Stilizarea elementului details
Să examinăm unele posibilități de stilizare a elementului details, care reprezintă un bloc extensibil.
Atributul open
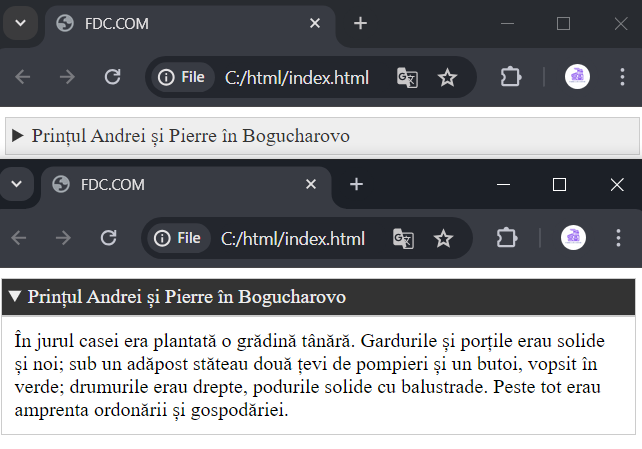
În primul rând, în starea deschisă, elementului details i se adaugă atributul open. Astfel, folosind acest atribut, se pot defini stiluri diferite pentru element în stările ascuns și deschis. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
</style>
</head>
<body>
<details>
<summary>Prințul Andrei și Pierre în Bogucharovo</summary>
<div>În jurul casei era plantată o grădină tânără. Gardurile și porțile erau solide și noi; sub un adăpost
stăteau două țevi de pompieri și un butoi, vopsit în verde; drumurile erau drepte, podurile solide cu balustrade.
Peste tot erau amprenta ordonării și gospodăriei.</div>
</details>
</body>
</html>Cu ajutorul selectorului details[open] ne putem referi la elementul details în starea deschisă.
details[open] > summary {
color:#eee;
background-color:#333;
}Permite setarea stilurilor pentru elementul summary în starea deschisă. Astfel, în acest caz, la deschiderea elementului details schimbăm culoarea stilului și a fundalului titlului.

Configurarea markerului
Implicit, elementul summary folosește un simbol triunghiular ca marker de ascundere/deschidere. Acesta poate fi, de asemenea, configurat.
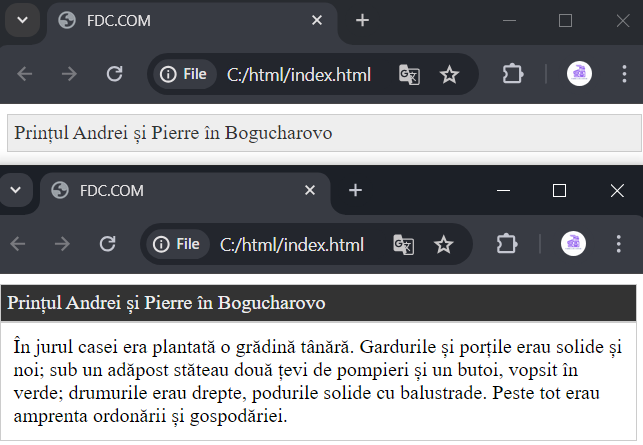
Pentru a configura imaginea markerului, se poate folosi proprietatea list-style, precum și proprietăți suplimentare precum list-style-type sau list-style-image, care sunt utilizate pentru stilizarea listelor. De exemplu, dacă este necesar să elimini acest marker, se poate aplica stilul list-style: none:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
list-style: none;
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
</style>
</head>
<body>
<details>
<summary>Prințul Andrei și Pierre în Bogucharovo</summary>
<div>În jurul casei era plantată o grădină tânără. Gardurile și porțile erau solide și noi; sub un adăpost stăteau două țevi de pompieri și un butoi,
vopsit în verde; drumurile erau drepte, podurile solide cu balustrade. Peste tot erau amprenta ordonării și gospodăriei.</div>
</details>
</body>
</html>
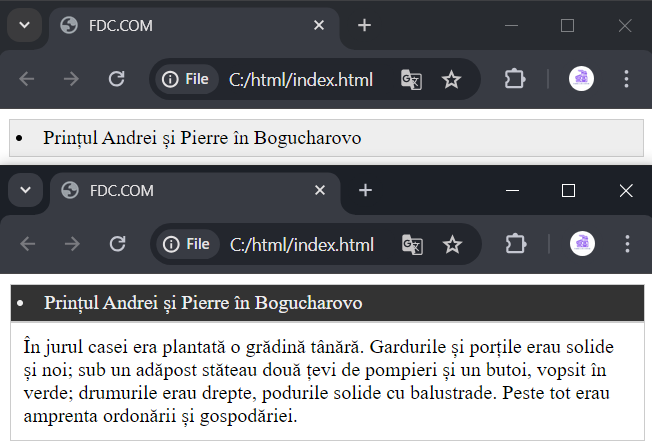
Alt exemplu - aplicarea stilului list-style-type: disc;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #
333;
border: 1px #ccc solid;
cursor: pointer;
list-style-type: disc; /* setăm markerul */
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
</style>
</head>
<body>
<details>
<summary>Prințul Andrei și Pierre în Bogucharovo</summary>
<div>În jurul casei era plantată o grădină tânără. Gardurile și porțile erau solide și noi; sub un adăpost stăteau două țevi de pompieri și un butoi,
vopsit în verde; drumurile erau drepte, podurile solide cu balustrade. Peste tot erau amprenta ordonării și gospodăriei.</div>
</details>
</body>
</html>
Configurarea cu ajutorul proprietății content
Desigur, nu suntem limitați la proprietatea list-style și putem controla mai fin titlul, de exemplu, folosind proprietatea content:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FDC.COM</title>
<style>
details > summary {
padding: 5px;
background-color: #eee;
color: #333;
border: 1px #ccc solid;
cursor: pointer;
list-style: none;
}
details > div {
border: 1px #ccc solid;
padding: 10px;
}
details[open] > summary {
color:#eee;
background-color:#333;
}
summary:before {
content: "+";
font-size: 20px;
font-weight: bold;
margin: -5px 5px 0 0;
}
details[open] summary:before {
content: "-";
}
</style>
</head>
<body>
<details>
<summary>Prințul Andrei și Pierre în Bogucharovo</summary>
<div>În jurul casei era plantată o grădină tânără. Gardurile și porțile erau solide și noi; sub un adăpost stăteau două țevi de pompieri și un butoi,
vopsit în verde; drumurile erau drepte, podurile solide cu balustrade. Peste tot erau amprenta ordonării și gospodăriei.</div>
</details>
</body>
</html>În acest caz, folosind selectorul summary:before, stabilim conținutul care va fi plasat înaintea conținutului principal al elementului summary. Selectorul details[open] summary:before permite să facem același lucru, doar că în starea deschisă. În final, în starea ascunsă markerul va afișa simbolul +, iar în starea deschisă - simbolul -.
