Elementul nav
Elementul nav este destinat să conțină elemente de navigare pe site. În general, acesta este o listă neordonată cu un set de link-uri.
Pe o singură pagină web se pot utiliza mai multe elemente nav. De exemplu, un element de navigare pentru trecerea între paginile de pe site și altul pentru trecerea în interiorul documentului html.
Nu este obligatoriu să plasezi toate link-urile în elementul nav. De exemplu, unele link-uri pot să nu reprezinte un bloc de navigare asociat, cum ar fi link-ul către pagina principală, link-ul către acordul de licență pentru utilizarea serviciului și asemenea link-uri, care sunt adesea plasate la partea de jos a paginii.
De regulă, este suficient să le definești în elementul footer, iar elementul nav nu este obligatoriu pentru acestea.
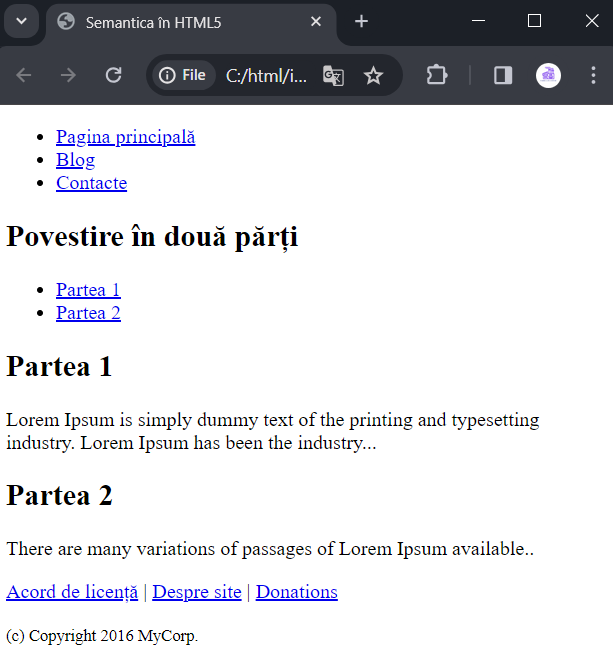
Utilizăm elementul nav pentru a crea un meniu de navigație:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Semantica în HTML5</title>
</head>
<body>
<nav>
<ul>
<li><a href="/">Pagina principală</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/contacts">Contacte</a></li>
</ul>
</nav>
<article>
<header>
<h2>Povestire în două părți</h2>
</header>
<nav>
<ul>
<li><a href="#part1">Partea 1</a></li>
<li><a href="#part2">Partea 2</a></li>
</ul>
</nav>
<div>
<section id="part1">
<h2>Partea 1</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry...</p>
</section>
<section id="part2">
<h2>Partea 2</h2>
<p>There are many variations of passages of Lorem Ipsum available..</p>
</section>
</div>
<footer>
</footer>
</article>
<footer>
<p><a href="/license">Acord de licență</a> |
<a href="/about">Despre site</a> |
<a href="/donation">Donations</a></p>
<p><small>(c) Copyright 2016 MyCorp.</small></p>
</footer>
</body>
</html>
În acest caz, sunt definite două blocuri nav - unul pentru navigația între pagini și altul pentru navigația în interiorul paginii.
Nu este necesar să plasați toate link-urile în elemente nav. Astfel, în acest caz, un șir de link-uri este situat în elementul footer.