Selectoare de elemente de același nivel
Selectoarele de elemente de același nivel sau selectoarele de elemente adiacente permit selectarea elementelor care se află pe același nivel de încorporare. Uneori, aceste elemente sunt denumite și frați (siblings) sau elemente frățești. De exemplu:
<body>
<h2>Titlu</h2>
<div>
<p>Textul primului bloc</p>
</div>
<div>
<p>Textul celui de-al doilea bloc</p>
</div>
</body>Aici, elementele h2 și ambele blocuri div sunt adiacente, deoarece se află pe același nivel. În schimb, elementele paragraf și titlul h2 nu sunt adiacente, deoarece paragrafele sunt încorporate în blocurile div.
Pentru a stiliza primul element adiacent în raport cu un anumit element, se utilizează semnul plus +:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectoare în CSS3</title>
<style>
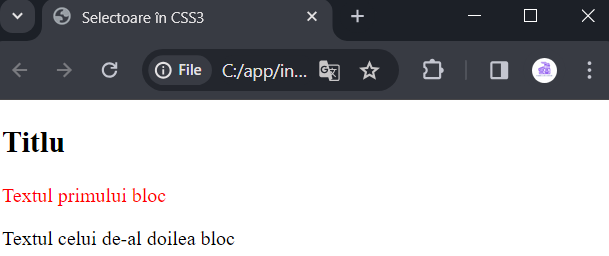
h2+div { color: red; }
</style>
</head>
<body>
<h2>Titlu</h2>
<div>
<p>Textul primului bloc</p>
</div>
<div>
<p>Textul celui de-al doilea bloc</p>
</div>
</body>
</html>Selectorul h2+div permite definirea stilului (în acest caz, culoarea textului roșu) pentru blocul div care urmează imediat după titlul h2:

În plus, acest selector va stiliza blocul div doar dacă acesta urmează imediat după titlu. Dacă între titlu și blocul div se află un alt element, atunci stilul nu va fi aplicat, de exemplu:
<h2>Titlu</h2>
<p>Element între titlu și blocul div</p>
<div>
<p>Textul primului bloc</p>
</div>Dacă dorim să stilizăm toate elementele adiacente de același nivel, indiferent dacă urmează imediat după un element anume sau nu, în acest caz trebuie să folosim semnul tildă "~" în locul semnului plus:
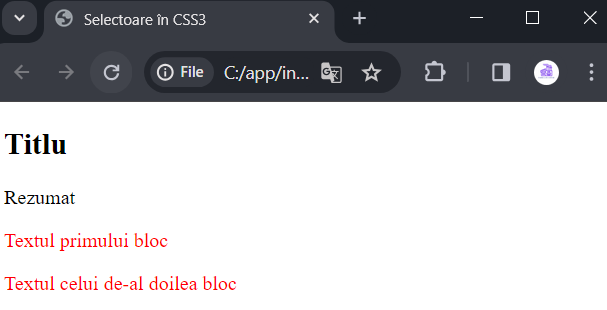
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectoare în CSS3</title>
<style>
h2~div { color: red; }
</style>
</head>
<body>
<h2>Titlu</h2>
<p>Rezumat</p>
<div>
<p>Textul primului bloc</p>
</div>
<div>
<p>Textul celui de-al doilea bloc</p>
</div>
</body>
</html>