Elemente pentru introducerea numerelor
Câmp numeric simplu
Pentru introducerea numerelor se folosește elementul input cu atributul type="number". Acesta creează un câmp numeric, pe care îl putem configura folosind următoarele atribute:
- min: valoarea minimă permisă
- max: valoarea maximă permisă
- readonly: accesibil doar pentru citire
- required: indică faptul că acest câmp trebuie obligatoriu completat
- step: valoarea cu care se va incrementa numărul din câmp
- value: valoarea implicită
Utilizăm un câmp numeric:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Câmp numeric în HTML5</title>
</head>
<body>
<form>
<p>
<label for="age">Vârstă: </label>
<input type="number" step="1" min="1" max="100" value="10" id="age" name="age"/>
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
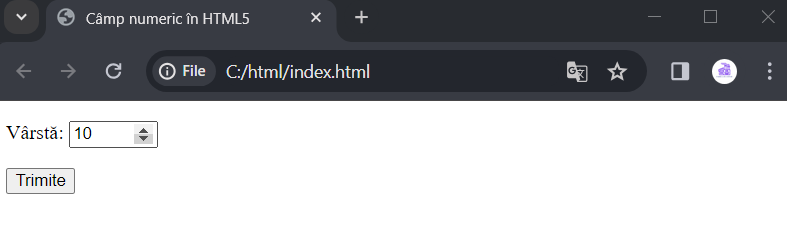
</html>Aici, câmpul numeric are implicit valoarea 10 (value="10"), valoarea minimă permisă pe care o putem introduce este 1, iar valoarea maximă permisă este 100. Și atributul step="1" stabilește că valoarea va crește cu o unitate.
În funcție de browser, vizualizarea acestui câmp poate varia:

Dar, ca regulă, la majoritatea browserelor moderne, în afară de IE 11 și Microsoft Edge, în dreapta câmpului de introducere există săgeți pentru a mări/scădea valoarea cu cantitatea specificată în atributul step.
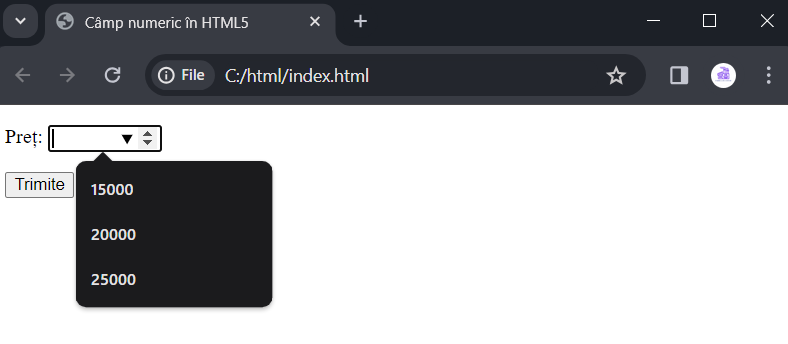
Ca și în cazul câmpului text, putem atașa aici o listă datalist cu o gamă de valori posibile:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Câmp numeric în HTML5</title>
</head>
<body>
<form>
<p>
<label for="price">Preț: </label>
<input type="number" list="priceList"
step="1000" min="3000" max="100000" value="10000" id="price" name="price"/>
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
<datalist id="priceList">
<option value="15000" />
<option value="20000" />
<option value="25000" />
</datalist>
</body>
</html>
Slider
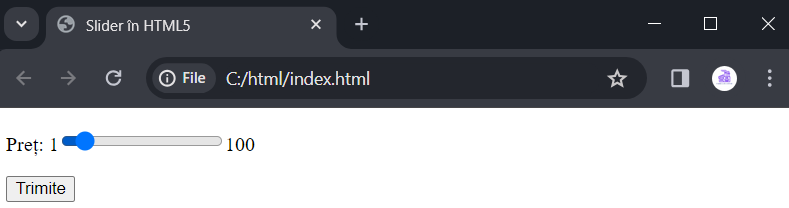
Sliderul reprezintă o scală pe care putem selecta una dintre valorile posibile. Pentru crearea unui slider se utilizează elementul input cu atributul type="range". În mare parte, sliderul este similar cu câmpul simplu pentru introducerea numerelor. De asemenea, are atributele min, max, step și value:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Slider în HTML5</title>
</head>
<body>
<form>
<p>
<label for="price">Preț:</label>
1<input type="range" step="1" min="0" max="100" value="10" id="price" name="price"/>100
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
</html>