Direcția flex-direction
Elementele-Flex dintr-un container flex pot avea o anumită direcție, și anume ele se pot afla într-o linie sau într-o coloană. Pentru a controla direcția elementelor, CSS3 oferă proprietatea flex-direction. Aceasta definește direcția elementelor și poate avea următoarele valori:
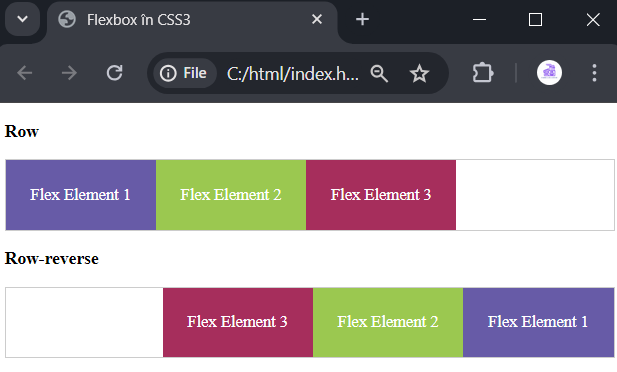
- row: valoarea implicită, în care elementele sunt plasate într-o linie de la stânga la dreapta
- row-reverse: elementele sunt, de asemenea, plasate într-o linie, dar în ordine inversă, de la dreapta la stânga
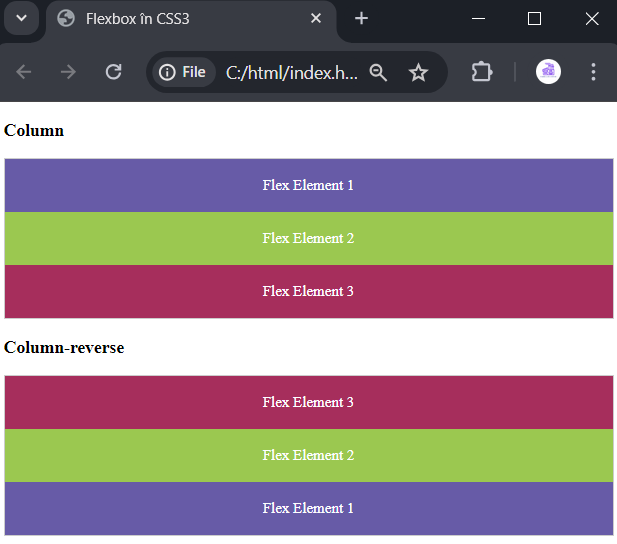
- column: elementele sunt plasate într-o coloană de sus în jos
- column-reverse: elementele sunt plasate într-o coloană, dar în ordine inversă, de jos în sus
De exemplu, pentru o aranjare în linie:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px solid #ccc;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<h3>Row</h3>
<div class="flex-container row">
<div class="flex-item color1">Flex Element 1</div>
<div class="flex-item color2">Flex Element 2</div>
<div class="flex-item color3">Flex Element 3</div>
</div>
<h3>Row-reverse</h3>
<div class="flex-container row-reverse">
<div class="flex-item color1">Flex Element 1</div>
<div class="flex-item color2">Flex Element 2</div>
<div class="flex-item color3">Flex Element 3</div>
</div>
</body>
</html>
La fel funcționează și aranjarea în coloană:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox în CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px solid #ccc;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<h3>Column</h3>
<div class="flex-container column">
<div class="flex-item color1">Flex Element 1</div>
<div class="flex-item color2">Flex Element 2</div>
<div class="flex-item color3">Flex Element 3</div>
</div>
<h3>Column-reverse</h3>
<div class="flex-container column-reverse">
<div class="flex-item color1">Flex Element 1</div>
<div class="flex-item color2">Flex Element 2</div>
<div class="flex-item color3">Flex Element 3</div>
</div>
</body>
</html>