Marginele exterioare
Proprietatea margin definește spațiul dintre un element și alte elemente sau marginile containerului extern. Există proprietăți speciale CSS pentru setarea marginilor pentru fiecare parte a elementului:
- margin-top: spațiu de sus
- margin-bottom: spațiu de jos
- margin-left: spațiu din stânga
- margin-right: spațiu din dreapta
De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modelul de bloc în CSS3</title>
<style>
div{
margin-top: 30px; /* spațiu de sus */
margin-left: 25px; /* spațiu din stânga */
margin-right: 20px; /* spațiu din dreapta */
margin-bottom: 15px; /* spațiu de jos */
border: 3px solid red; /* granița */
}
</style>
</head>
<body>
<div>
<p>Primul bloc</p>
</div>
<div>
<p>Al doilea bloc</p>
</div>
<div>
<p>Al treilea bloc</p>
</div>
</body>
</html>
În loc să folosim patru proprietăți separate, putem specifica o singură proprietate:
div{
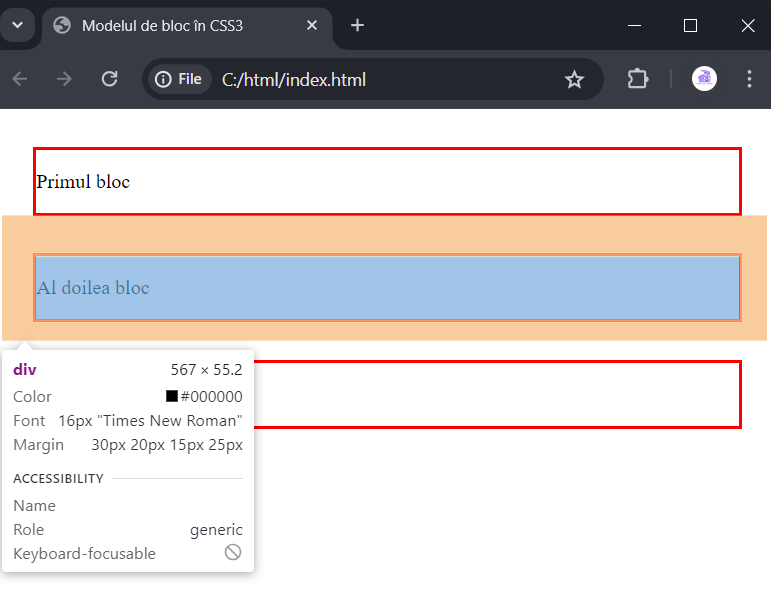
margin: 30px 20px 15px 25px;
border: 3px solid red;
}Proprietatea se specifică în formatul:
margin: spatiu_de_sus spatiu_din_dreapta spatiu_de_jos spatiu_din_stanga;Dacă valorile pentru toate cele patru margini sunt identice, putem indica doar o singură valoare:
div{
margin: 25px;
}În acest caz, toate cele patru margini vor utiliza 25 de pixeli.
Pentru setarea marginilor se pot folosi valori exacte în pixeli (px) sau em, sau procente, sau valoarea auto (setare automată a marjelor).
De exemplu:
margin-left: 2em;Valoarea de 2 em definește un spațiu care este de două ori mai mare decât mărimea fontului elementului.
Când se utilizează procente, browserele calculează dimensiunea marginilor bazându-se pe lățimea containerului în care este inclus elementul stilizat.
div{
margin-top: 30px; /* spațiu de sus */
margin-left: 25px; /* spațiu din stânga */
margin-right: 20px; /* spațiu din dreapta */
margin-bottom: 15px; /* spațiu de jos */
}În același timp, dacă mai multe elemente se ating, browserul selectează cea mai mare margina dintre elemente, care apoi este utilizată. Astfel, în exemplul de mai sus, distanța dintre primul și al doilea bloc va fi de 30 de pixeli - valoarea proprietății margin-top a celui de-al doilea bloc div, deși primul bloc div are o proprietate margin-bottom de 15 pixeli.