Moștenirea stilurilor
Pentru simplificarea definirii stilurilor în CSS, se aplică mecanismul de moștenire a stilurilor. Acest mecanism presupune că elementele încorporate pot moșteni stilurile elementelor-container.
De exemplu, să presupunem că pe o pagină web avem un titlu și un paragraf care trebuie să aibă textul de culoare roșie. Putem aplica separat stilul corespunzător paragrafului și titlului pentru a seta culoarea dorită a textului:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Moștenirea stilurilor în CSS3</title>
<style>
p {color: red;}
h2 {color: red;}
</style>
</head>
<body>
<h2>Moștenirea stilurilor</h2>
<p>Text despre moștenirea stilurilor în CSS 3</p>
</body>
</html>Cu toate acestea, deoarece atât elementul p, cât și elementul h2 se află în elementul body, acestea moștenesc multe stiluri de la acest container - elementul body. Și pentru a nu duplica definiția stilului, am putea scrie astfel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Moștenirea stilurilor în CSS3</title>
<style>
body {color: red;}
</style>
</head>
<body>
<h2>Moștenirea stilurilor</h2>
<p>Text despre moștenirea stilurilor în CSS 3</p>
</body>
</html>În final, definirea stilurilor devine mai simplă, iar rezultatul rămâne același.
Dacă nu dorim ca un stil moștenit să fie aplicat, îl putem suprascrie pentru anumite elemente:
body {color: red;}
p {color: green;}La mai multe niveluri de încorporare, elementele moștenesc stilurile doar de la cel mai apropiat container:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Moștenirea stilurilor în CSS3</title>
<style>
body {color: red;}
div {color:black;}
</style>
</head>
<body>
<div>
<h2>Moștenirea stilurilor</h2>
<p>Text despre moștenirea stilurilor în CSS 3</p>
</div>
<p>Drepturi de autor (c) MyCorp.com</p>
</body>
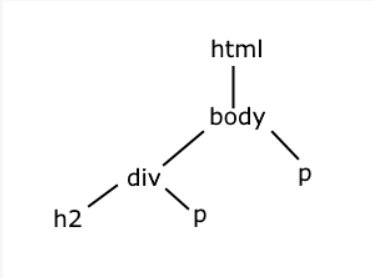
</html>Aici, pagina web are următoarea structură:

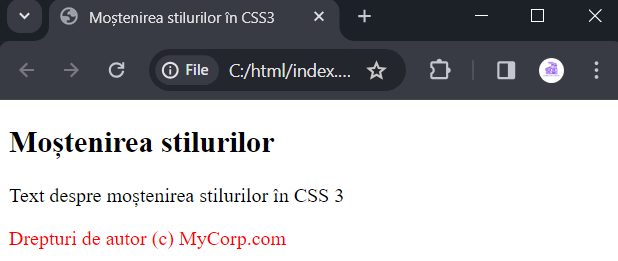
Pentru elementul div se redefinește culoarea textului. Deoarece elementul h2 și unul dintre paragrafe se află în elementul div, acestea moștenesc stilul elementului div. Al doilea paragraf se află direct în elementul body și, prin urmare, moștenește stilul elementului body.

Nu toate proprietățile CSS se aplică moștenirii stilurilor. De exemplu, proprietățile care reprezintă marginile (margin, padding) și bordurile (border) elementelor nu sunt moștenite.
De asemenea, browserele aplică implicit o serie de stiluri predefinite elementelor. De exemplu, titlurile au o anumită înălțime etc.