Elemente pentru introducerea datei și timpului
Pentru lucrul cu date și timp în HTML5 sunt destinate mai multe tipuri de elemente input:
- datetime-local: stabilește data și ora
- date: stabilește data
- month: stabilește luna și anul curent
- time: stabilește ora
- week: stabilește săptămâna curentă
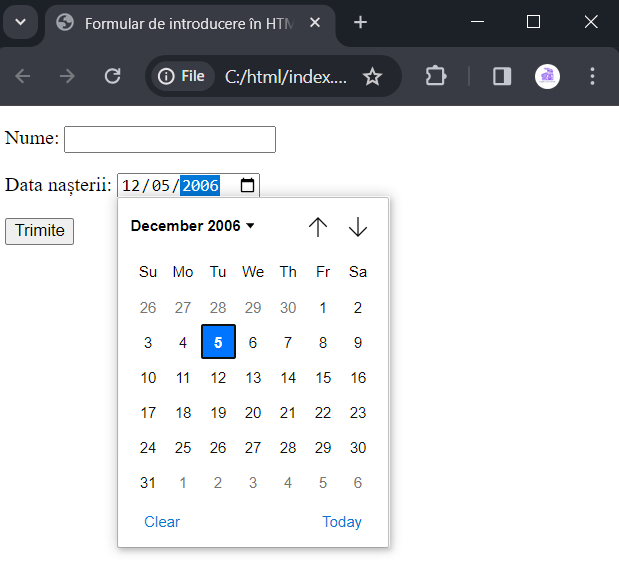
De exemplu, folosim un câmp pentru stabilirea datei:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Formular de introducere în HTML5</title>
</head>
<body>
<form>
<p>
<label for="firstname">Nume: </label>
<input type="text" id="firstname" name="firstname"/>
</p>
<p>
<label for="date">Data nașterii: </label>
<input type="date" id="date" name="date"/>
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
</html>Și la introducerea în câmpul pentru data se va deschide un calendar:

Este de menționat că funcționarea acestui element depinde de browser. În acest caz, se utilizează Google Chrome.
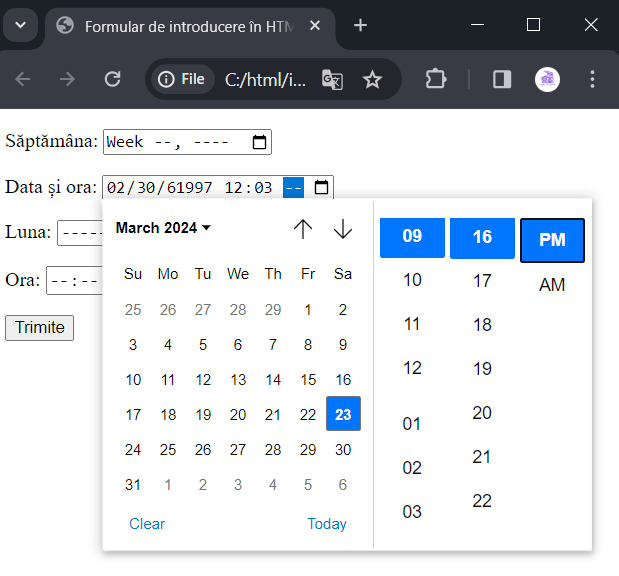
Utilizarea celorlalte elemente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Formular de introducere în HTML5</title>
</head>
<body>
<form>
<p>
<label for="week">Săptămâna: </label>
<input type="week" name="week" id="week" />
</p>
<p>
<label for="localdate">Data și ora: </label>
<input type="datetime-local" id="localdate" name="date"/>
</p>
<p>
<label for="month">Luna: </label>
<input type="month" id="month" name="month"/>
</p>
<p>
<label for="time">Ora: </label>
<input type="time" id="time" name="time"/>
</p>
<p>
<button type="submit">Trimite</button>
</p>
</form>
</body>
</html>
Când folosim aceste elemente, trebuie să avem în vedere că Firefox suportă doar elementele date și time, pentru celelalte creându-se câmpuri de text obișnuite. IE11 nu suportă deloc aceste elemente.