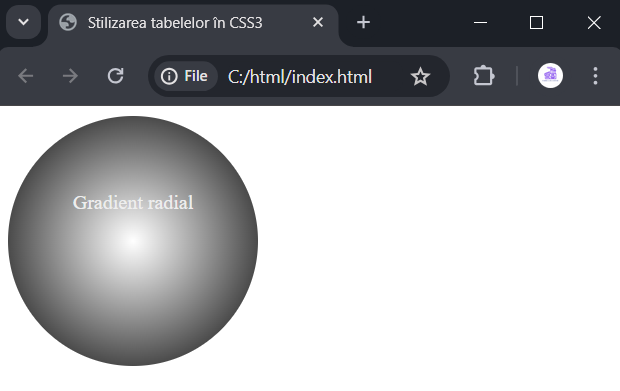
Gradient radial
Gradienții radiali, spre deosebire de cei liniari, se extind de la centru către exterior într-un model circular. Pentru a crea un gradient radial, este suficient să specifici culoarea care va fi în centru și culoarea care trebuie să fie la exterior. Aceste culori sunt transmise funcției radial-gradient(). De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stilizarea tabelelor în CSS3</title>
<style>
div {
width: 200px;
height: 200px;
border-radius: 100px;
background-color: #eee;
background-image: radial-gradient(white, black);
background-image: -moz-radial-gradient(white, black);
background-image: -webkit-radial-gradient(white, black);
}
p{
margin: 0;
padding-top: 60px;
text-align: center;
color: #eee;
}
</style>
</head>
<body>
<div><p>Gradient radial</p></div>
</body>
</html>
La fel ca în cazul gradientului liniar, aici este necesar să folosim prefixele vendor pentru compatibilitatea cu browserele.
Gradientul radial poate avea două forme: circulară și eliptică. Forma eliptică reprezintă răspândirea gradientului sub forma unui elips și se specifică folosind cuvântul cheie ellipse:
background-image: radial-gradient(ellipse, white, black);Deoarece aceasta este valoarea implicită pentru gradient, poate fi omisă la utilizare.
Forma circulară reprezintă răspândirea gradientului în cercuri de la centru spre exterior. Pentru aceasta se utilizează cuvântul cheie circle:
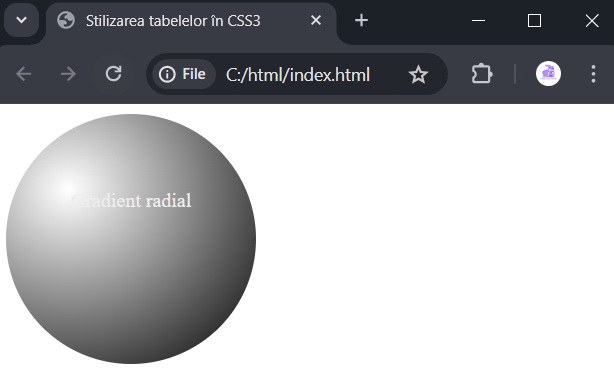
background-image: radial-gradient(circle, white, black);De obicei, centrul gradientului radial este plasat în centrul elementului, dar acest comportament poate fi modificat specificând o valoare pentru parametrul background-position:
background-image: radial-gradient(25% 30%, circle, white, black);Numerele 25% 30% înseamnă că centrul gradientului va fi situat la 25% de marginea stângă și la 30% de marginea superioară a elementului.

Folosind valori speciale suplimentare, poți seta dimensiunea gradientului:
- closest-side: gradientul se extinde de la centru doar până la latura cea mai apropiată de centru a elementului. Astfel, gradientul rămâne în interiorul elementului
- closest-corner: lățimea gradientului este calculată de la centrul său până la cel mai apropiat colț al elementului, prin urmare gradientul poate ieși dincolo de limitele elementului
- farthest-side: gradientul se extinde de la centru până la cea mai îndepărtată latură a elementului
- arthest-corner: lățimea gradientului este calculată de la centrul său până la cel mai îndepărtat colț al elementului
background-image: radial-gradient(25% 30%, circle farthest-corner, white, black);