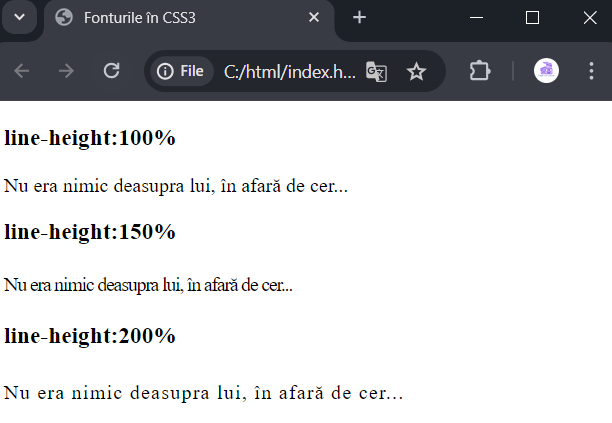
line-height
Proprietatea line-height determină distanța dintre liniile de text. Pentru setarea acesteia se pot folosi pixeli, procente sau unități em. De obicei, se utilizează fie procente, fie em. De exemplu:
p{
line-height: 150%;
}Dacă această proprietate nu este setată, atunci implicit se folosește valoarea line-height: 120%.

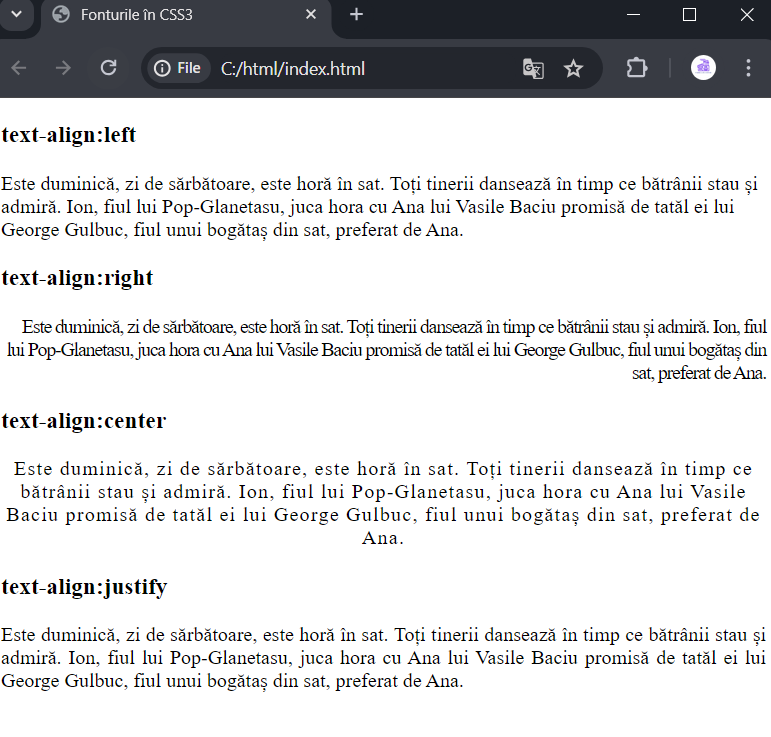
text-align
Proprietatea text-align aliniază textul relativ la una dintre marginile paginii web. Aceasta poate avea următoarele valori:
- left: textul este aliniat la marginea stângă
- right: textul este aliniat la marginea dreaptă
- justify: alinierea pe lățime, cuvintele sunt distribuite uniform pe linie
- center: alinierea la centru
De exemplu:
p{
text-align: left;
}
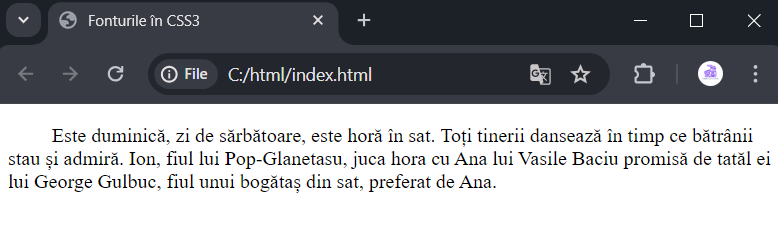
text-indent
Proprietatea text-indent stabilește indentul pentru prima linie a unui paragraf. Pentru setarea indentului se pot utiliza unități de măsură standard, de exemplu, em sau pixeli:
p{
text-indent: 35px;
}