Selectorii elementelor copil
Selectorii elementelor copil se deosebesc de selectorii descendenților prin faptul că permit selectarea doar a elementelor de la primul nivel de încorporare. De exemplu:
<body>
<h2>Titlu</h2>
<div>
<p>Text</p>
</div>
</body>Deși în elementul body sunt încorporate în total trei elemente - h2, div, p, doar două dintre acestea sunt considerate copii - div și h2, deoarece se află la primul nivel de încorporare. Elementul p se află la al doilea nivel de încorporare, deoarece este încorporat în interiorul elementului div, nu direct în elementul body.
Pentru a selecta elementele copil, se utilizează semnul de mai mare (>):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selectori de atribute în CSS3</title>
<style>
.article > p{
color: red;
}
</style>
</head>
<body>
<div class="article">
<p>Anunțul articolului</p>
<div class="content">
<p>Textul articolului</p>
</div>
</div>
</body>
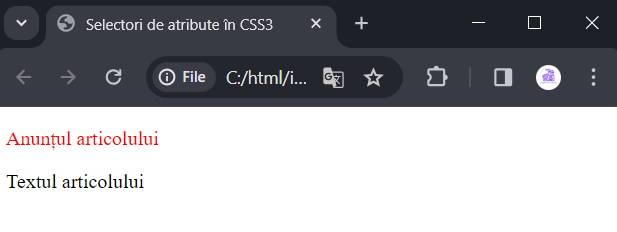
</html>În blocul cu clasa article sunt doi paragrafi. Selectorul `.article > p` selectează doar acei paragrafi care se află direct în blocul article:

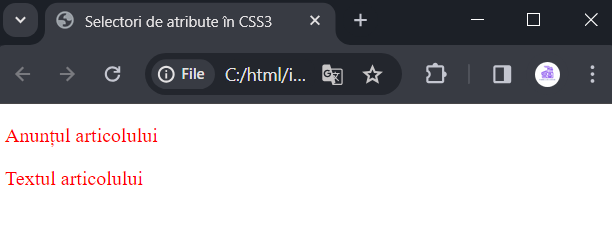
Dacă am fi utilizat un alt selector fără simbolul >:
.article p{
color: red;
}Atunci stilul ar fi fost aplicat tuturor paragrafilor la toate nivelurile de încorporare.