Blocuri incapsulate flotante
Adesea se întâmplă ca elementele incapsulate într-un bloc flotant să fie, de asemenea, flotante. De exemplu, blocul principal al conținutului poate include un bloc de meniu și un bloc de conținut propriu-zis. În principiu, aceleași reguli discutate anterior se aplică acestor blocuri.
Să definim mai întâi toate blocurile paginii web:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea pe blocuri în HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu{
background-color: #ddd;
}
#content{
background-color: #eee;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div id="header">Antetul site-ului</div>
<div id="sidebar">Bara laterală dreaptă</div>
<div id="main">
<div id="menu">Meniul</div>
<div id="content">Conținutul principal</div>
</div>
<div id="footer">Footer</div>
</body>
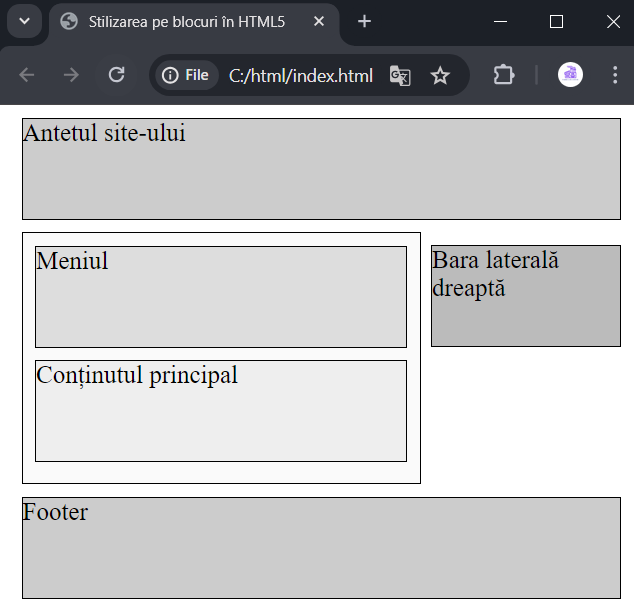
</html>Din nou, în blocul principal, blocurile incapsulate sunt aranjate consecutiv: mai întâi blocul meniu, apoi blocul de conținut.

Acum să aplicăm flotarea blocului meniu:
#menu{
background-color: #ddd;
float: left;
width: 160px;
}
#content{
background-color: #eee;
margin-left: 180px;
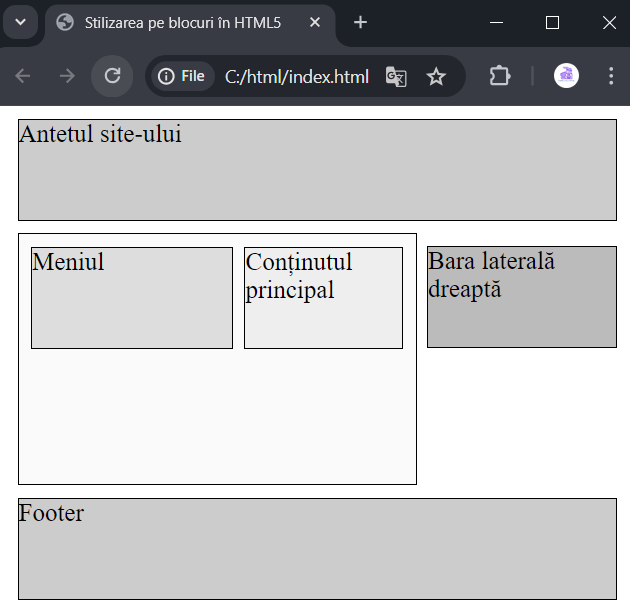
}Din nou, elementului flotant, care este blocul meniu, i se stabilesc proprietățile float și width. Blocul care îl înconjoară, content, primește un spațiu la stânga.

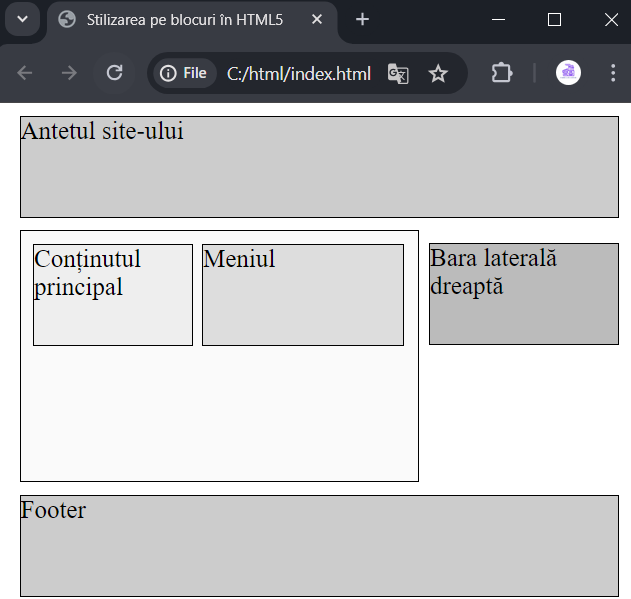
Similar, putem face blocul meniu pe dreapta:
#menu{
background-color: #ddd;
float: right;
width: 160px;
}
#content{
background-color: #eee;
margin-right: 180px;
}
Aceste ajustări permit separarea clară a meniului și a conținutului, menținând un flux coerent și organizat al paginii web.