Distanțele dintre coloane și rânduri
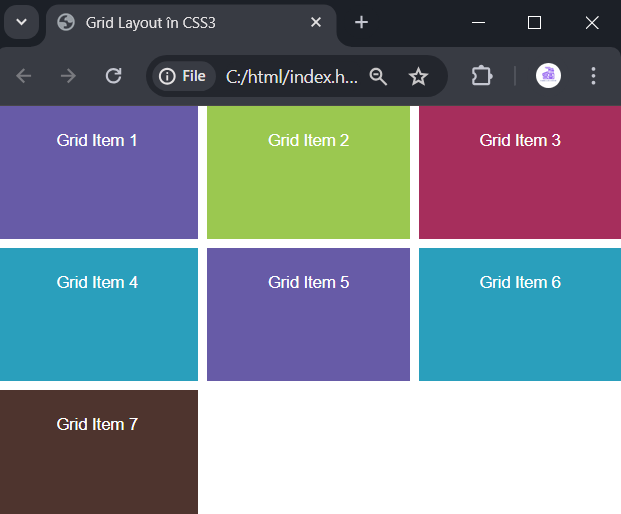
Pentru a crea distanțe între coloane și rânduri, se folosesc proprietățile grid-column-gap și grid-row-gap.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>Grid Layout în CSS3</title>
<style>
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.grid-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #4e342e;}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item color1">Grid Item 1</div>
<div class="grid-item color2">Grid Item 2</div>
<div class="grid-item color3">Grid Item 3</div>
<div class="grid-item color4">Grid Item 4</div>
<div class="grid-item color1">Grid Item 5</div>
<div class="grid-item color4">Grid Item 6</div>
<div class="grid-item color5">Grid Item 7</div>
</div>
</body>
</html>
Dacă valorile proprietăților grid-column-gap și grid-row-gap coincid, atunci în locul lor se poate defini o singură proprietate gap (anterior numită grid-gap), care va seta ambele distanțe:
.grid-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
gap: 10px;
}