Fonturi externe
Nu întotdeauna fonturile standard încorporate, cum ar fi Arial sau Verdana, pot fi convenabile. Se întâmplă adesea ca un designer web să dorească să utilizeze capacitățile unui alt font, care nu este disponibil printre cele încorporate, dar este accesibil dintr-un fișier extern. Un astfel de font poate fi conectat folosind directiva font-face:
@font-face {
font-family: 'Roboto';
src: url(http://fonts.gstatic.com/s/roboto/v15/mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2);
}Proprietatea font-family stabilește numele fontului, iar proprietatea src - calea către font.
În acest caz, pagina web va încărca fontul care se află pe internet la adresa: http://fonts.gstatic.com/s/roboto/v15/mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2
Ca alternativă, putem descărca fișierul fontului pe computerul local și de acolo să îl încărcăm pe pagina web. De obicei, pentru a stoca propriile fonturi lângă pagina web se creează un folder fonts:
@font-face{
font-family: 'Roboto';
src: url('fonts/roboto.ttf');
}După conectarea fontului, acesta poate fi utilizat în stiluri:
p{
font-family: Roboto;
}În acest caz, se utilizează fontul Roboto, creat de compania Google și definit în fișierul în format woff2. Totuși, nu toate browserele suportă acest format de fonturi.
Pe scurt, există mai multe formate diferite de fonturi: TrueType (extensie ttf), Open Type (extensie otf), Embedded Open Type (extensie eot), Web Open Font Format (woff/woff2), Scalable Vector Graphic (svg). Diferite browsere pot suporta diferite fonturi. Pentru a rezolva problema suportului de fonturi, creatorii de fonturi adesea creează mai multe formate. Și putem defini aceste formate imediat. De exemplu:
@font-face {
font-family: 'FontAwesome';
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.eot');
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.woff2') format('woff2'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.woff') format('woff'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.ttf') format('truetype'),
url('https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/fonts/fontawesome-webfont.svg') format('svg');
}La fel ca în cazul anterior, proprietățile font-family și src stabilesc numele și calea către font. Dar acum, pentru compatibilitate, se adaugă încă un src. Al doilea src stabilește mai multe fonturi. Primul font este, de asemenea, un font în format EOT, dar acum la extensia fișierului .eot se adaugă valoarea ?#iefix.
Acest lucru se face pentru compatibilitatea cu versiunile Internet Explorer 6–8. Dacă după .eot nu se adaugă această valoare, fontul poate să nu fie afișat corect în Internet Explorer 6-8.
După parametrul url urmează definirea formatului fontului:
format('embedded-opentype')Când browserul începe să încarce pagina web pe care fontul este definit astfel, nu va încărca toate fonturile în toate formatele, ci doar primul font care este inteligibil pentru el.
Versiuni diferite ale fontului
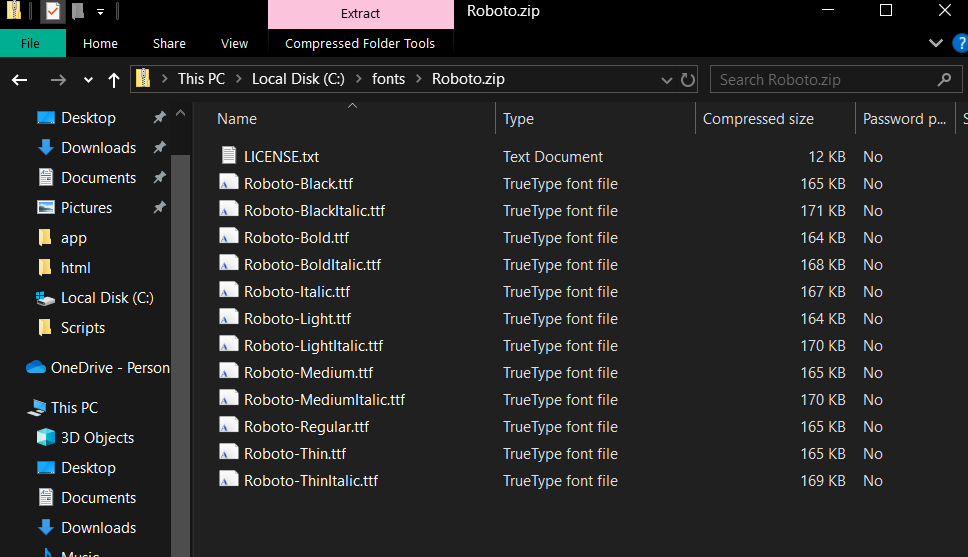
Descărcăm fontul Roboto de pe linkul Roboto pe computerul local. Extragem arhiva descărcată într-un folder pe care îl numim fonts, și punem acest folder într-un director alături de pagina web. În folderul descărcat al fontului Roboto, vom vedea că acesta conține nu un singur fișier, ci mai multe:

De ce avem nevoie de atât de multe fișiere? Fiecare font trebuie să definească un stil separat pentru textul obișnuit, pentru textul italic, pentru textul bold, pentru textul care combină boldul și italicul etc.
Pentru ca browserul să poată recunoaște automat diferitele variante ale fontului, la directiva @font-face se adaugă proprietățile font-weight și font-style, care stabilesc, respectiv, evidențierea cu bold și italic:
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Regular.ttf);
font-weight: normal;
font-style: normal;
}
p{
font-family: Roboto;
}Deoarece versiunea fontului Roboto-Regular.ttf este aplicată pentru textul care nu este evidențiat cu italic sau bold, se stabilesc valorile:
font-weight: normal;
font-style: normal;Adică stabilim că nu va exista evidențiere cu italic (font-style: normal;) și nu va exista evidențiere cu bold (font-weight: normal;)
Pe lângă versiunea Roboto-Regular.ttf, după cum se vede mai sus în imagine, în folder sunt și alte versiuni ale fontului Roboto. De exemplu, versiunea italică a fontului Roboto-Italic.ttf și o serie de altele.
Dacă dorim ca atunci când se evidențiază cu italic, browserul să folosească versiunea italică, trebuie să adăugăm încă o directivă font-face:
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Italic.ttf);
font-weight: normal;
font-style: italic;
}Valoarea font-style: italic indică faptul că această versiune a fontului trebuie aplicată când se evidențiază cu italic.
Similar, putem seta acele versiuni ale fontului care trebuie utilizate când se evidențiază atât cu bold, cât și cu italic, sau doar cu bold:
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Bold.ttf);
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-BoldItalic.ttf);
font-weight: bold;
font-style: italic;
}Valoarea font-weight: bold indică faptul că această versiune a fontului se aplică atunci când se evidențiază cu bold.
Acum folosim toate aceste fonturi:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шрифты в CSS3</title>
<style>
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Regular.ttf);
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Italic.ttf);
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-Bold.ttf);
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url(fonts/Roboto-BoldItalic.ttf);
font-weight: bold;
font-style: italic;
}
p{
font-family: Roboto;
}
</style>
</head>
<body>
<p>Stilul Roboto poate evidenția <i>italic</i> și <b>bold</b>, sau <b><i>și cu unul, și cu celălalt</i></b></p>
</body>
</html>Acum, la textul în tagurile <i></i>, care folosește italic, va fi aplicată versiunea "Roboto-Italic.ttf", iar la textul în tagurile <b></b> - fontul "Roboto-Bold.ttf".
Surse de fonturi
Pe internet, puteți găsi o multitudine de fonturi nestandard. Cel mai popular depozit de fonturi este https://www.google.com/fonts/ - o colecție de fonturi de la compania Google.
De asemenea, un alt depozit cunoscut de fonturi este Font Squirrel.