Proprietatea display
Pe lângă proprietatea float, care permite modificarea poziției unui element, în CSS există o altă proprietate importantă - display. Aceasta permite controlul modului în care blocul unui element este afișat și influențează poziționarea sa relativă față de elementele învecinate.
Această proprietate poate avea următoarele valori:
- inline: elementul devine inline, similar cu cuvintele într-o linie de text
- block: elementul devine un bloc, ca un paragraf
- inline-block: elementul se comportă ca un text în linie
- list-item: elementul este poziționat ca un element de listă, de obicei cu un marcator sub formă de bulină sau număr ordonat
- run-in: tipul blocului elementului depinde de elementele înconjurătoare
- flex: permite poziționarea flexibilă a elementelor
- table, inline-table: permite elementelor să fie aranjate ca într-o tabelă
- none: elementul nu este vizibil și este eliminat din markup-ul HTML
Așadar, valoarea block permite definirea unui element ca un bloc. Un astfel de element este vizual separat de elementele învecinate printr-un transfer la linie nouă, ca de exemplu elementul de paragraf p sau elementul div, care sunt implicit blocuri și sunt vizualizate pe o nouă linie în paginile web.
Cu toate acestea, elementul span, spre deosebire de div, nu este un bloc. Să vedem ce se întâmplă când aplicăm valoarea block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="styles.css" rel="stylesheet">
<title>Proprietatea display în CSS3</title>
<style>
span{
color: red;
}
.blockSpan{
display: block;
}
</style>
</head>
<body>
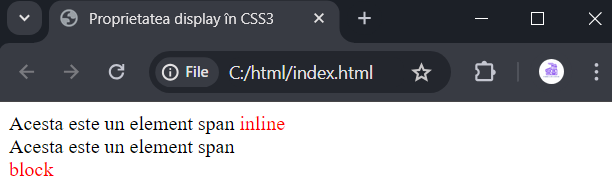
<div>Acesta este un element span <span>inline</span></div>
<div>Acesta este un element span <span class="blockSpan">block</span></div>
</body>
</html>
Aici, doi elementi span sunt definiți, dar unul dintre ei este bloc, deoarece i se aplică stilul display: block;. Astfel, acest element span este transferat pe o nouă linie.
Spre deosebire de elementele de bloc, elementele inline sunt încorporate în linie, deoarece au valoarea display inline setată implicit. Elementul span are implicit stilul display: inline, așadar este încorporat în linie, și nu transferat pe următoarea, ca paragrafele sau div-urile. Acum să inversăm procesul - să facem un element div inline:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Proprietatea display în CSS3</title>
<style>
div{
display: inline;
}
</style>
</head>
<body>
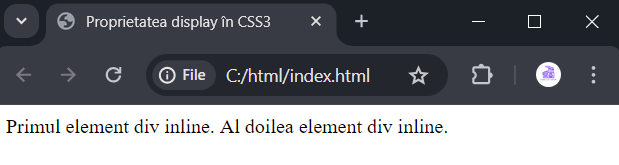
<div>Primul element div inline.</div>
<div>Al doilea element div inline.</div>
</body>
</html>
Este important de menționat că, atunci când se aplică valoarea inline, browserul ignoră unele proprietăți, cum ar fi width, height, margin.
inline-block
O altă valoare, inline-block, reprezintă un element care are caracteristicile amestecate ale elementelor bloc și inline. În raport cu elementele externe vecine, acesta este considerat inline. Adică nu este separat de elementele vecine printr-un transfer la linie nouă. Totuși, în raport cu elementele interne, este considerat un bloc. La un astfel de element se aplică proprietățile width, height, margin.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Proprietatea display în CSS3</title>
<style>
span{
width: 100px;
height: 30px;
background-color: #aaa;
}
.inineBlockSpan{
display: inline-block;
}
</style>
</head>
<body>
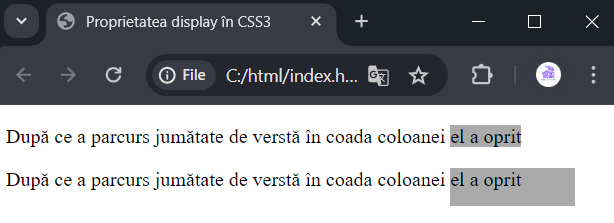
<p>După ce a parcurs jumătate de verstă în coada coloanei <span>el a oprit</span></p>
<p>După ce a parcurs jumătate de verstă în coada coloanei <span class="inineBlockSpan">el a oprit</span></p>
</body>
</html>
Primul element span este inline, deci aplicarea proprietăților width și height este inutilă. Însă al doilea element span are valoarea inline-block, deci la acesta se aplică și lățimea, și înălțimea, și, dacă este necesar, se pot seta și marginile.
run-in
Valoarea run-in definește un element care depinde de elementele înconjurătoare. Aici sunt trei posibile scenarii:
- Elementul este înconjurat de elemente bloc, atunci de fapt are stilul display: block, adică devine un bloc
- Elementul este înconjurat de elemente inline, atunci de fapt are stilul display: inline, adică devine inline
- În toate celelalte cazuri, elementul este considerat un bloc
Reprezentare tabulară
Valoarea table transformă esențial un element într-o tabelă. Să vedem exemplul unei liste:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Proprietatea display în CSS3</title>
<style>
ul{
display: table;
margin: 0;
}
li{
list-style-type: none;
display: table-cell;
padding: 10px;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
Aici, lista este transformată într-o tabelă, iar fiecare element al listei - într-o celulă separată. Prin setarea stilului display: table-cell la elementul listei, practic, am putea folosi o tabelă standard în locul acestei liste.
Ascunderea elementului
Valoarea none permite ascunderea unui element, care pare de parcă nu există pe pagina web:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Proprietatea display în CSS3</title>
<style>
.invisible{
display: none;
}
</style>
</head>
<body>
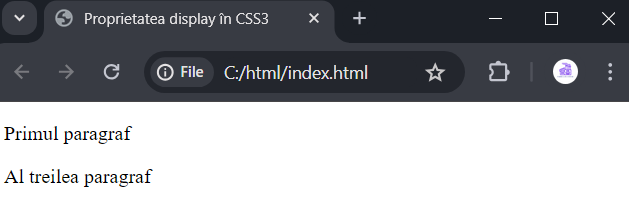
<p>Primul paragraf</p>
<p class="invisible">Al doilea paragraf</p>
<p>Al treilea paragraf</p>
</body>
</html>