Poziționare fixă
Poziționarea fixă este o metodă comună de a menține anumite elemente vizibile în zona de vizualizare a browserului. Este destul de frecvent să vezi pe diverse site-uri o bară de navigare fixă, care își păstrează poziția indiferent de derulare.
Pentru poziționarea fixă, elementelor trebuie să li se atribuie valoarea fixed pentru proprietatea position. După aceea, folosind proprietățile standard left, right, top și bottom se poate defini poziția exactă a elementului fixat.
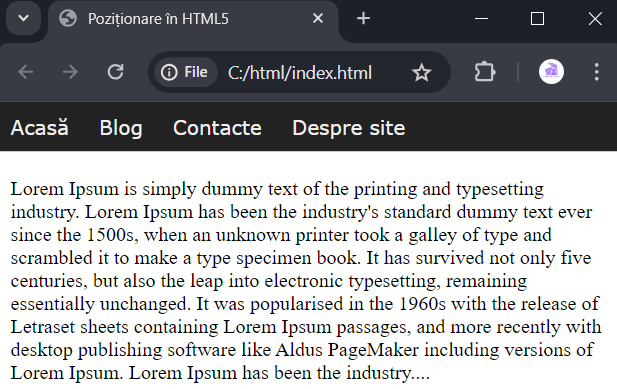
Să creăm, de exemplu, o bară de navigare fixă:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Poziționare în HTML5</title>
<style>
body{
margin:0;
padding:0;
}
.toolbar{
position: fixed;
top: 0;
left: 0;
right: 0;
background-color: #222;
border-bottom: 1px solid #ccc;
}
.toolbar a{
color: #eee;
display: inline-block;
padding: 10px;
text-decoration: none;
font-family: Verdana;
}
.content{
margin-top: 50px;
padding: 10px;
}
</style>
</head>
<body>
<div class="toolbar">
<a href="#">Acasă</a>
<a href="#">Blog</a>
<a href="#">Contacte</a>
<a href="#">Despre site</a>
</div>
<div class="content">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum has been the industry....</div>
</body>
</html>
Pentru a extinde un bloc fix de la marginea stângă la marginea dreaptă a paginii, se setează trei proprietăți:
top: 0;
left: 0;
right: 0;Pentru blocul de conținut de dedesubt, elementul fixat practic nu există în layout-ul standard, asemenea celui cu poziționare absolută, acestea nu participă în fluxul obișnuit al HTML-ului. Prin urmare, în mod implicit, ambele blocuri se vor suprapune și se vor așeza în același loc. Și trebuie să plasăm corespunzător blocul de conținut relativ la blocul fixat, stabilind de exemplu un spațiu necesar:
margin-top: 50px;Practic, spațiul este creat de la granița zonei de vizualizare a browserului, deci înălțimea spațiului trebuie să fie mai mare decât înălțimea elementului fixat.