Textarea
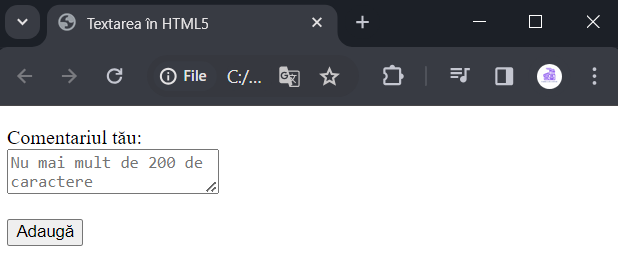
Elementul <input type="text" /> permite crearea unui simplu câmp text pe o singură linie. Totuși, capacitățile acestui element pentru introducerea textului pot fi uneori insuficiente, și în această situație putem folosi un câmp text multilinie, reprezentat de elementul textarea:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Textarea în HTML5</title>
</head>
<body>
<form method="get">
<p>
<label for="comment">Comentariul tău:</label><br/>
<textarea name="comment" id="comment" placeholder="Nu mai mult de 200 de caractere" maxlength="200"></textarea>
</p>
<p>
<input type="submit" value="Adaugă" />
</p>
</form>
</body>
</html>
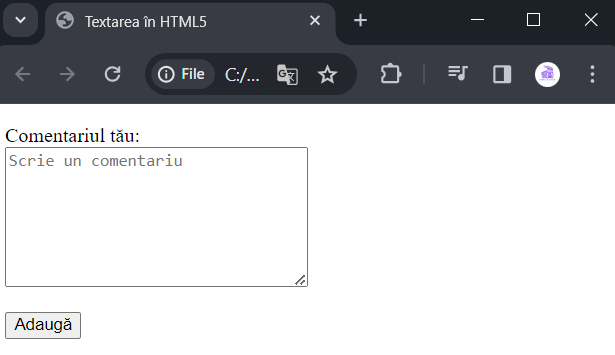
Folosind atributele suplimentare cols și rows, se poate specifica respectiv numărul de coloane și rânduri:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Textarea în HTML5</title>
</head>
<body>
<form method="get">
<p>
<label for="comment">Comentariul tău:</label><br/>
<textarea id="comment" name="comment" placeholder="Scrie un comentariu"
cols="30" rows="7"></textarea>
</p>
<p>
<input type="submit" value="Adaugă" />
</p>
</form>
</body>
</html>