Elemente pentru introducerea culorii, url, email, telefon
Setarea culorii
Pentru setarea culorii în HTML5 este responsabil un element special input de tipul color:
<label for="favcolor">Alegeți culoarea</label>
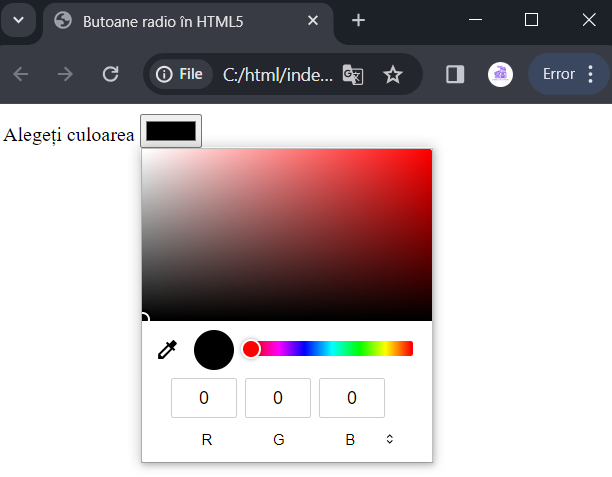
<input type="color" id="favcolor" name="favcolor" />Elementul afișează culoarea selectată. Și când apăsați pe el, apare o fereastră de dialog specială pentru setarea culorii:

Valoarea acestui element va fi codul numeric hexazecimal al culorii selectate.
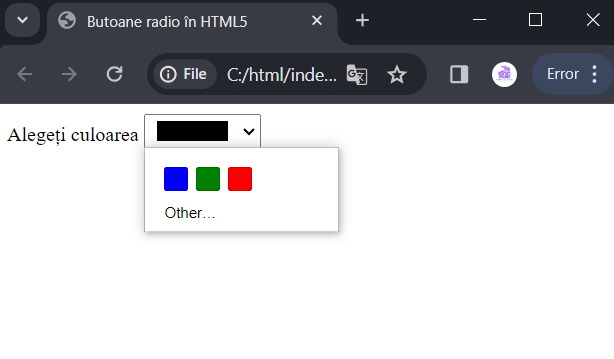
Cu ajutorul elementului datalist putem stabili un set de culori, dintre care utilizatorul poate alege cea dorită:
<label for="favcolor">Alegeți culoarea</label>
<input type="color" list="colors" id="favcolor" name="favcolor" />
<datalist id="colors">
<option value="#0000FF" label="blue">
<option value="#008000" label="green">
<option value="#ff0000" label="red">
</datalist>
Fiecare element option din datalist trebuie să preia ca valoare codul hexazecimal al culorii, de exemplu, "#0000FF". După selectarea culorii, acest cod numeric este stabilit ca valoare în elementul input.
Câmpuri pentru introducerea url, email, telefon
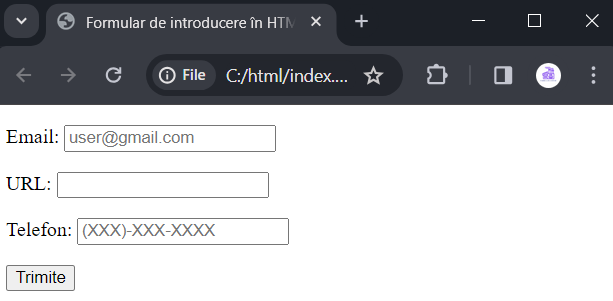
O serie de câmpuri input sunt destinate pentru introducerea datelor precum url, adrese de e-mail și numere de telefon. Ele sunt uniforme și diferă în mare parte doar prin faptul că pentru atributul type acceptă valorile email, tel și url, respectiv.
Pentru configurarea lor putem folosi aceleași atribute ca și pentru câmpul de text obișnuit:
- maxlength: numărul maxim permis de caractere în câmp
- pattern: definește șablonul căruia trebuie să îi corespundă textul introdus
- placeholder: stabilește textul care se afișează implicit în câmp
- readonly: face câmpul de text disponibil doar pentru citire
- required: indică faptul că câmpul de text trebuie neapărat să aibă o valoare
- size: stabilește lățimea câmpului în caractere vizibile
- value: stabilește valoarea implicită pentru câmp
- list: stabilește legătura cu elementul datalist care conține o listă de valori posibile
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Formular de introducere în HTML5</title>
</head>
<body>
<form>
<p>
<label for="email">Email: </label>
<input type="email" placeholder="user@gmail.com" id="email" name="email"/>
</p>
<p>
<label for="url">URL: </label>
<input type="url" id="url" name="url"/>
</p>
<p>
<label for="phone">Telefon: </label>
<input type="tel" placeholder="(XXX)-XXX-XXXX" id="phone" name="phone"/>
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
</html>
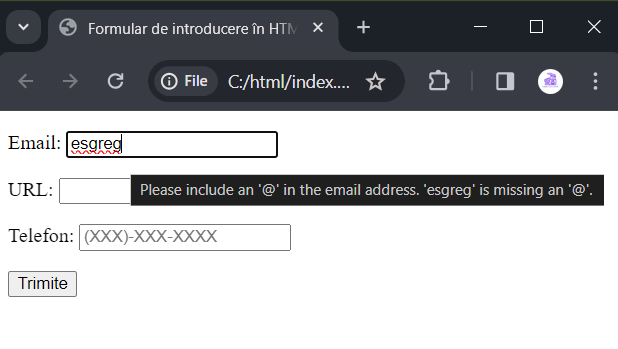
Principalul avantaj al acestor câmpuri de introducere în comparație cu câmpurile de text obișnuite constă în faptul că câmpurile de introducere pentru email, url, telefon folosesc un șablon corespunzător pentru verificarea introducerii. De exemplu, dacă introducem în orice câmp o valoare incorectă și încercăm să trimitem formularul, browserul poate afișa un mesaj despre introducerea incorectă, iar formularul nu va fi trimis.