Crearea unui document HTML5
Elementele sunt cărămizile din care este construit un document HTML5. Pentru a crea un document, trebuie să creăm un fișier text simplu și să-i specificăm extensia *.html
Să creăm un fișier text, să-l numim index și să-i schimbăm extensia în .html.

Apoi, deschidem acest fișier în orice editor de text, de exemplu, în Notepad++. Adăugăm în fișier următorul text:
<!DOCTYPE html>
<html>
</html>Pentru crearea unui document HTML5, avem nevoie în primul rând de două elemente: DOCTYPE și html. Elementul doctype sau Declarația Tipului de Document informează browserul web despre tipul documentului. <!DOCTYPE html> indică faptul că acest document este un document html și că se utilizează HTML5, nu HTML4 sau o altă versiune a limbajului de marcare.
Iar elementul html conține între tagurile sale de deschidere și închidere tot conținutul documentului.
În interiorul elementului html putem plasa două alte elemente: head și body. Elementul head conține metadatele paginii web - titlul paginii web, tipul de codificare etc., precum și linkuri către resurse externe - stiluri, scripturi, dacă acestea sunt utilizate. Elementul body definește, de fapt, conținutul paginii html.
Acum, să modificăm conținutul fișierului index.html în următorul mod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document HTML5</title>
</head>
<body>
<div>Conținutul documentului HTML5</div>
</body>
</html>În elementul head sunt definite două elemente:
- elementul title reprezintă titlul paginii
- elementul meta definește meta-informația paginii. Pentru afișarea corectă a caracterelor, este preferabil să specificăm codificarea. În acest caz, prin atributul charset="utf-8" indicăm codificarea utf-8.
În interiorul elementului body este folosit un singur element - div, care formează un bloc. Conținutul acestui bloc este o simplă linie de text.
Deoarece am ales codificarea utf-8, browserul va afișa pagina web în această codificare. Totuși, este necesar ca și textul documentului să corespundă codificării utf-8 selectate.
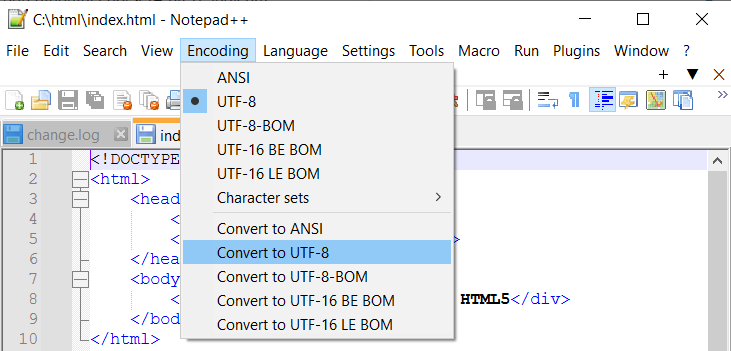
De obicei, diferite editoare de text oferă setări corespunzătoare pentru stabilirea codificării. De exemplu, în Notepad++ trebuie să intri în meniul Codificări și în lista care se deschide să selectezi opțiunea "Convertiți în UTF-8 fără BOM":

După aceasta, în bara de stare se va putea vedea UTF-8 w/o BOM, ceea ce va indica faptul că codificarea dorită a fost setată.
Salvăm și deschidem fișierul index.html în browser:

Astfel, am creat primul document HTML5. Deoarece am specificat în elementul title titlul "Document HTML5", tocmai acesta va fi numele filei browserului.
Deoarece este specificată codificarea utf-8, browserul web va afișa corect caracterele chirilice.
Iar tot textul definit în interiorul elementului body îl vom vedea în câmpul principal al browserului.