Lista select
Elementul select creează o listă. În funcție de setări, aceasta poate fi o listă derulantă pentru alegerea unui singur element sau o listă extinsă, în care se pot alege simultan mai multe elemente.
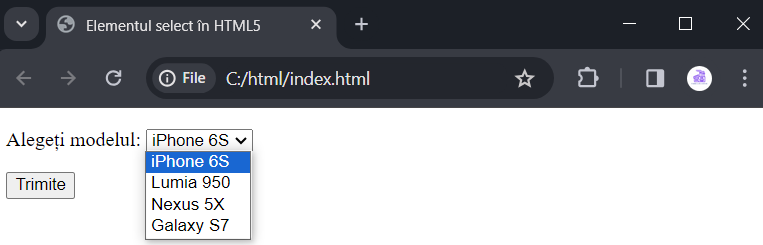
Creăm o listă derulantă:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Elementul select în HTML5</title>
</head>
<body>
<form method="get">
<p>
<label for="phone">Alegeți modelul:</label>
<select id="phone" name="phone">
<option value="iphone 6s">iPhone 6S</option>
<option value="lumia 950">Lumia 950</option>
<option value="nexus 5x">Nexus 5X</option>
<option value="galaxy s7">Galaxy S7</option>
</select>
</p>
<p>
<input type="submit" value="Trimite" />
</p>
</form>
</body>
</html>
În interiorul elementului select se plasează elemente option - elementele listei. Fiecare element option conține un atribut value, care stochează valoarea elementului. Valoarea elementului option nu trebuie neapărat să coincidă cu textul afișat de acesta. De exemplu:
<option value="apple">iPhone 6S</option>Cu ajutorul atributului selected putem stabili elementul selectat implicit - acesta nu trebuie să fie neapărat primul element din listă:
<select id="phone" name="phone">
<option value="iphone 6s">iPhone 6S</option>
<option value="lumia 950">Lumia 950</option>
<option value="nexus 5x" selected>Nexus 5X</option>
</select>Folosind un alt atribut, disabled, putem interzice alegerea unui anumit element. De obicei, elementele cu acest atribut servesc pentru crearea titlurilor:
<select id="phone" name="phone">
<option disabled selected>Alegeți modelul</option>
<option value="iphone 6s">iPhone 6S</option>
<option value="lumia 950">Lumia 950</option>
<option value="nexus 5x" selected>Nexus 5X</option>
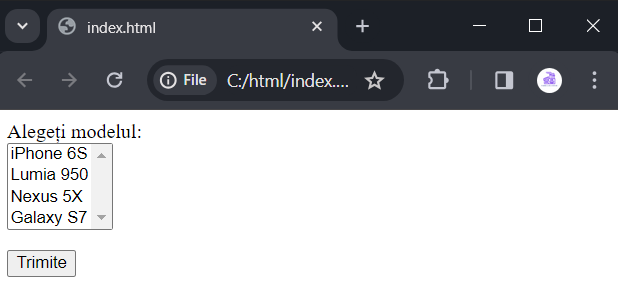
</select>Pentru crearea unei liste cu selecție multiplă, trebuie să adăugăm elementului select atributul multiple:
<form method="get">
<p>
<label for="phone">Alegeți modelul:</label> <br/>
<select multiple id="phone" name="phone">
<option value="iphone 6s">iPhone 6S</option>
<option value="lumia 950">Lumia 950</option>
<option value="nexus 5x">Nexus 5X</option>
<option value="galaxy s7">Galaxy S7</option>
</select>
</p>
<p>
<input type="submit" value="Trimite" />
</p>
</form>Ținând apăsată tasta Ctrl, putem alege într-o astfel de listă mai multe elemente.

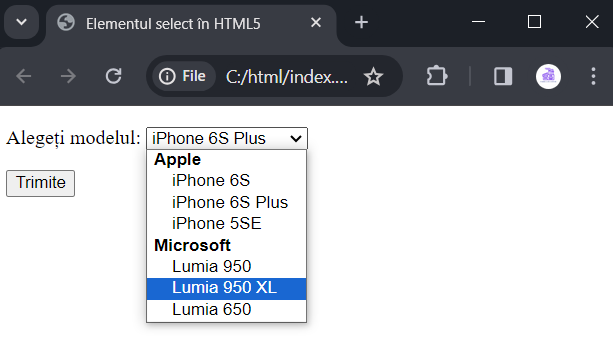
Select permite, de asemenea, gruparea elementelor folosind tag-ul <optgroup>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Elementul select în HTML5</title>
</head>
<body>
<form method="get">
<p>
<label for="phone">Alegeți modelul:</label>
<select id="phone" name="phone">
<optgroup label="Apple">
<option value="iphone 6s">iPhone 6S</option>
<option value="iphone 6s plus">iPhone 6S Plus</option>
<option value="iphone 5se">iPhone 5SE</option>
</optgroup>
<optgroup label="Microsoft">
<option value="lumia 950">Lumia 950</option>
<option value="lumia 950 xl">Lumia 950 XL</option>
<option value="lumia 650">Lumia 650</option>
</optgroup>
</select>
</p>
<p>
<input type="submit" value="Trimite" />
</p>
</form>
</body>
</html>
Utilizarea grupurilor de elemente este aplicabilă atât pentru lista derulantă, cât și pentru lista cu selecție multiplă.