Elemente ale formularului
Formularele sunt compuse dintr-un anumit număr de elemente de intrare. Toate elementele de intrare sunt plasate între etichetele <form> și </form>.
Cel mai comun element de intrare este elementul input. Cu toate acestea, acțiunea reală a acestui element depinde de valoarea atribuită atributului său type. Acesta poate avea următoarele valori:
- text: un câmp text obișnuit
- password: de asemenea, un câmp text, doar că în loc de caracterele introduse se afișează steluțe, deci este folosit în principal pentru introducerea parolei
- radio: un buton radio sau comutator. Dintr-un grup de butoane radio se poate selecta doar unul
- checkbox: un element de tip casetă de selectare, care poate fi în stare bifată sau nebifată
- hidden: un câmp ascuns
- submit: un buton de trimitere a formularului
- color: un câmp pentru introducerea culorii
- date: un câmp pentru introducerea datei
- datetime: un câmp pentru introducerea datei și a orei cu fus orar
- datetime-local: un câmp pentru introducerea datei și a orei fără a lua în considerare fusul orar
- email: un câmp pentru introducerea adresei de e-mail
- month: un câmp pentru introducerea anului și a lunii
- number: un câmp pentru introducerea numerelor
- range: un cursor pentru alegerea unui număr dintr-un anumit interval
- tel: un câmp pentru introducerea numărului de telefon
- time: un câmp pentru introducerea timpului
- week: un câmp pentru introducerea anului și a săptămânii
- url: un câmp pentru introducerea adresei URL
- file: un câmp pentru alegerea fișierului de trimis
- image: creează un buton sub forma unei imagini
Pe lângă elementul input în diferitele sale modificări, există și un mic set de elemente care pot fi folosite pe formular:
- button: creează un buton
- select: o listă derulantă
- label: creează o etichetă care se afișează lângă câmpul de intrare
- textarea: un câmp text multilinie
Atributele name și value
Toate elementele de intrare pot avea setate atributele name și value. Aceste atribute sunt importante. Prin atributul name putem identifica câmpul de intrare, iar atributul value ne permite să setăm valoarea câmpului de intrare. De exemplu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Formulare în HTML5</title>
</head>
<body>
<form method="get" action="index.html">
<input type="text" name="login" value="Tom"/>
<input type="password" name="password"/>
<input type="submit" value="Intră" />
</form>
</body>
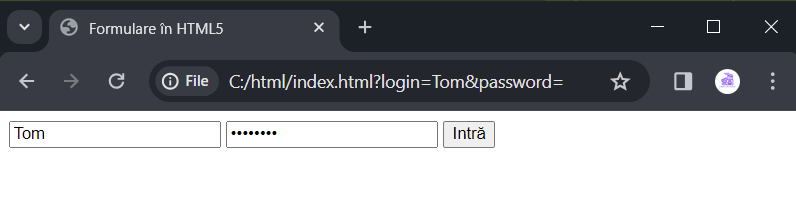
</html>Aici, câmpul text are valoarea "Tom" (așa cum este indicat în atributul value), deci la încărcarea paginii web în acest câmp vom vedea textul dat.

Deoarece metoda de trimitere a datelor formularului este metoda "get", datele vor fi trimise prin linia de comandă. Deoarece nu ne pasă cum sunt primite datele, indiferent de serverul care primește datele, am setat aceeași pagină ca adresă - adică fișierul index.html. Și la trimitere vom putea vedea datele introduse în linia de comandă:

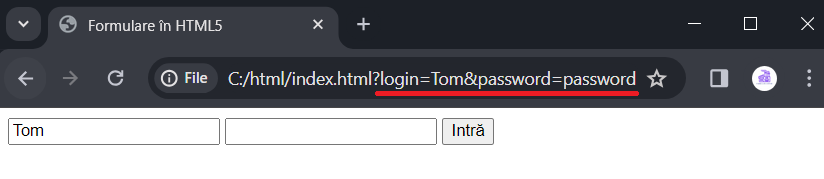
În linia de comandă, ne interesează următoarea parte:
login=Tom&password=passwordLa trimiterea formularului, browserul combină toate datele într-un set de perechi "cheie-valoare". În cazul nostru, două astfel de perechi: login=Tom și password=password. Cheia în aceste perechi este numele câmpului de intrare, care este determinat de atributul name, iar valoarea - de fapt valoarea introdusă în câmpul de intrare (sau valoarea atributului value).
Primind aceste date, serverul poate ușor să afle ce valori au fost introduse de utilizator în câmpurile de intrare.