Modelul de bloc
Pentru un browser web, elementele unei pagini sunt reprezentate ca niște containere sau blocuri mici. Aceste blocuri pot conține diferite tipuri de conținut, cum ar fi text, imagini, liste, tabele și alte elemente. Elementele interne ale blocurilor funcționează ele însele ca blocuri.
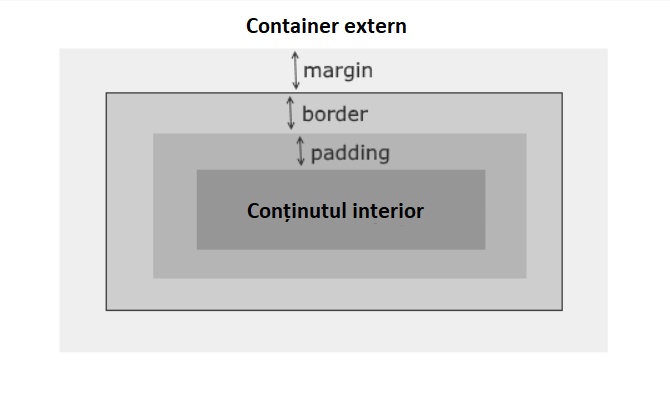
Modelul de bloc poate fi descris schematic în felul următor:

Să presupunem că un element este plasat într-un container extern, cum ar fi un element body sau div. Acesta este separat de alte elemente printr-o distanța - marginea externă, descrisă de proprietatea CSS margin. Astfel, proprietatea margin definește distanța de la granițele elementului curent la alte elemente învecinate sau la granițele containerului extern.
Următorul este elementul propriu-zis. La început se află granița sa, care în CSS este descrisă de proprietatea border.
După graniță urmează marginea internă, descrisă în CSS prin proprietatea padding. Marginea internă definește distanța de la granița elementului la conținutul său intern.
Apoi vine conținutul intern, care de asemenea utilizează același model de bloc și poate include alte elemente care au margini externe și interne și o graniță.
De exemplu, să definim următoarea pagină web:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modelul de bloc în CSS3</title>
<style>
div{
margin: 15px; /* marja externă */
padding: 11px; /* marginea internă */
border: 3px solid red; /* granițe de 3 pixeli, linie solidă roșie */
}
</style>
</head>
<body>
<div>
<p>Primul bloc</p>
</div>
<div>
<p>Al doilea bloc</p>
</div>
</body>
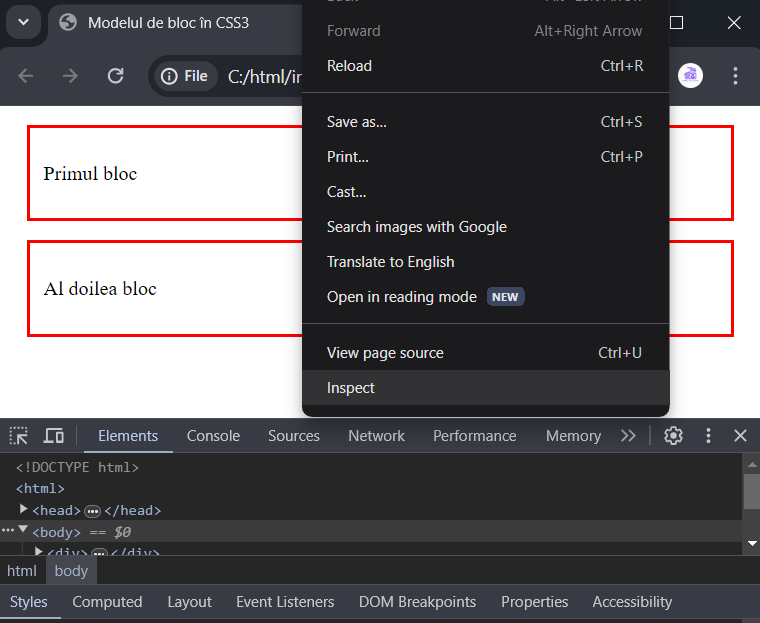
</html>După lansarea paginii web în browser, putem vedea modelul de bloc al elementelor specifice. Pentru aceasta, trebuie să apăsăm pe elementul dorit cu butonul drept al mouse-ului și să selectăm din meniul contextual opțiunea care permite vizualizarea codului sursă al elementului. Pentru diferite browsere, această opțiune poate avea denumiri diferite. De exemplu, în Google Chrome se numește „Inspectați”.

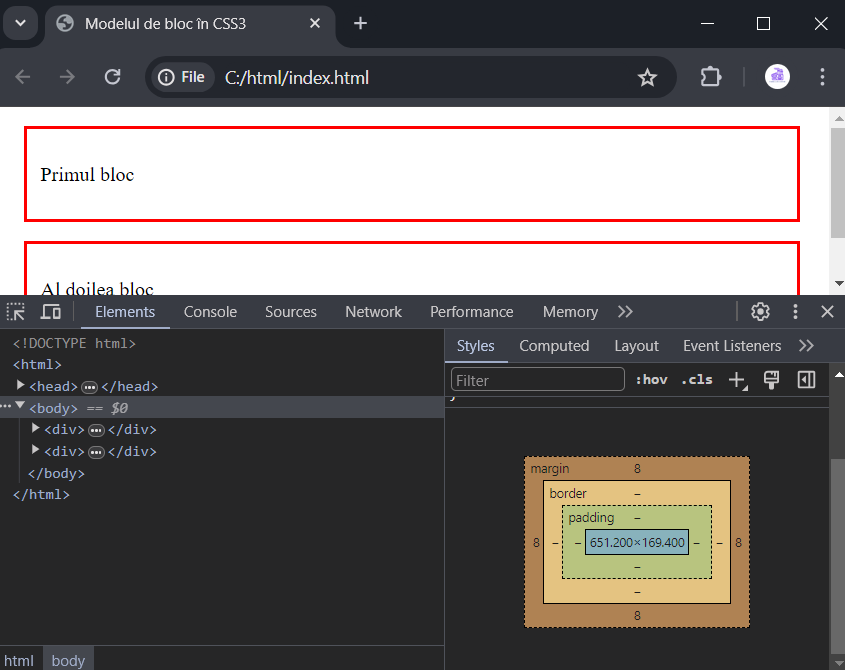
Prin selectarea acestei opțiuni, browserul va deschide un panou unde va fi afișat codul elementului, stilurile sale și modelul de bloc:

În acest model, putem vedea cum sunt setate marginile elementului, granița sa, verifica marginile față de alte elemente și, dacă este necesar, să modificăm dinamic valorile stilurilor acestora.
Dacă nu specificăm explicit valorile pentru proprietățile margin, padding și border, browserul aplică valorile prestabilite.