Marginile interne
Proprietatea padding stabilește marginile interne de la granița elementului la conținutul său intern. La fel ca pentru proprietatea margin, în CSS există patru proprietăți care setează marginile pentru fiecare latură:
- padding-top: margine sus
- padding-bottom: margine jos
- padding-left: margine stânga
- padding-right: margine dreapta
De exemplu:
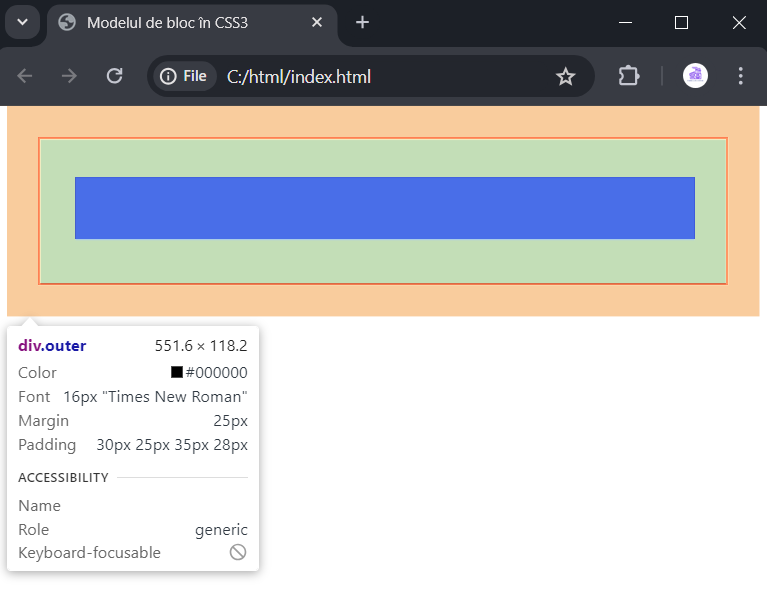
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modelul de bloc în CSS3</title>
<style>
div.outer{
margin: 25px;
padding-top: 30px;
padding-right: 25px;
padding-bottom: 35px;
padding-left: 28px;
border: 2px solid red;
}
div.inner{
height: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
Pentru a seta valori pentru marginile interne, la fel ca în cazul marginilor externe, se pot utiliza valori exacte în pixeli sau procente (în raport cu dimensiunile elementelor).
Marginile interne pot fi de asemenea exprimate printr-o formă prescurtată:
padding: margine_sus margine_dreapta margine_jos margine_stânga;Exemplu:
css
div.outer{
margin: 25px;
padding: 30px 25px 35px 28px;
border: 2px solid red;
}Dacă toate cele patru valori sunt identice, atunci se poate specifica o singură valoare pentru toate marginile interne:
div.outer{
margin: 25px;
padding: 30px;
border: 2px solid red;
}