Dimensiunile rândurilor și coloanelor
Dimensiuni fixe
În exemplele prezentate în articolele anterioare, lățimea coloanelor și înălțimea rândurilor erau setate pe baza valorilor fixe, care erau transmise proprietăților grid-template-columns și grid-template-rows. Pentru a defini dimensiunile, putem folosi diverse unități de măsură disponibile în CSS (px, em, rem, pt, %), de exemplu:
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(3, 4.5em);
}Dimensiuni automate
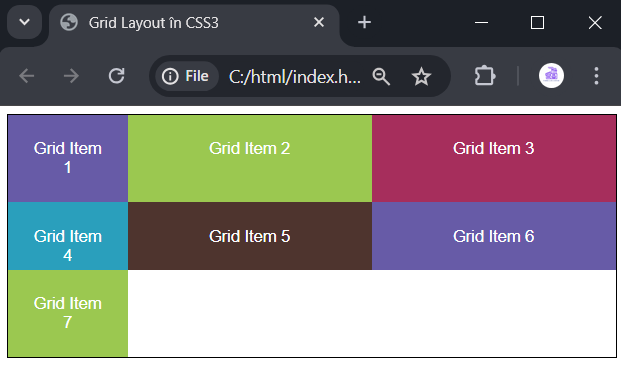
Pe lângă dimensiunile exacte, putem seta dimensiuni automate folosind cuvântul auto. În acest caz, lățimea coloanelor și înălțimea rândurilor sunt calculate în funcție de dimensiunile conținutului:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>Grid Layout în CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-columns: 8em auto auto;
grid-template-rows: auto 4.5em auto;
}
.grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #4e342e;}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item color1">Grid Item 1</div>
<div class="grid-item color2">Grid Item 2</div>
<div class="grid-item color3">Grid Item 3</div>
<div class="grid-item color4">Grid Item 4</div>
<div class="grid-item color5">Grid Item 5</div>
<div class="grid-item color1">Grid Item 6</div>
<div class="grid-item color2">Grid Item 7</div>
</div>
</body>
</html>Aici sunt setate trei rânduri și trei coloane. Prima coloană are o lățime fixă de 8em, iar a doua și a treia coloană au lățime automată. De asemenea, primul și al treilea rând au înălțime automată, iar al doilea rând are o înălțime fixă.

Dimensiuni proporționale
Pentru a seta dimensiuni proporționale, se folosește unitatea specială de măsură fr. Aceasta reprezintă o parte din spațiul (fraction) alocat pentru coloana sau rândul respectiv. Valoarea fr este numită și factor de flexare (flex factor).
Calcularea dimensiunilor proporționale se face conform formulei:
flex factor * spațiu disponibil / suma tuturor factorilor de flexarePrin spațiu disponibil se înțelege tot spațiul containerului grid, exceptând valorile fixe ale rândurilor și coloanelor.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<title>Grid Layout în CSS3</title>
<style>
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.grid-container {
height: 100vh;
border: solid 2px #000;
display: grid;
grid-template-columns: 8em 2fr 1fr;
grid-template-rows: 1fr 4.5em 1fr;
}
.grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
.color5 {background-color: #4e342e;}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item color1">Grid Item 1</div>
<div class="grid-item color2">Grid Item 2</div>
<div class="grid-item color3">Grid Item 3</div>
<div class="grid-item color4">Grid Item 4</div>
<div class="grid-item color5">Grid Item 5</div>
<div class="grid-item color1">Grid Item 6</div>
<div class="grid-item color2">Grid Item 7</div>
</div>
</body>
</html>
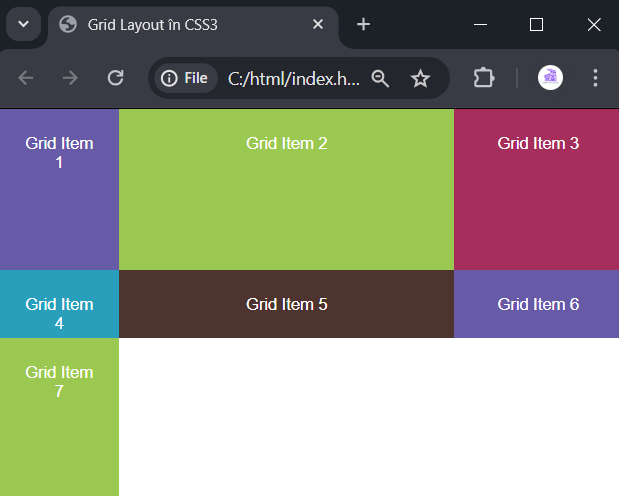
În acest caz, există trei coloane cu lățimi 2fr, 8em, 1fr. Prin urmare, lățimea celei de-a doua coloane va fi calculată conform formulei:
2 * (lățimea gridului - 8em) / (2 + 1)Lățimea celei de-a treia coloane va fi calculată conform formulei:
1 * (lățimea gridului - 8em) / (2 + 1)Și dacă prima coloană are o lățime fixă de 8em, lățimea celei de-a doua și a treia coloane va depinde de lățimea containerului și va fi scalată automat la modificarea acesteia.
În ceea ce privește rândurile, principiul este același.