Selectorii de atribute
Pe lângă selectorii de elemente, putem utiliza și selectorii de atribute. De exemplu, dacă avem pe o pagină web mai multe câmpuri input, iar noi dorim să colorăm în roșu doar câmpurile text. În acest caz, putem verifica valoarea atributului type: dacă aceasta este text, atunci câmpul este unul text și, în consecință, trebuie colorat în roșu. Definirea stilului în acest caz ar arăta astfel:
input[type="text"]{
border: 2px solid red;
}După element, în paranteze pătrate, urmează atributul și valoarea sa. Deci, în acest caz, spunem că pentru câmpul text trebuie să setăm o bordură roșie de 2 pixeli grosime cu linie solidă.
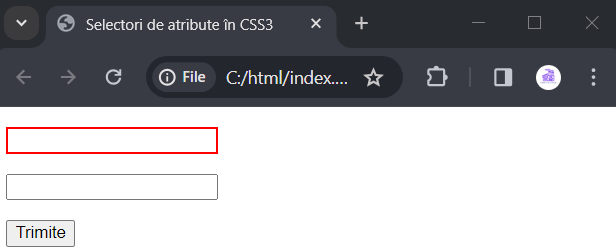
Exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori de atribute în CSS3</title>
<style>
input[type="text"]{
border: 2px solid red;
}
</style>
</head>
<body>
<p><input type="text" id="login" /></p>
<p><input type="password" id="password" /></p>
<input type="submit" value="Trimite" />
</body>
</html>
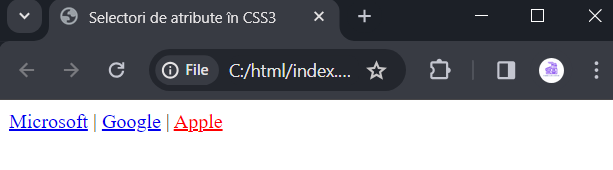
Selectorii de atribute pot fi aplicați nu doar elementelor, ci și claselor și identificatorilor. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori de atribute în CSS3</title>
<style>
.link[href="http://apple.com"]{
color: red;
}
</style>
</head>
<body>
<a class="link" href="http://microsoft.com">Microsoft</a> |
<a class="link" href="https://google.com">Google</a> |
<a class="link" href="http://apple.com">Apple</a>
</body>
</html>
Simboluri speciale permit specificarea valorii atributelor. De exemplu, simbolul ^ permite selectarea tuturor atributelor care încep cu un anumit text. Dacă dorim să selectăm toate link-urile care folosesc protocolul https, adică link-ul trebuie să înceapă cu "https://", atunci putem utiliza următorul selector:
a[href^="https://"]{
color: red;
}Dacă valoarea unui atribut trebuie să se termine cu un anumit text, se folosește simbolul $. De exemplu, dacă dorim să selectăm toate imaginile în format jpg, putem verifica dacă valoarea atributului src se termină cu ".jpg":
img[src$=".jpg"]{
width: 100px;
}Și un alt simbol, "*" (asteriscul), permite selectarea tuturor elementelor cu atribute care în valoarea lor conțin un anumit text (indiferent dacă este la început, mijloc sau sfârșit):
a[href*="microsoft"]{
color: red;
}Acest atribut va selecta toate link-urile care în adresa lor conțin textul "microsoft".