Crearea unei bare de navigație
Bara de navigație joacă un rol important pe site, deoarece facilitează navigarea între paginile site-ului sau către resurse externe. Să examinăm cum să creăm o bară de navigație simplă.
De fapt, o bară de navigație este un set de linkuri, adesea sub forma unei liste neordonate. Barele de navigație pot fi variate: verticale și orizontale, pe un singur nivel sau pe mai multe nivele, dar în centrul fiecărei navigații se găsește elementul <a>.
Prin urmare, în crearea unei bare de navigație, ne putem confrunta cu o serie de dificultăți care decurg din limitările elementului de link. Anume, elementul <a> este inline, ceea ce înseamnă că nu-i putem specifica lățimea, înălțimea sau marginile. Lățimea linkului este automat adaptată la spațiul necesar.
Meniul vertical
O soluție comună pentru această problemă, în vederea creării unui meniu vertical, constă în transformarea linkului într-un element de bloc.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bara de navigație în HTML5</title>
<style>
ul.nav {
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding: 10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Acasă</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Despre site</a></li>
</ul>
</body>
</html>
După setarea proprietății display: block, putem defini lățimea, spațiile și altele pentru blocul linkului.
Meniul orizontal
Există două metode pentru a crea un meniu orizontal. Prima implică utilizarea proprietății float și transformarea linkurilor în elemente flotante care se înconjoară reciproc de la stânga. A doua metodă constă în crearea unei linii de linkuri folosind proprietatea display: inline-block.
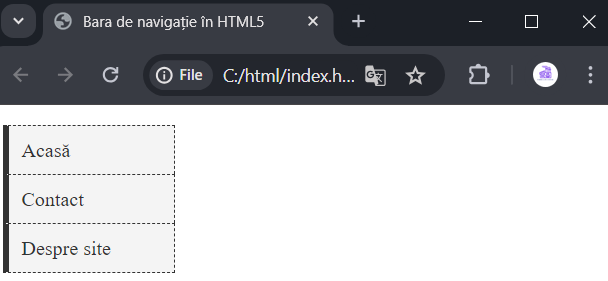
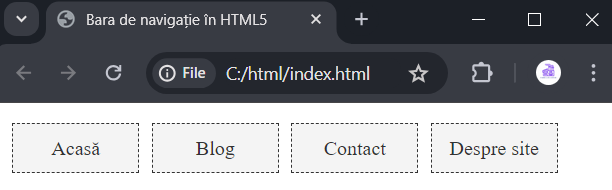
Utilizarea float
Procesul de creare a unei bare de navigație cu float se împarte în două etape. În prima etapă, elementului li, care conține linkul, i se setează float: left;. Aceasta permite aranjarea tuturor elementelor listei într-un rând, când elementul din dreapta listei înconjoară elementul din stânga.
A doua etapă implică setarea proprietății display: block la elementul link, permițându-ne să stabilim lățimea, marginile și alte caracteristici specifice elementelor de bloc.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bara de navigație în HTML5</title>
<style>
ul.nav {
margin-left: 0px;
padding-left:
0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding: 10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover {
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Acasă</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Despre site</a></li>
</ul>
</body>
</html>
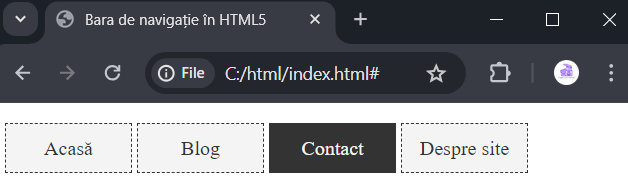
inline și inline-block
Pentru a crea o bară de navigație orizontală, trebuie să facem fiecare element li să fie inline, adică să setăm pentru el display: inline. Apoi, pentru elementul de link, care se află în li, setăm display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bara de navigație în HTML5</title>
<style>
ul.nav {
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding: 10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover {
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Acasă</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Despre site</a></li>
</ul>
</body>
</html>