Stilizarea tabelului
CSS oferă o serie de proprietăți care ajută la stilizarea unui tabel:
- border-collapse: stabilește cum vor fi stilizate granițele celulelor adiacente
- border-spacing: stabilește distanța între granițele celulelor adiacente
- caption-side: stabilește poziția elementului caption
- empty-cells: stabilește modul de afișare pentru celulele goale
- table-layout: determină dimensiunile tabelului
Configurarea tabelului
În trecut, pentru a seta granițele într-un tabel se folosea adesea atributul border, de exemplu:
<table border="2px">În prezent, tendința este de a utiliza doar stilurile CSS pentru stilizare, astfel granița este de asemenea setată prin CSS folosind proprietatea standard border:
table {
border: 1px solid #ccc; /* granița întregului tabel */
}
tr {
border: 1px solid #ccc; /* granițele între rânduri */
}
td, th {
border: 1px solid #ccc; /* granițele între coloane */
}Când setați granițele între coloane, folosind proprietatea border-collapse puteți alege între o graniță comună sau separată pentru celulele adiacente:
- collapse: celulele adiacente au o graniță comună
- separate: celulele adiacente au granițe separate, care sunt distanțate
Dacă celulele adiacente au granițe separate, puteți seta spațiul dintre granițe folosind proprietatea border-spacing.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea tabelor în CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
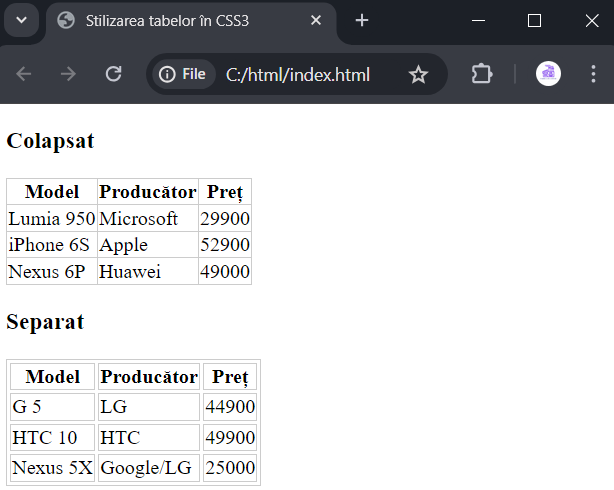
<h3>Colapsat</h3>
<table class="collapsed">
<tr><th>Model</th><th>Producător</th><th>Preț</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h3>Separat</h3>
<table class="separated">
<tr><th>Model</th><th>Producător</th><th>Preț</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Stilizarea tabelului și a granițelor
Proprietatea empty-cells permite stilizarea celulelor goale folosind una dintre următoarele valori:
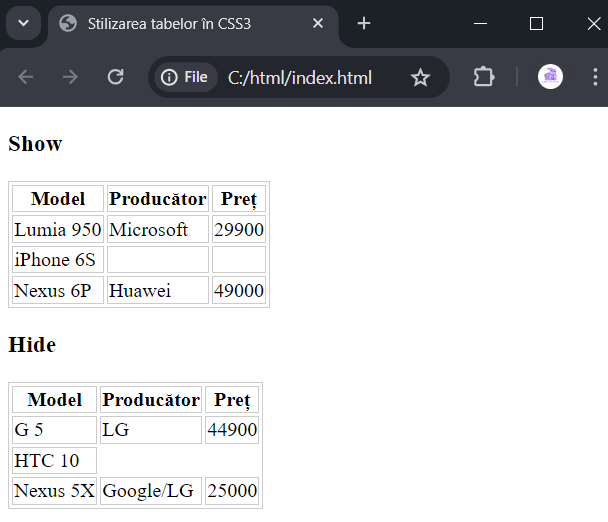
- show: celulele goale sunt afișate, aceasta este valoarea implicită
- hide: celulele goale nu sunt afișate
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea tabelor în CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h3>Show</h3>
<table>
<tr><th>Model</th><th>Producător</th><th>Preț</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h3>Hide</h3>
<table class="hidden-empty-cells">
<tr><th>Model</th><th>Producător</th><th>Preț</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Poziționarea titlului
Proprietatea caption-side controlează poziția titlului și poate lua următoarele valori:
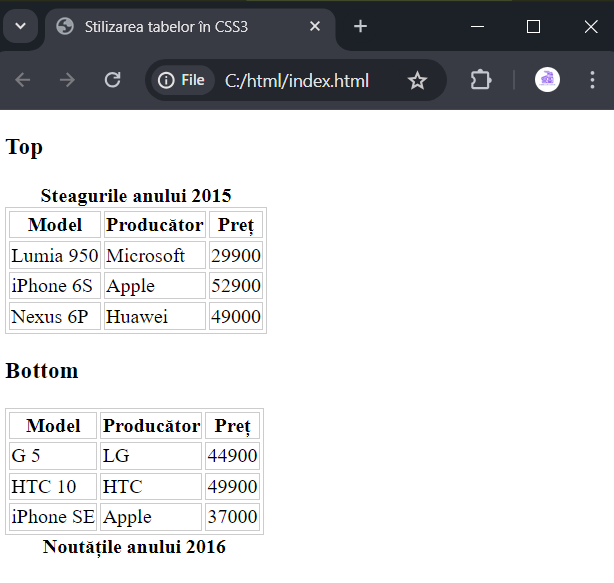
- top: poziționarea titlului sus (valoarea implicită)
- bottom: poziționarea titlului jos
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea tabelor în CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
caption {
font-weight: bold;
}
td, th{
border: solid 1px #ccc;
}
.captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h3>Top</h3>
<table>
<caption>Steagurile anului 2015</caption>
<tr><th>Model</th><th>Producător</th><th>Preț</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h3>Bottom</h3>
<table class="captionBottom">
<caption>Noutățile anului 2016</caption>
<tr><th>Model</th><th>Producător</th><th>Preț</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
Controlul dimensiunii tabelului
Prin proprietatea table-layout puteți controla dimensiunea tabelului. Implicit, această proprietate are valoarea auto, unde browserul stabilește lățimea coloanelor bazându-se pe cea mai largă celulă din coloană, și astfel se determină lățimea totală a tabelului.
Cu toate acestea, folosind valoarea fixed, puteți seta o lățime fixă:
table {
border: 1px solid #ccc;
border-spacing: 3px;
table-layout: fixed;
width: 350px;
}Alinierea verticală a celulelor
În mod normal, conținutul celulelor unui tabel este aliniat în centrul celulei. Dar cu ajutorul proprietății vertical-align, acest comportament poate fi modificat. Această proprietate acceptă următoarele valori:
- top: alinierea conținutului la partea superioară a celulei
- baseline: alinierea primei linii de text la partea superioară a celulei.
- middle: alinierea în centru (valoarea implicită)
- bottom: alinierea la partea inferioară a celulei
Proprietatea vertical-align se aplică doar elementelor <th> și <td>:
td, th {
border: solid 1px #ccc;
vertical-align: bottom;
height: 30px;
}